classList是一个domTokenList的对象,用于在对class元素的添加,删除,以及判断是否存在等操作。但是classList的使用存在一定的浏览器兼容,即使web app在android中使用,也需要系统为3.0+才支持,这里整理一下关于classList的兼容情况:
| IE | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|
| 10.0+ | 8.0+ | 3.6+ | 5.1+ | 11.5+ |
获取classList
<div class="a b c" id="demo"></div>
<script>
var demo=document.getElementById("demo").classList;
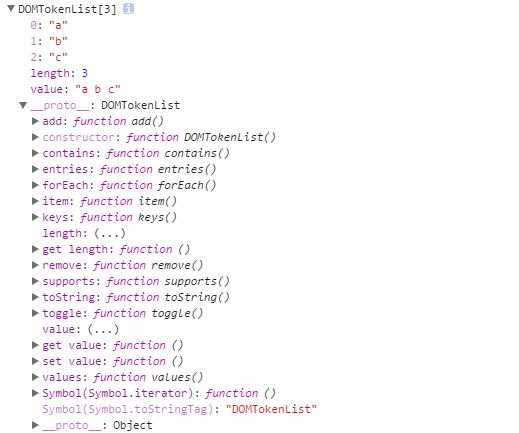
console.log(demo)
</script>输入如下:

添加add()
demo.add("style");删除remove()
demo.remove("style");包含contains()
var is=demo.contains("style");
console.log(is);//返回false其他属性:
demo.length;//获取class的个数-1
demo.item(0);//获取第一个类名原生通过正则对class的操作
添加
function addClass( elements,cName ){
if( !hasClass( elements,cName ) ){
elements.className += " " + cName;
};
};删除
function removeClass( elements,cName ){
if( hasClass( elements,cName ) ){
elements.className = elements.className.replace( new RegExp( "(\\s|^)" + cName + "(\\s|$)" ), " " );
};
};是否存在
function hasClass( elements,cName ){
return !!elements.className.match( new RegExp( "(\\s|^)" + cName + "(\\s|$)") );
};
js原型链,Javascript重温OOP之原型与原型链
js的原型链,得出了一个看似很简单的结论。对于一个对象上属性的查找是递归的。查找属性会从自身属性(OwnProperty)找起,如果不存在,就查看prototype中的存在不存在。
讲解JavaScript 之arguments的详解,arguments.callee,arguments.caller的使用方法和实例
arguments是什么?在javascript 中有什么样的作用?讲解JavaScript 之arguments的使用总结,包括arguments.callee和arguments.calle属性介绍。

WebSocket的原理及WebSocket API的使用,js中如何运用websocket
WebSocket是HTML5下一种新的协议,为解决客户端与服务端实时通信而产生的技术。其本质是先通过HTTP/HTTPS协议进行握手后创建一个用于交换数据的TCP连接
javascript对dom的操作总汇,js创建,更新,添加,删除DOM的方法
HTML文档在浏览器解析后,会成为一种树形结构,我们需要改变它的结构,就需要通过js来对dom节点进行操作。dom节点(Node)通常对应的是一个标题,文本,或者html属性。
深入理解JS中引用类型和基本类型
javascript中基本类型指的是那些保存在栈内存中的简单数据段,即这种值完全保存在内存中的一个位置。 引用类型指那些保存在堆内存中的对象,意思是变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。

深入理解Javascript中apply、call、bind方法的总结。
apply 、 call 、bind 三者都是用来改变函数的this对象的指向的;第一个参数都是this要指向的对象,也就是想指定的上下文;都可以利用后续参数传参;bind 是返回对应函数,便于稍后调用;apply 、call 则是立即调用 。
理解js中prototype和__proto__和的区别和作用?
在js中有句话叫一切皆对象,而几乎所有对象都具有__proto__属性,可称为隐式原型,除了Object.prototype这个对象的__proto__值为null。Js的prototype属性的解释是:返回对象类型原型的引用。每个对象同样也具有prototype属性,除了Function.prototype.bind方法构成的对象外。
js中“=”,“==”,“===”的使用和深入理解
Js支持“=”、“==”和“===”的运算符,我们需要理解这些 运算符的区别 ,并在开发中小心使用。它们分别含义是:= 为对象赋值 ,== 表示两个对象toString值相等,=== 表示两个对象类型相同且值相等
JS的变量作用域问题,理解js全局变量和局部变量问题
js的变量分为2种类型:局部变量和全局变量。主要区别在于:局部变量是指只能在变量被声明的函数内部调用,全局变量在整个代码运行过程中都可以调用。值得注意的js中还可以隐式声明变量,而隐式声明的变量千万不能当做全局变量来使用。
原生js实现数字三位逗号,分隔。js实现支持逗号分割的货币格式表示法总汇
javascript实现数字三位逗号分隔,如把123456.78转换为123,456.78。js实现支持货币格式表示法:toLocaleString在将数字转换为字符串的同时,会使用三位分节法进行显示。slice 方法用于截取字符串中的一部分并返回该部分字符串。match方式代表正则表达式的匹配....
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

