arguments是什么?
arguments 是一个对应于传递给函数的参数的类数组对象。在(非箭头)函数调用时,创建的一个 它类似于Array,但除了长度之外没有任何Array属性 的对象 ,它存储的是实际传递给函数的参数(局限于函数声明的参数列表)。此对象包含传递给函数的每个参数的条目,第一个条目的索引从0开始。例如:
function fn(){ //利用instanceof判断arguments
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );//false
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );//true
console.log(arguments);
console.log(arguments[0]);//string
console.log(arguments[1]);//1
}
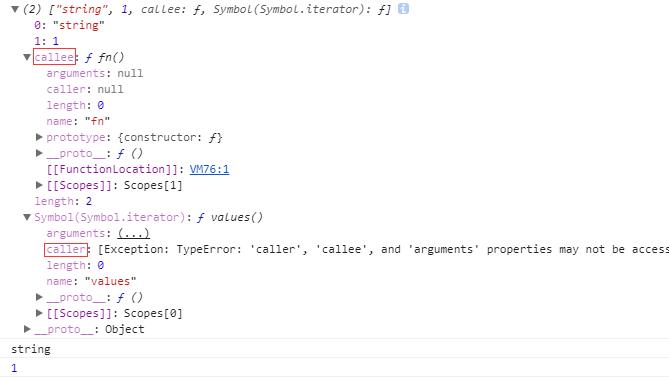
fn('string',1);控制台显示如下:

从输出我们可以看出arguments 是一个‘object’,带有2个常用的属性callee和caller(文章最后面介绍)。对应的参数可以通过条目的索引来获取(从0开始),虽然它不拥有数组的属性,但是我们可以把它转换为一个正在的数组,通过Js中的apply和call,或者es6中的参数扩展的方法,代码如下:
//call
var args = Array.prototype.slice.call(arguments);
var args = [].slice.call(arguments);
//由于slice会阻止某些Js引擎中的优化 (v8)产生一些性能问题,可以采用如下方法
var args = (arguments.length === 1 ? [arguments[0]] : Array.apply(null, arguments));
var args = Array.from(arguments);
var args = [...arguments];通过上面的方法,我们就可以让arguments成为一个真正的Array,我们就能获取参数的长度length,使用array中一些方法,如Join,concat,indexOf等等。
需要注意一点的是只有函数被调用时,arguments对象才会创建,未调用时其值为null,例如
console.log(new Function().arguments);//return nullarguments的例子
function add(...args) {
let sum=0;
for(let i of args){
sum+=parseFloat(i);
}
return sum
}
add(1,2,3);//输出62.字符串链接:
function concat(o) {
let args = Array.prototype.slice.call(arguments, 1);
return args.join(o);
}
concat('.','a','b','c');//输出a.b.carguments.callee的使用
callee是arguments对象的一个成员,arguments.callee的值包含当前正在执行的函数,由于arguments在函数被调用时才有效,因此arguments.callee在函数未调用时是不存在的(即null.callee)。
值得注意的是:在严格模式下,ES5禁止使用 arguments.callee,当一个函数必须调用自身的时候, 避免使用 arguments.callee, 通过要么给函数表达式一个名字,要么使用一个函数声明。
arguments.callee的例子
function create() {
return function(n) {
if (n <= 1)
return 1;
return n * arguments.callee(n - 1);
};
}
var result = create()(5); // returns 120 (5 * 4 * 3 * 2 * 1)定义了一个函数,按流程,定义并返回了一个阶乘函数。该例并不是很实用,并且几乎都能够用 命名函数表达式 实现同样结果的例子 。例如我们经常是这样实现的:
function create(n) {
if(n <= 1)
return 1;
return n*create(n - 1);
}
var result = create(5);//120arguments.caller的使用
arguments.caller属性原先用在函数执行的时候调用自身。在一个函数调用另一个函数时,被调用函数会自动生成一个caller属性,指向调用它的函数对象。如果该函数当前未被调用,或并非被其他函数调用,则caller为null。
但是arguments.caller在严格模式下是无法访问的,它已经被废弃了,至于移除原因是因为它潜在的不安全性。 所以这里就不介绍他的例子了。。。
classList的使用,原生js对class的添加,删除,修改等方法的总结,以及兼容操作
classList是一个DOMTokenList的对象,用于在对元素的添加,删除,以及判断是否存在等操作。以及如何兼容操作

js原型链,Javascript重温OOP之原型与原型链
js的原型链,得出了一个看似很简单的结论。对于一个对象上属性的查找是递归的。查找属性会从自身属性(OwnProperty)找起,如果不存在,就查看prototype中的存在不存在。

WebSocket的原理及WebSocket API的使用,js中如何运用websocket
WebSocket是HTML5下一种新的协议,为解决客户端与服务端实时通信而产生的技术。其本质是先通过HTTP/HTTPS协议进行握手后创建一个用于交换数据的TCP连接
javascript对dom的操作总汇,js创建,更新,添加,删除DOM的方法
HTML文档在浏览器解析后,会成为一种树形结构,我们需要改变它的结构,就需要通过js来对dom节点进行操作。dom节点(Node)通常对应的是一个标题,文本,或者html属性。
深入理解JS中引用类型和基本类型
javascript中基本类型指的是那些保存在栈内存中的简单数据段,即这种值完全保存在内存中的一个位置。 引用类型指那些保存在堆内存中的对象,意思是变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。

深入理解Javascript中apply、call、bind方法的总结。
apply 、 call 、bind 三者都是用来改变函数的this对象的指向的;第一个参数都是this要指向的对象,也就是想指定的上下文;都可以利用后续参数传参;bind 是返回对应函数,便于稍后调用;apply 、call 则是立即调用 。
理解js中prototype和__proto__和的区别和作用?
在js中有句话叫一切皆对象,而几乎所有对象都具有__proto__属性,可称为隐式原型,除了Object.prototype这个对象的__proto__值为null。Js的prototype属性的解释是:返回对象类型原型的引用。每个对象同样也具有prototype属性,除了Function.prototype.bind方法构成的对象外。
js中“=”,“==”,“===”的使用和深入理解
Js支持“=”、“==”和“===”的运算符,我们需要理解这些 运算符的区别 ,并在开发中小心使用。它们分别含义是:= 为对象赋值 ,== 表示两个对象toString值相等,=== 表示两个对象类型相同且值相等
JS的变量作用域问题,理解js全局变量和局部变量问题
js的变量分为2种类型:局部变量和全局变量。主要区别在于:局部变量是指只能在变量被声明的函数内部调用,全局变量在整个代码运行过程中都可以调用。值得注意的js中还可以隐式声明变量,而隐式声明的变量千万不能当做全局变量来使用。
原生js实现数字三位逗号,分隔。js实现支持逗号分割的货币格式表示法总汇
javascript实现数字三位逗号分隔,如把123456.78转换为123,456.78。js实现支持货币格式表示法:toLocaleString在将数字转换为字符串的同时,会使用三位分节法进行显示。slice 方法用于截取字符串中的一部分并返回该部分字符串。match方式代表正则表达式的匹配....
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
