webpack是前端工程构建的一套工具,为什么一个程序称之为一套呢,是因为webpack其实是npm的一个模块,使用起来的话,这期间还需要很多其它模块来进行支持,所以我称之为一套工具。
webpack的功能与grunt和gulp都是基于node的,所以希望你有一个node基础,如果还没有,那么先学习一下node吧,这是阮一峰的教程,很不错,不过还需要多了解node的api,可以访问官网学习。
一、webpack安装
webpack通过npm安装(安装完node之后npm也一起打包安装好了),全局安装命令如下:
$ npm install -g webpack全局安装之后你就可以随处使用webpack这个命令,也可以本地安装(切换到项目目录内安装):
$ npm install webpack --save-dev本地安装完毕你并不能用webpack命令,因为shell不知道有这个命令,你还需要把你本地的注册到环境变量或者通过软连接ln -s命令链接到/usr/local/bin/下,才能使用这个命令。当然通过直接执行本地安装的webpack也是可以的,不过要敲不少的路径,很麻烦,像这样:
$ node_modules/.bin/webpack不如全局安装,然后这样执行方便啊
$ webpack二、webpack运行需要的要求
webpack运行还需要一个文件,默认名为:webpack.config.js的文件,他的主要作用就是告诉webpack运行之后干什么,从哪找源码,用什么手段处理,处理完之后放到哪,必不可少的。当你运行webpack命令的时候,他默认就会读取这个文件,如果你有多个配置文件,可以通过如下命令告诉webpack
$ webpack --config XXX.js三、webpack运行方法
运行方法刚才不是说了吗?其实我们通过webpack运行webpack.config.js文件可以执行我们的工程,还有一个方法,就是通过node来执行我们的webpack,像这样(这一块了解了解):
$ node webpack-node.jswebpack-node.js:
var webpack = require('webpack');
webpack({
// 入口文件,也就是源文件,我们要对src/js/page/index.js进行处理
entry: {
index: './src/js/page/index.js'
},
// 处理完输出到dist/js/page目录下,文件名为index.js,这个[name]是指entry.index
output: {
path: 'dist/js/page'
, filename: '[name].js'
},
module: {
//加载器配置,这里用到了npm的其它模块style-loader,css-loader,jsx-loader,sass-loader,url-loader,其中'-loader'是可以省略的,多个loader之间用!链接,loader之后的?是参数,具体看各个loader的要求了.
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
, {test: /\.js$/, loader: 'jsx-loader?harmony'}
, {test: /\.scss$/, loader: 'style!css!sass?sourceMap'}
, {test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
},
//其它解决方案配置
resolve: {
root: process.cwd() //绝对路径,alias模块的查找目录
, extensions: ['', '.js', '.json', '.scss'] // 通过require的时候可以省略这些扩展名
, alias: { // 别名require('resetCss')代表require(process.cwd+'src/css/reset.scss');
resetCss: 'src/css/reset.scss',
allComponentCss: 'src/css/allComponent.scss'
}
}
}, function (err, stats) {
if (!stats.hasErrors()) {
console.log('编译成功')
}
});也就是说,webpack除了可以直接用命令来执行,通过node也可以融合到后端进行开发。
四、webpack.config.js简要说明
这个配置文件怎么写呢,我们都知道,要想使用一个东西,就要遵守它的约定,不然它可不懂你要干什么。如果学习了node,我们知道node的模块开发是遵循CommonJS的,webpack也是这样,因此这个配置文件看起来是这样的:
module.exports = {
// 入口文件,也就是源文件,我们要对src/js/page/index.js进行处理
entry: {
index: './src/js/page/index.js'
},
// 处理完输出到dist/js/page目录下,文件名为index.js,这个[name]是指entry.index
output: {
path: 'dist/js/page'
, filename: '[name].js'
},
module: {
//加载器配置,这里用到了npm的其它模块style-loader,css-loader,jsx-loader,sass-loader,url-loader,其中'-loader'是可以省略的,多个loader之间用!链接,loader之后的?是参数,具体看各个loader的要求了.
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
, {test: /\.js$/, loader: 'jsx-loader?harmony'}
, {test: /\.scss$/, loader: 'style!css!sass?sourceMap'}
, {test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
},
//其它解决方案配置
resolve: {
root: process.cwd() //绝对路径,alias模块的查找目录
, extensions: ['', '.js', '.json', '.scss'] // 通过require的时候可以省略这些扩展名
, alias: { // 别名require('resetCss')代表require(process.cwd+'src/css/reset.scss');
resetCss: 'src/css/reset.scss',
allComponentCss: 'src/css/allComponent.scss'
}
}
}五、webpack的loader
在webpack.config.js的module.loaders里,我们配置了对应文件的loader模块,这些模块我们也需要自己安装的,webpack只是调用,不会自己安装的,跟安装webpack没啥区别,通过npm install
$ npm install style-loader --save-dev
$ npm install css-loader --save-dev
$ npm install jsx-loader --save-dev
$ npm install sass-loader --save-dev
$ npm install url-loader --save-dev这只是常用的,url-loader会把8192b字节以下的图片转换为base64方式。具体loader的列表看这里。
六、第一个webpack简单工程
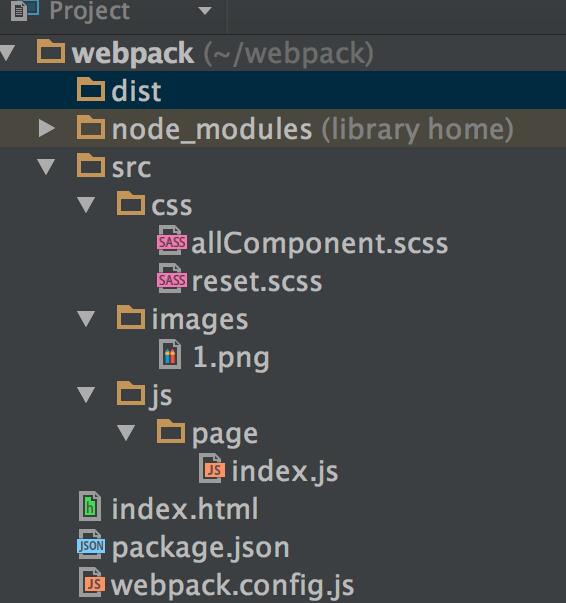
我们根据webpack.config.js构建了以下目录结构,当时实际应该是webpack.config.js根据你的目录构建,总之目录结构和js配置对应上:

- 根目录下有npm的package.json文件,webpack的webpack.config.js文件,还有我们的index.html文件。
- src目录下有分别的sass,js,images目录和文件
- dist是我们准备输出的文件
- node_modules是npm install之后保存模块的文件。
index.html文件内容:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<script src="dist/js/page/index.js"></script>
<div>ok</div>
</body>
</html>src/js/page.index.js内容:
require('resetCss'); //加载初始化样式,这里直接可以加载是因为我们在配置文件里配置了别名
require('allComponentCss'); //加载组件样式
console.log('ok');src/css/reset.scss内容:
body{
height:100%;
width:100%;
border:1px solid red;
}src/css/allComponent.scss内容:
div{
border:1px solid blue;
width:100%;
height:80%;
margin:0 auto;
text-align:center;
background:url('../images/1.png') 0 0 no-repeat;
opacity: 0.9;
transform: rotate(45deg);
border-radius: 4px;
}src/images里有一个小图片,很小,就这样!
然后我们执行:
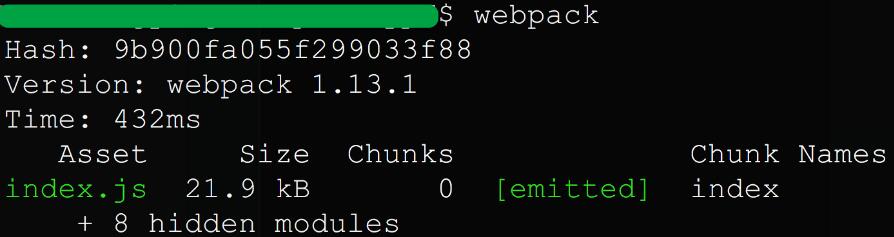
$ webpack然后就是。。。。

为什么我抓的图这么大?因为我是27寸5k屏的,4核4Gi7+32G内存+4G显存的Radeon R9 M395X+1TSSD硬盘的大MAC。
继续。。然后我们的dist/js/page/里就有一个index.js了,我们根目录的html引用它,用浏览器打开看一下吧。。你看,我们的图片已经是base64了,css打到head里了。
当然这些都是初步应用,我们不可能每个工程都这样构建一套,还需要继续深入挖掘,但是我们已经基本会用了,碰到问题查看文档和谷歌就能解决了,就先记录到这里吧。
浅谈Webpack打包工具的应用
webpack 在前端工程中随处可见,当前流行的 vue, react, weex 等解决方案都推崇 webpack 作为打包工具。前端工具云集的时代,这是你值得选择的之一。
如何写 Webpack 配置文件
本文从一个小Demo开始,通过不断增加功能来说明webpack的基本配置,只针对新手。webpack基本的配置就可以熟悉了,会引入loader,配置loader选项,会设置alias,会用plugins差不多。
WebPack中Plugins的使用和整理,以及常用的Plugins插件
Plugins是webpack的基础,我们都知道webpage的plugin是基于事件机制工作的,这样最大的好处是易于扩展。讲解如果扩展内置插件和其他插件,以及我们常用的Plugins插件
大多数项目中会用到的webpack小技巧
webpack技巧的总结:进度汇报、压缩、复数文件打包、分离app文件与第三方库文件、资源映射、输出css文件、开发模式、分析包的大小、更小的react项目、更小的Lodash、引入文件夹中所有文件、清除extract-text-webpack-plugin日志。
优化Webpack构建性能的几点建议
Webpack 作为目前最流行的前端构建工具之一,在 vue/react 等 Framework 的生态圈中都占据重要地位。在开发现代 Web 应用的过程中,Webpack 和我们的开发过程和发布过程都息息相关,如何改善 Webpack 构建打包的性能也关系到我们开发和发布部署的效率。
Webpack 4正式发布了!
新版 Webpack 中我们所做的每一个更新目的都在于此,为了当大家在使用 Webpack 的时候敏捷连续毫无顿挫感。 webpack 4 进行构建性能测试,得出的结果非常有趣。结果很惊人,构建时间降低了 60%-98%!

Webpack 4.0.0不再支持 Node.js 4
Webpack 是一个现代 JavaScript 应用程序的模块打包器 (module bundler) 。当 Webpack 处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块
我当初为什么写webpack_Tobias Koppers
Tobias Koppers是一位自由软件开发者,家住德国纽伦堡。他因写出webpack这个已有数百万开发者使用的开源软件而名噪一时。他目前专注于JavaScript和开源项目。以下是我对他个人的专访,希望对大家有所启发。
webpack项目轻松混用css module
本文讲述css-loader开启css模块功能之后,如何与引用的npm包中样式文件不产生冲突。比如antd-mobilenpm包的引入。在不做特殊处理的前提下,样式文件将会被转译成css module。
Vue中使用webpack别名的方法
Vue中使用webpack别名的方法,需要引入公共文件,但是公共文件的文件路径里当前文件很远,那么就会形成上面示例中的那种路径很长的情况。而因为文件目录是约定俗成的,不可轻易更改,无法修改相对路径。那么该怎么办呢?
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
