HTML5 Canvas 转换
html5 Canvas的转换方法,在线实例演示如何使用HTML5 Canvas进行旋转、移动、缩放,围绕不同点旋转,缩放比例设置等。
您可以将转换应用于HTML5画布上绘制的任何内容。这是您可以应用的转换的列表:
移动(移动绘制的内容)
旋转
缩放
本文中介绍所有这些转换
转换矩阵
可以在2D上下文中设置转换矩阵。此矩阵将乘以画布上绘制的所有内容。对于本教程中使用的示例,我将其设置为“身份”矩阵,该矩阵乘以x,y坐标集后得出x,y。换句话说,不进行任何转换。
这是将转换矩阵设置为单位矩阵的方法:
context.setTransform(1, 0, 0, 1, 0, 0);移动
可以将移动应用于画布上绘制的所有内容。移动意味着所画内容的重定位。这是您在代码中设置移动的方式:
var x = 100;
var y = 50;
context.translate(x, y);本示例将在画布上绘制的所有形状在x轴上移动100,在y轴上移动50。
注意:平移仅适用于translate()调用函数后绘制的形状。在该函数调用之前绘制的形状不受影响。
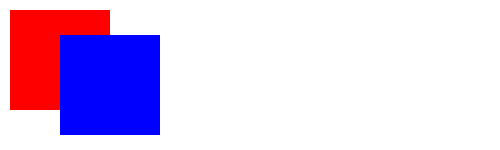
这是另一个示例。在相同的坐标处绘制了两个矩形,但是在translate()调用该函数之前绘制了一个矩形,在之后绘制了一个矩形
<canvas id="ex1" width="500" height="150" style="border: 1px solid #cccccc;">
HTML5 Canvas not supported
</canvas>
<script>
var canvas = document.getElementById("ex1");
var context = canvas.getContext("2d");
context.fillStyle = "#ff0000";
context.fillRect(10,10, 100, 100);
context.translate(50, 25);
context.fillStyle = "#0000ff";
context.fillRect(10,10, 100, 100);
</script>这是在画布上绘制时的结果:

旋转
您可以将自动旋转应用于在HTML5画布上绘制的任何形状。这是通过rotate()2D上下文上的功能完成的 。这是一个简单的示例:
context.rotate(radians);旋转角度作为参数传递给rotate()函数。该值必须以弧度而不是度为单位。
设置旋转后绘制的所有形状都将绕画布上的0,0点旋转。这是画布的左上角。
与平移一样,旋转仅应用于rotate() 调用函数后绘制的所有形状。
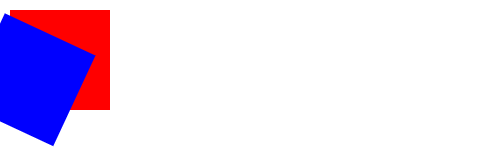
这是在设置旋转前后绘制相同矩形的示例:
<canvas id="ex2" width="500" height="150" style="border: 1px solid #cccccc;">
HTML5 Canvas not supported
</canvas>
<script>
var canvas = document.getElementById("ex2");
var context = canvas.getContext("2d");
context.fillStyle = "#ff0000";
context.fillRect(10,10, 100, 100);
context.rotate( (Math.PI / 180) * 25); //rotate 25 degrees.
context.fillStyle = "#0000ff";
context.fillRect(10,10, 100, 100);
</script>这是在画布上绘制矩形时的外观:

围绕不同点旋转
如前所述,所有形状都围绕画布(0,0)的左上角旋转。但是,如果您希望形状绕不同的点旋转怎么办?例如,围绕其自身的中心旋转形状?
要围绕其自身的中心旋转形状,必须首先将画布平移到形状的中心,然后旋转画布,然后将画布平移回0,0,然后绘制形状。
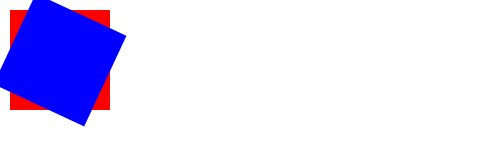
这是一个代码示例,它使蓝色矩形围绕其中心旋转:
<canvas id="ex3" width="500" height="150" style="border: 1px solid #cccccc;">
HTML5 Canvas not supported
</canvas>
<script>
var canvas = document.getElementById("ex3");
var context = canvas.getContext("2d");
var x = 10;
var y = 10;
var width = 100;
var height = 100
var cx = x + 0.5 * width;
var cy = y + 0.5 * height;
context.fillStyle = "#ff0000";
context.fillRect(x, y, width, height);
context.translate(cx, cy);
context.rotate( (Math.PI / 180) * 25); //rotate 25 degrees.
context.translate(-cx, -cy); //set center back to 0,0
context.fillStyle = "#0000ff";
context.fillRect(x, y, width, height);
</script>这是在画布上绘制时的外观:

此示例首先将画布的中心平移(移动)到正方形的中心(cx,cy)。然后将画布旋转25度。然后,它将画布再次转换回0,0。现在,画布围绕cx,cy旋转了25度。您绘制的所有内容都将围绕cx,cy旋转显示。最终,该矩形被绘制为好像什么都没发生一样,但是现在它将围绕cx,cy旋转25度。这仅使用转换调用即可实现。矩形的坐标不变。请注意context.fillRect(),绘制红色和蓝色矩形的两个调用是如何相同的。正是它们之间的转换调用使它们出现在不同的位置和旋转位置
缩放
可以对在HTML5画布上绘制的所有形状应用自动缩放。
缩放时,可以通过某些因素缩放x轴和y轴上的所有坐标。您可以使用scale()函数设置这些因素,如下所示:
var scaleX = 2;
var scaleY = 2;
context.scale(scaleX, scaleY);本示例将x轴和y轴上的所有坐标缩放2倍。
与translate()和一样rotate(),缩放比例仅适用于scale()调用后绘制的形状。
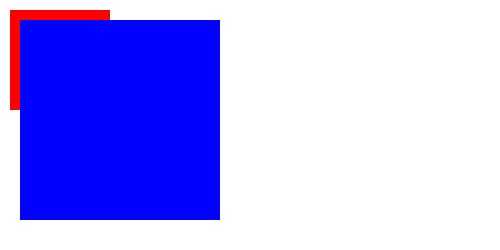
这是另一个绘制红色和蓝色矩形的代码示例,其中缩放比例适用于蓝色矩形:
<canvas id="ex5" width="500" height="250" style="border: 1px solid #cccccc;">
HTML5 Canvas not supported
</canvas>
<script>
var canvas = document.getElementById("ex5");
var context = canvas.getContext("2d");
var x = 10;
var y = 10;
var width = 100;
var height = 100
context.fillStyle = "#ff0000";
context.fillRect(x, y, width, height);
context.scale(2,2);
context.fillStyle = "#0000ff";
context.fillRect(x, y, width, height);
</script>这是在画布上生成的grapichs:

请注意,蓝色矩形的大小是红色矩形的两倍。
还要注意,从蓝色矩形的左上角到画布的左上角(0,0)的距离也两倍。所有坐标都缩放了两倍,矩形的左上角坐标也是如此。如果要避免在缩放时移动形状,则必须将缩放与平移结合起来.
平移,旋转和缩放组合
当然可以将所有三个转换组合在同一画布上。但是,就像组合旋转和平移时一样,对2D上下文进行函数调用的顺序也很重要。如果scale()在调用translate() 等之前调用,则结果看起来会有所不同。您可能需要对函数调用的顺序进行一些调整才能使其正确
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!




