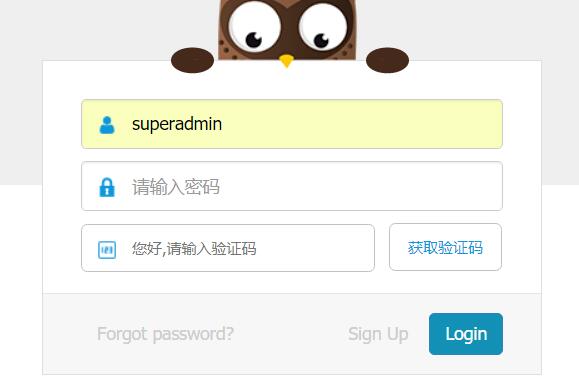
登陆时需要发送短信验证码或者其他的验证方式来校验是否是本人操作,达到安全性的目的。本文主要以个人思考的实现方式做讲解,来看看常用的短信验证码的前台界面的实现。效果如图:

点击获取验证码时,倒计时,暂时设定倒计时的时间为180秒,
思路:
- 当点击【获取验证码】按钮时,发送请求到后台,根据自己的规则生成4位,6位或者8位数字,在用一个标识作为key,将随机数存到session中,我这里是用用户名作为key。
- 发送验证码成功之后,前端开始倒计时,当倒计时的时间 = 0时,发送请求到后端,将用户名作为参数传人,从用户名在session查找,得到发送验证码时保存到session中的随机数,然后从session中清除。
- 假如在倒计时中,用户已经输入了验证码,此时停止倒计时,将输入的验证码和用户名作为入参,传人后台,从session保存的验证码做比对,校验是否正确,
- 假如验证码正确,将倒计时框置为不可用,假如错误,停止倒计时,提示【验证码有误,请重新输入】。
验证码正确,提交表单是定义一个标识,可以提交表单
代码实现如下:
前端代码
发送验证码:
function getVlidCode(){
var username = $("#username").val();//将用户名作为session存储的key
if (flagT){
$.ajax({
type:"GET",
async: false,
data:"username="+username,
url:projectName+"/userAction/getVerifYCode.do",
success:function(date){
if (date == 1) {
chengeviyfValue();
}
}
});
}
}定时器,每1000毫秒执行一次:
function chengeviyfValue(){
if ( flag ){
$("#getVerifYCodeNum").text("剩余("+totalNum+")秒");
var username = $("input[name='username']").val();
if (totalNum == 0) {//时间到了 没有值,清空session中保存的验证码
document.getElementById('getVerifYCodeNum').innerhtml = "重新发送";
$.ajax({
type:"GET",
async: false,
data:"username="+username,
url:projectName+"/userAction/removeVerifYCode.do",
success:function(date){
Ext.Msg.alert('提示!', '验证码已失效,请重新发送!');
}
});
totalNum = 180;
flagT = true;
return;
}else {
flagT = false;//当totalNum的值不等于0时,不让在点击发送按钮
}
totalNum--;
setTimeout('chengeviyfValue()',1000);
}
}校验输入验证码是否正确:
function removeVlidCode(){
var vildCode = $(" input[ name='vildCode'] ").val();
var username = $("input[name='username']").val();
if ("" != vildCode && null != vildCode) {
$.ajax({
type:"GET",
async: false,
data:"vildCode="+vildCode+"&username="+username,
url:projectName+"/userAction/vlidCodeNum.do",
success:function(date){
if (date == "0") {
Ext.Msg.alert('提示!', '验证码错误,请重新发送!');
document.getElementById('getVerifYCodeNum').innerHTML = "重新获取";
document.getElementById('getVerifYCodeNum').style.color = "#1497DA"
flagT = true;
flag = false;//当totalNum = 0时,不让进chengeviyfValue()中totalNum = 0 的判断
totalNum = 0;
}else {
totalNum = 0;
document.getElementById('getVerifYCodeNum').innerHTML = "获取验证码";
flagT = false;
flag = false;//
document.getElementById('getVerifYCodeNum').style.color = "#D0D0D0"
}
}
});
}
}后端代码:
调用短信发送的功能,没法实现,暂时使用发送邮件的功能代替:
@RequestMapping("userAction/getVerifYCode")
public void getVerifYCode(HttpServletRequest request,HttpServletResponse response) throws IOException{
String username = request.getParameter("username");
HttpSession session = request.getSession();
//String bit4Rand = CommonUtils.get4HibitRandom();
String bit4Rand = "12345678";//先写死
session.setAttribute(username, bit4Rand);
logger.error("[存入的验证码和key] key:"+username+" bit4Rand:"+bit4Rand);
// TODO:调用下发验证码的邮件
UserModel um = userService.findUserInfoByUsername(username);
String email = um.getEmail();
String host = "smtp.qq.com";//服务器
String subject = "个人项目登陆时验证码";
String content = "<\n>"+bit4Rand+"<\n>";
String from = "@qq.com";
String pwd = "";
int result = SendEmailUtil.sendEmail(host, from, from, pwd, email, subject, content);
// int result = 1;
response.getWriter().print(result);
}校验验证码是否正确:
@RequestMapping("userAction/vlidCodeNum")
public void vlidCodeNum(HttpServletRequest request,HttpServletResponse response) throws IOException{
String vildCode = request.getParameter("vildCode");
String username = request.getParameter("username");
logger.error("[校验验证码时出入的值]:vildCode:"+vildCode+" username:"+username);
HttpSession session = request.getSession();
String vildCodeTwo = (String)session.getAttribute(username);
logger.error("[清除验证码从session中]"+vildCodeTwo);
if (CommonUtils.isNotEmpty(vildCodeTwo) && vildCode.equals(vildCodeTwo)) {
response.getWriter().print("1");
}else {
response.getWriter().print("0");
}
}到此验证码的实现都已全部实现。
原文来源:https://blog.csdn.net/gbp_Anl/article/details/81051772
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

Validate表单验证插件之常用参数介绍
Validate常用的一些参数和方法:errorElement,errorClass,errorPlacement,errorLabelContainer,errorContainer,wrapper,success,debug

html实现邮箱发送邮件_js发送邮件至指定邮箱功能
在前端开发中,JavaScript并没有提供直接操作Email邮箱的功能方法,但是遇到这样的需求,我们应该如何实现js发送邮件至指定邮箱功能呢?
vue短信验证性能优化写入localstorage中
当点击完按钮时,倒计时还没到60s过完时,刷新浏览器,验证码按钮又可以重新点击;就需要把时间都写到localstorage里面去,当打开页面的时候,就去localstorage里面去取,我这里就贴上我的解决方法,因为前几天有个vue的项目用到该方法

网页如何实现拼图滑块的验证码_纯js的实现
滑动解锁应该是有两张图片,一张正常的,一张上面有解锁区域的(后端给),然后前端只用把用户释放鼠标后,滑动模块在图片上的xy轴传给后端,后端做成功与否的判断。如果只是纯前端js验证,不具备高安全性。
风火云短信验证码接收平台, 接码快速,平台稳定,简单易学
目前的社会发展得非常快,互联网产业的发展更是让很多人惊奇,平台越来越多也导致了搭载程序的要求必须高,服务平台完善性还体现于短信验证码是否具备,只有在具备的前提下才能有着更大的保证
验证码的分类_ 网页验证码有哪些方式?
早期的互联网是没有验证码的,随着后来计算机程序的发展,黑客编写了模仿登录、恶意破解密码、刷票、论坛灌水等恶意程序,破坏了整个网络的平衡性。介绍目前常用验证码的分类有哪些:Gif动画验证码、手机短信验证码、手机语音验证码、视频验证码、滑动验证码
滑动验证码原理实现
滑动验证码在很多网站逐步流行起来,一方面对用户体验来说,比较新颖,操作简单,另一方面相对图形验证码来说,安全性并没有很大的降低。常见验证码是需要输入图中字符的,是因为机器识别字符比较困难,以此来防止机器自动的行为。
基于react的滑动图片验证码组件
业务需求,需要在系统登陆的时候,使用“滑动图片验证码”,来验证操作的不是机器人。在一般的页面组件引用即可。onReload这个函数一般是用来请求后台图片的。
Vue中的验证登录状态
Vue项目中实现用户登录及token验证,先说一下我的实现步骤:使用easy-mock新建登录接口,模拟用户数据;使用axios请求登录接口,匹配账号和密码,账号密码验证后, 拿到token,将token存储到sessionStorage中,并跳转到首页
canvas实现随机验证码
canvas生成背景图和文字 设置字体样式和大小,String的fromCharCode(code码)生成大小写字母和数字 str.toLowerCase()转小写,随机抽取不重复的6位数字组成验证码字符串
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




