思路分析:有3种情况
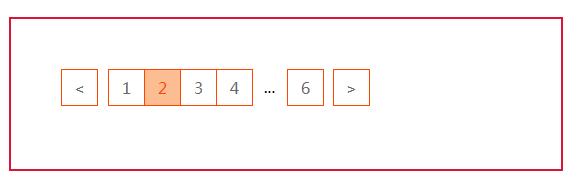
第一种情况,当前页面curPage < 4

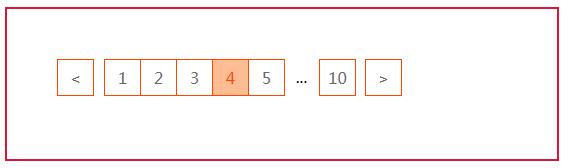
第二种情况,当前页面curPage == 4

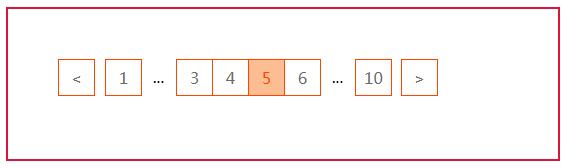
第三种情况,当前页面curPage>4

此外,还要考虑,当前页码 curPage < pageTotal(总页码)-2,才显示 ...
首先,先是前端的布局样式
<body>
/*首先,在body中添加div id="pagination" */
<div id="pagination">
<!-- 后面会在JS中动态追加 ,此处为了,实现前端效果,所以注册
<a id="prevBtn"><</a>
<a id="first">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<span>...</span>
<a href="#" id="last">10</a>
<a href="#" id="nextBtn">></a>
-->
</div>
</body>*{
margin: 0;
padding: 0;
}
#pagination{
width: 500px;
height: 100px;
border: 2px solid crimson;
margin: 50px auto ;
padding-top: 50px ;
padding-left: 50px;
}
.over,.pageItem{
float: left;
display: block;
width: 35px;
height: 35px;
line-height: 35px;
text-align: center;
}
.pageItem{
border: 1px solid orangered;
text-decoration: none;
color: dimgrey;
margin-right: -1px;/*解决边框加粗问题*/
}
.pageItem:hover{
background-color: #f98e4594;
color:orangered ;
}
.clearfix{
clear: both;
}
.active{
background-color: #f98e4594;
color:orangered ;
}
.banBtn{
border:1px solid #ff980069;
color: #ff980069;
}
#prevBtn{
margin-right: 10px;
}
#nextBtn{
margin-left: 10px;
}JavaScript代码
<script type="text/javascript">
var pageOptions = {pageTotal:10,curPage:7,paginationId:''};
dynamicPagingFunc(pageOptions);
function dynamicPagingFunc(pageOptions){
var pageTotal = pageOptions.pageTotal || 1;
var curPage = pageOptions.curPage||1;
var doc = document;
var paginationId = doc.getElementById(''+pageOptions.paginationId+'') || doc.getElementById('pagination');
var html = '';
if(curPage>pageTotal){
curPage =1;
}
/*总页数小于5,全部显示*/
if(pageTotal<=5){
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}
/*总页数大于5时,要分析当前页*/
if(pageTotal>5){
if(curPage<=4){
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}else if(curPage>4){
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}
}
}
function appendItem(pageTotal,curPage,html){
var starPage = 0;
var endPage = 0;
html+='<a id="prevBtn"><</a>';
if(pageTotal<=5){
starPage = 1;
endPage = pageTotal;
}else if(pageTotal>5 && curPage<=4){
starPage = 1;
endPage = 4;
if(curPage==4){
endPage = 5;
}
}else{
if(pageTotal==curPage){
starPage = curPage-3;
endPage = curPage;
}else{
starPage = curPage-2;
endPage = curPage+1;
}
html += '<a id="first">1</a><span>...</span>';
}
for(let i = starPage;i <= endPage;i++){
if(i==curPage){
html += '<a id="first">'+i+'</a>';
}else{
html += '<a href="#">'+i+'</a>';
}
}
if(pageTotal<=5){
html+='<a href="#" id="nextBtn">></a>';
}else{
if(curPage<pageTotal-2){
html += '<span>...</span>';
}
if(curPage<=pageTotal-2){
html += '<a href="#">'+pageTotal+'</a>';
}
html+='<a href="#" id="nextBtn">></a>';
}
return html;
}
</script>来源:https://www.cnblogs.com/littleboyck/archive/2018/10/10/9769051.html
前端开发,脱离菜鸟层次的二个关键点
我个人吧,一直认为学习前端技术是比较简单的事情,只要你真的是一步一个脚印的在前进,那你自然会有相应的结果可以收获。这里面包含二个关键点,一,脚踏实地;二,不断努力。
前端开发,如何写出优秀js代码
前端开发如何写出优秀js代码,什么样的javascript代码才是最优秀的的呢?我总结的大概分为三点:性能好,简单优雅,通俗易懂,这篇文章就将围绕这这3点来说明。
解读前端热更新原理
热更新:浏览器的网页通过websocket协议与服务器建立起一个长连接,当服务器的css/js/html进行了修改的时候,服务器会向前端发送一个更新的消息,如果是css或者html发生了改变,网页执行js直接操作dom,局部刷新,如果是js发生了改变,只好刷新整个页面。
你不知道的前端SDK开发技巧
作为一个SDK,我们的目标是让使用者能够减少查看文档的时间,所以我们需要提供一些类型的检查和智能提示,一般我们的做法是提供JsDoc,大部分编辑器可以提供快捷生成JsDoc的方式,另一种做法是使用Flow或者TypeScript

Web前端体系的脉络结构
Web前端技术由 html、css 和 javascript 三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言。
关于前端数据&逻辑的思考
这里我是基于典型的MVC模型,那么为了将现有代码重构为理想的模型,我需要做以下几步:拆分组件,逻辑处理,抽象、聚合数据

什么是前端? web1.0、web2.0时代的网页制作,前端开发都有哪些内容等
前端基础-什么是前端:一、 web1.0时代的网页制作,二、 web2.0时代的前端开发,三、 Web前端能做什么?四、 为什么要学习前端开发,五、 前端开发都有哪些内容,六、 开发环境
web前端的一些不为人知的冷知识点_html篇整理
web前端HTML篇冷知识点——这是一篇关于前端的技巧使用,或许你做前端很多年了,但是下面的这些你可能闻所未闻。现在这里给大家整理出来,分享给前端的小伙伴们。
web前端的一些不为人知的冷知识点_CSS篇整理
CSS篇整理:关于CSS的恶作剧、简单的文字模糊效果、垂直居中、多重边框、实时编辑CSS、创建长宽比固定的元素、CSS中也可以做简单运算
web前端的一些不为人知的冷知识点_Js篇整理
Js篇整理:生成随机字符串、整数的操作、重写原生浏览器方法以实现新功能、关于console的恶作剧、万物皆对象、If语句的变形、禁止别人以iframe加载你的页面、console.table
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
