HTML5 教程HTML5 浏览器支持HTML5 新元素HTML5 Video 视频HTML 5 Video + DOMHTML5 Audio 音频HTML5 拖放 ( drag 和 drop )HTML5 Canvas画布HTML5 内联 SVGHTML5 MathML 数学公式HTML5 Geolocation 地理定位HTML5 新的 Input 类型HTML5 表单元素HTML5 表单属性HTML5 语义元素HTML5 Web 存储HTML5 Web SQL 数据库HTML5 应用程序缓存HTML5 Web WorkersHTML 5 服务器发送事件HTML5 WebSocketHTML5 历史记录APIHTML 5 代码规范HTML5 Canvas 描边和填充HTML5 Canvas 绘制矩形HTML5 Canvas 清除画布HTML5 Canvas 路径HTML5 Canvas 渐变HTML5 Canvas 阴影HTML5 Canvas 绘制文本HTML5 Canvas 绘制图像HTML5 Canvas 合成HTML5 Canvas 状态HTML5 Canvas toDataURL()HTML5 Canvas 像素处理HTML5 Canvas 制作动画HTML5 Canvas 转换
HTML5 表单元素
| 标签 | 描述 |
|---|---|
<datalist> | 为 <input> 标签定义选项列表 请与 input 元素配合使用该元素,来定义 input 可能的值 |
<keygen> | |
<output> |
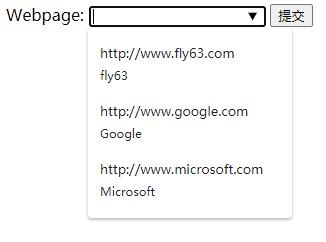
datalist 元素
datalist 元素规定输入域的选项列表。
列表是通过 datalist 内的 option 元素创建的。
如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id:
实例
Webpage: <input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="fly63" value="http://www.fly63.com" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>提示:option 元素永远都要设置 value 属性。

keygen 元素
keygen 元素的作用是提供一种验证用户的可靠方法。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
目前,浏览器对此元素的糟糕的支持度不足以使其成为一种有用的安全标准。
实例
<form action="demo_form.asp" method="get">
Username: <input type="text" name="usr_name" />
Encryption: <keygen name="security" />
<input type="submit" />
</form>
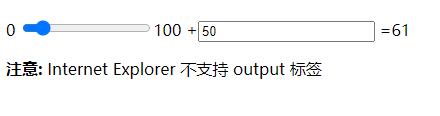
output 元素
output 元素用于不同类型的输出,比如计算或脚本输出:
将计算结果显示在 <output> 元素
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100 +
<input type="number" id="b" value="50">=
<output name="x" for="a b"></output>
</form>运行以上范例,在浏览器中显示如下

本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
目录选择




