目前的社会发展得非常快,互联网产业的发展更是让很多人惊奇,平台越来越多也导致了搭载程序的要求必须高,服务平台完善性还体现于短信验证码是否具备,只有在具备的前提下才能有着更大的保证,现在平台安全技术手段也不断在升级,安全重要表现也在于短信验证码,但目前很多的平台都不知如何构建短信验证码。

短信验证码创建要找对合适的平台,像风火云短信验证码接收平台就是首选,被誉为了国内后起之秀顶尖服务平台,有着非常强大的技术实力支持,客服与接码响应讯速,同时有着冗余云备份,真正让客户使用了风火云短信验证码接收平台之后,会感觉了由衷的安全省心。
风火云接码平台在接码技术方面进行了深耕,目的在于打造强大的技术产品,解决企业和平台创建短信验证码难的问题,根植于客户的需求,让平台运营得更加完善和安全,就是风火云接码平台所追求的品牌价值。

短信验证码接收必须找到优质的短信验证码接收平台,风火云短信验证码接收平台与很多优秀的平台都达成了合作,还是因为风火云短信验证码接收平台确实具备了行业标准的服务实力,还有过硬的技术操作保障,于是众多企业品牌都是对于风火云短信验证码接收平台非常放心,把重要的短信验证码接收业务交给了风火云接码平台,这体现了品牌与品牌之间的相互信任。

验证码短信平台首选当然是风火云接码平台,作为国内一家真正靠谱的短信验证码接收平台,有着让人放心的实力,操作的流程非常正规,被公认为是正规运营商短信验证码接收平台。
验证码接码对于一个平台而言是很重要,如果产生了不稳定的情况,会导致了很多不必要的麻烦,也有可能使平台或者企业遭遇到损失,只有稳定的渠道方式才能真正让客户满意,促使了企业必须找到合适的短信验证码接收平台合作,使验证码接码情况稳定好,企业运营架构才会稳定,企业才能够创造出优秀的成绩。

风火云短信验证码接收平台凭借着在行业中影响力,已经有着很多的客户进行合作,并且帮助客户完成了既定的目标,使信验证码接收变得更加高效快捷,去除了复杂的流程问题,很多客户对于风火云短信验证码接收平台是十分赞赏的,而且在有着实惠的评价,真正做到了让客户满意。
风火云短信验证码接收平台的稳定高效在服务中体现出来了,因此目前已经有更加多的客户找到了风火云接码平台,基于双方合作的信任条件下,风火云接码平台将会为广大的企业平台提供更加优质的服务,让短信验证码接收不再成为一件难事。
如果有需要的客户,可以登录风火云短信验证码接收平台的的网站,http://www.sfoxer.com 进行咨询,或者联系客服QQ:3247863057,风火云短信验证码接收平台将会给到优质的服务。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

Validate表单验证插件之常用参数介绍
Validate常用的一些参数和方法:errorElement,errorClass,errorPlacement,errorLabelContainer,errorContainer,wrapper,success,debug

html实现邮箱发送邮件_js发送邮件至指定邮箱功能
在前端开发中,JavaScript并没有提供直接操作Email邮箱的功能方法,但是遇到这样的需求,我们应该如何实现js发送邮件至指定邮箱功能呢?
vue短信验证性能优化写入localstorage中
当点击完按钮时,倒计时还没到60s过完时,刷新浏览器,验证码按钮又可以重新点击;就需要把时间都写到localstorage里面去,当打开页面的时候,就去localstorage里面去取,我这里就贴上我的解决方法,因为前几天有个vue的项目用到该方法
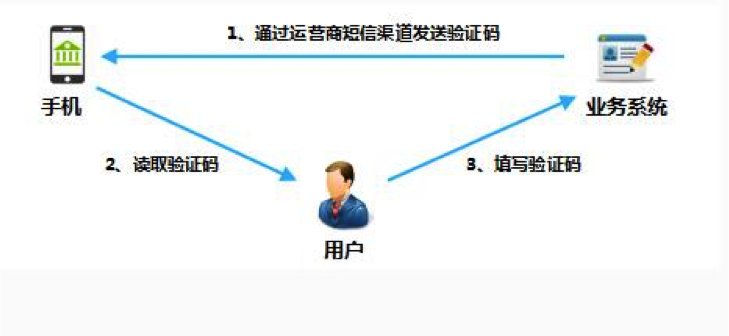
登陆时短信验证码的原理,实现
陆时需要发送短信验证码或者其他的验证方式来校验是否是本人操作,达到安全性的目的。点击获取验证码时,倒计时,暂时设定倒计时的时间为180秒....

网页如何实现拼图滑块的验证码_纯js的实现
滑动解锁应该是有两张图片,一张正常的,一张上面有解锁区域的(后端给),然后前端只用把用户释放鼠标后,滑动模块在图片上的xy轴传给后端,后端做成功与否的判断。如果只是纯前端js验证,不具备高安全性。
验证码的分类_ 网页验证码有哪些方式?
早期的互联网是没有验证码的,随着后来计算机程序的发展,黑客编写了模仿登录、恶意破解密码、刷票、论坛灌水等恶意程序,破坏了整个网络的平衡性。介绍目前常用验证码的分类有哪些:Gif动画验证码、手机短信验证码、手机语音验证码、视频验证码、滑动验证码
滑动验证码原理实现
滑动验证码在很多网站逐步流行起来,一方面对用户体验来说,比较新颖,操作简单,另一方面相对图形验证码来说,安全性并没有很大的降低。常见验证码是需要输入图中字符的,是因为机器识别字符比较困难,以此来防止机器自动的行为。
基于react的滑动图片验证码组件
业务需求,需要在系统登陆的时候,使用“滑动图片验证码”,来验证操作的不是机器人。在一般的页面组件引用即可。onReload这个函数一般是用来请求后台图片的。
Vue中的验证登录状态
Vue项目中实现用户登录及token验证,先说一下我的实现步骤:使用easy-mock新建登录接口,模拟用户数据;使用axios请求登录接口,匹配账号和密码,账号密码验证后, 拿到token,将token存储到sessionStorage中,并跳转到首页
canvas实现随机验证码
canvas生成背景图和文字 设置字体样式和大小,String的fromCharCode(code码)生成大小写字母和数字 str.toLowerCase()转小写,随机抽取不重复的6位数字组成验证码字符串
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




