如果你有单独的后端开发服务器 api,并且希望在同域名下发送 API 请求 ,那么代理某些 URL 会很有用。dev-server 使用了非常强大的 http-proxy-middleware 包。更多高级用法,请查阅其文档。
在 localhost:3000 上有后端服务的话,你可以这样启用代理:
proxy: {
"/api": "http://localhost:3000"
}请求到 /api/users 现在会被代理到请求 http://localhost:3000/api/users。
如果你不想始终传递 /api ,则需要重写路径:
proxy: {
"/api": {
target: "http://localhost:3000",
pathRewrite: {"^/api" : ""} //后面可以使重写的新路径,一般不做更改
}
} 默认情况下,不接受运行在 HTTPS 上,且使用了无效证书的后端服务器。如果你想要接受,修改配置如下:
proxy: {
"/api": {
target: "https://other-server.example.com",
secure: false
}
} 有时你不想代理所有的请求。可以基于一个函数的返回值绕过代理。
在函数中你可以访问请求体、响应体和代理选项。必须返回 false 或路径,来跳过代理请求。
例如:对于浏览器请求,你想要提供一个 html 页面,但是对于 API 请求则保持代理。你可以这样做:
proxy: {
"/api": {
target: "http://localhost:3000",
bypass: function(req, res, proxyOptions) {
if (req.headers.accept.indexOf("html") !== -1) {
console.log("Skipping proxy for browser request.");
return "/index.html";
}
}
}
} 如果你使用的vue-cli开发 他同样提供了 proxyTable 和上面的操作一样
以下是我出于无奈改造的
const targetPath='http://172.16.3.48:8080';//服务器的地址 可以是www.xxx.com
const pathX='/*';//如果打包后接口地址为fwone-central/orderinfo/* 则pathX='/*' 如果是/orderinfo/* 则pathX=''
var keysArr=[
pathX+'/orderinfo/*',
pathX+'/company/*',
pathX+'/person/*',
pathX+'/person/*/*',
pathX+'/oncall/*',
pathX+'/Tr/*',
pathX+'/calldetail/*',
pathX+'/customernotification/*',
pathX+'/customernotification/*/*/*',
pathX+'/sys/*',
pathX+'/sys/*/*',
pathX+'/invoice/*',
pathX+'/contractservicedetails/*',
pathX+'/customercomplain/*',
pathX+'/callreminder/*',
]
for(let i=0;i<keysArr.length;i++){
config.dev.proxyTable[keysArr[i]]={
target:targetPath,
secure: false,
changeOrigin: true,
}
}
console.info(Object.keys(config.dev.proxyTable))
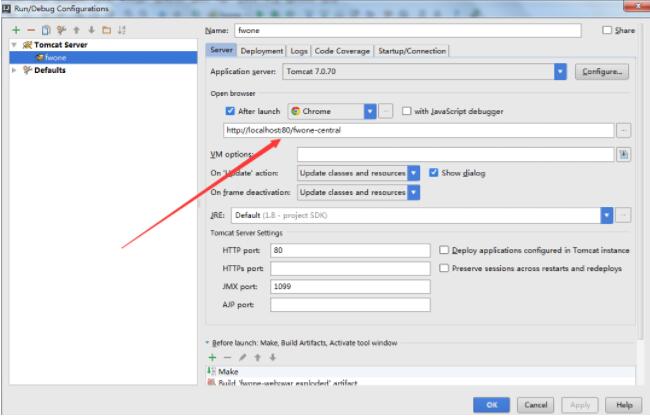
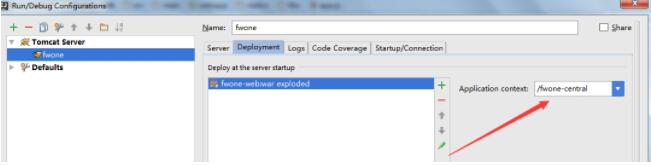
module.exports= config我先说一下我为什么这么做,我们本地开发直接常规的写法没有问题但是如果部署到测试服务器上,一个tomcat跑多个项目我们后端是用文件夹来区分项目的,但是这个区分后似乎会影响接口路径 ,也就是说


原本是‘/’ 现在变成了 ‘/fwone-central’
我一开始以为这样也很好解决 我直接把target 改成 'http://172.16.3.48:8080/fwone-central' 接口报404
然后
'/fwone-central/orderinfo/*': {
target:'http://172.16.3.48:8080',
secure: false,
changeOrigin: true,
},
//这样又ok 其实我看请求的地址是一样一样的所以我无奈做了上面的修改 也许你不知道我在说什么,因为你没有遇到过,或者你永远遇不到.
当然上面的问题还有坑 当你在请求数据的时候,原本是这样的没有问题 ,但是你部署后路径改变了,这个请求路径也就无效了
axios({
method: 'get',
url:'/orderinfo/count' ,
params: {orderStateIds: [1, 2, 3, 4, 5, 6, 7, 8]}
}).then(function (r) {
if (r.data.code == 0) {
//...
}
});
}).catch(function (error) {
console.error(error);
})解决办法,是有流传已久的绝对路径和公共路径
window.localPath='http://localhost:8087/fwone-central' //他可以定义在首页随时顺着项目路径修改
axios({
method: 'get',
url:localPath+'/orderinfo/count' ,
params: {orderStateIds: [1, 2, 3, 4, 5, 6, 7, 8]}
}).then(function (r) {
if (r.data.code == 0) {
//...
}
});
cb()
}).catch(function (error) {
console.error(error);
})还有最后一点需要注意路径改变了打包后的静态资源路径也得改变 所以在vue-cli config.js index.js
build: {
assetsSubDirectory: 'statics/mobile', //这是将静态资源打包到指定的文件夹下
assetsPublicPath:'/fwone-central/', // 这是静态资源的路径
},
当然上面的绝对路径可以通过axios的全局配置来设置。
浅谈Webpack打包工具的应用
webpack 在前端工程中随处可见,当前流行的 vue, react, weex 等解决方案都推崇 webpack 作为打包工具。前端工具云集的时代,这是你值得选择的之一。
一步一步webpack,webpack的学习入门
webpack是前端工程构建的一套工具,为什么一个程序称之为一套呢,是因为webpack其实是npm的一个模块,使用起来的话,这期间还需要很多其它模块来进行支持,所以我称之为一套工具。
如何写 Webpack 配置文件
本文从一个小Demo开始,通过不断增加功能来说明webpack的基本配置,只针对新手。webpack基本的配置就可以熟悉了,会引入loader,配置loader选项,会设置alias,会用plugins差不多。
WebPack中Plugins的使用和整理,以及常用的Plugins插件
Plugins是webpack的基础,我们都知道webpage的plugin是基于事件机制工作的,这样最大的好处是易于扩展。讲解如果扩展内置插件和其他插件,以及我们常用的Plugins插件
大多数项目中会用到的webpack小技巧
webpack技巧的总结:进度汇报、压缩、复数文件打包、分离app文件与第三方库文件、资源映射、输出css文件、开发模式、分析包的大小、更小的react项目、更小的Lodash、引入文件夹中所有文件、清除extract-text-webpack-plugin日志。
优化Webpack构建性能的几点建议
Webpack 作为目前最流行的前端构建工具之一,在 vue/react 等 Framework 的生态圈中都占据重要地位。在开发现代 Web 应用的过程中,Webpack 和我们的开发过程和发布过程都息息相关,如何改善 Webpack 构建打包的性能也关系到我们开发和发布部署的效率。
Webpack 4正式发布了!
新版 Webpack 中我们所做的每一个更新目的都在于此,为了当大家在使用 Webpack 的时候敏捷连续毫无顿挫感。 webpack 4 进行构建性能测试,得出的结果非常有趣。结果很惊人,构建时间降低了 60%-98%!

Webpack 4.0.0不再支持 Node.js 4
Webpack 是一个现代 JavaScript 应用程序的模块打包器 (module bundler) 。当 Webpack 处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块
我当初为什么写webpack_Tobias Koppers
Tobias Koppers是一位自由软件开发者,家住德国纽伦堡。他因写出webpack这个已有数百万开发者使用的开源软件而名噪一时。他目前专注于JavaScript和开源项目。以下是我对他个人的专访,希望对大家有所启发。
webpack项目轻松混用css module
本文讲述css-loader开启css模块功能之后,如何与引用的npm包中样式文件不产生冲突。比如antd-mobilenpm包的引入。在不做特殊处理的前提下,样式文件将会被转译成css module。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
