flex布局(Flexible Box)是对界面css盒模型的一个优化,适应不同尺寸的屏幕,被定义flex的容器可以控制子元素的排列方向和大小,能够用更简单清晰的代码来完成复杂的布局。
浏览器支持:
| Chrome | Safari | Firefox |
|---|
| 20-(old)、21+(new) | 3.1+(old)、6.1+(new) | 2-21(old)、22+(new) |
| Opera | IE |
|---|
| 12.1+(new) | 10(tweener)、11+(new) |
| Android | iOS |
|---|
| 2.1+(old)、4.4+(new) | 3.2+ (old)、7.1+(new) |
Flex布局概念:

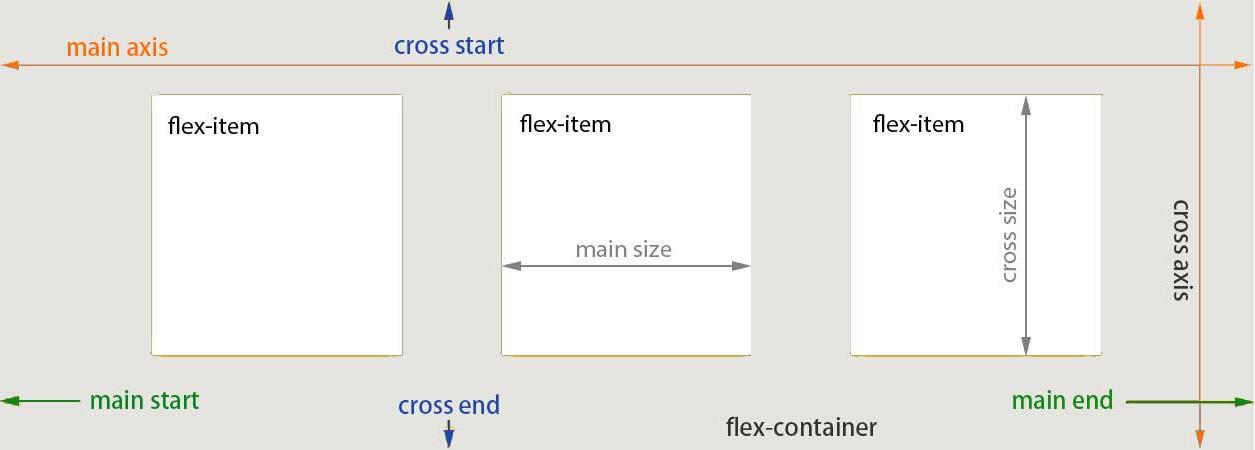
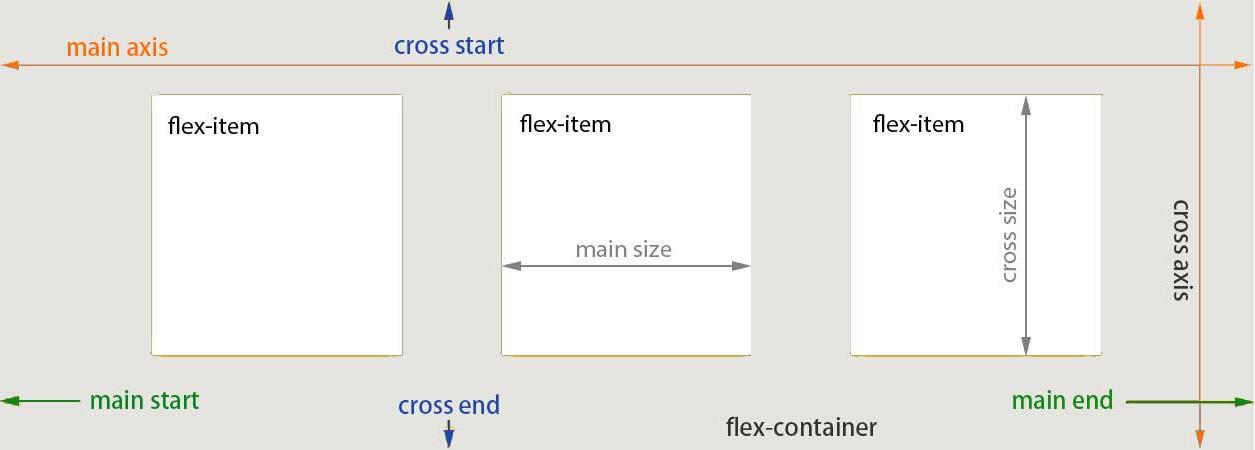
包含元素(flex container)设置display:flex或inline-flex来定义弹性容器,子元素为弹性项目(flex-item)。每个弹性容器包含两根轴(Axis),弹性项目默认从左到右排列的那个轴为主轴(main axis),垂直主轴的那根轴为交叉轴(cross axis)。
弹性盒子使用了不同的布局算法,某些属性用在弹性容器上没有意义:
- 多栏布局模块的column-*属性对弹性项目无效。
- float与clear对弹性项目无效。使用float将使元素的display属性计为block。
- vertical-align对弹性项目的对齐无效。
设置在容器上的属性
a. flex-direction: row(默认) | row-reverse | column | column-reverse ;
1 2 3 4 5 6
| .container{ display:flex; flex-direction:row } * 主轴在水平方向,从左到右排列。
|
1 2 3 4 5 6
| .container{ display:flex; flex-direction:row-reverse } * 主轴在水平方向,从右到左排列。
|
1 2 3 4 5 6
| .container{ display:flex; flex-direction:column } * 主轴在垂直方向,从上到下排列。
|
1 2 3 4 5 6
| .container{ display:flex; flex-direction:column-reverse } * 主轴在垂直方向,从下到上排列。
|
b. flex-wrap: nowrap(默认) | wrap | wrap-reverse ;
1 2 3 4
| .container{ display:flex; flex-wrap:nowrap }
|
1 2 3 4
| .container{ display:flex; flex-wrap:wrap }
|
1 2 3 4
| .container{ display:flex; flex-wrap:wrap-reverse }
|
c.justify-content: flex-start(默认) | flex-end | center | space-between | space-around ;
1 2 3 4 5 6
| .container{ display:flex; justify-content:flex-start } *左边对齐
|
1 2 3 4 5 6
| .container{ display:flex; justify-content:flex-end } *右边对齐
|
1 2 3 4 5 6
| .container{ display:flex; justify-content:center } *居中
|
1 2 3 4 5 6
| .container{ display:flex; justify-content:space-between } *两边对齐,项目之间的间隔相等
|
1 2 3 4 5 6
| .container{ display:flex; justify-content:space-around } *项目两边间距一样,项目之间的间距是项目一侧间距之和
|
d.align-items: flex-start(默认) | flex-end | center | baseline | stretch ;
1 2 3 4 5 6
| .container{ display:flex; align-items:flex-start; } *项目在交叉轴(cross axis)上,向起点(cross start)对齐。
|
1 2 3 4 5 6
| .container{ display:flex; align-items:flex-end; } *项目在交叉轴(cross axis)上,向终点(cross end)对齐。
|
1 2 3 4 5 6
| .container{ display:flex; align-items:center; } *项目在交叉轴(cross axis)上,居中对齐。
|
1 2 3 4 5 6
| .container{ display:flex; align-items:baseline; } *项目在交叉轴(cross axis)上,基于第一行文字的基线对齐。
|
什么是基线?
1 2 3 4 5 6
| .container{ display:flex; align-items:stretch; } *项目在交叉轴(cross axis)上,撑满整个容器。(前提未设置高度或auto)
|
e. align-content: flex-start | flex-end | center | space-between | space-around | stretch ; 定义了多根抽条件下在交叉轴(cross axis)下的对齐方式,容器只有一行时无作用
1 2 3 4 5
| .container{ display:flex; flex-wrap:wrap; align-content:flex-start }
|
1 2 3 4 5
| .container{ display:flex; flex-wrap:wrap; align-content:flex-end }
|
1 2 3 4 5
| .container{ display:flex; flex-wrap:wrap; align-content:center }
|
1 2 3 4 5
| .container{ display:flex; flex-wrap:wrap; align-content:space-between }
|
1 2 3 4 5
| .container{ display:flex; flex-wrap:wrap; align-content:space-around }
|
1 2 3 4 5 6 7
| .container{ display:flex; flex-wrap:wrap; align-content:stretch } *占满整个交叉轴,下面的空隙是设置了margin,非剩余空隙
|
设置在项目上的属性
a.order 定义项目的排列顺序,按属性值大小,从小到大排列。
1 2 3 4 5 6 7 8 9 10 11 12
| .container{ display:flex } .item1{ order:1 } .item2{ order:3 } .item3{ order:2 }
|
b.flex-grow 定义项目等放大比例,默认是0(不放大)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
| .container{ display:flex } .item1{ flex-grow:1 } .item2{ flex-grow:2 } .item3{ flex-grow:1 } *存在在剩余空间的条件下,item2的占有剩余空间的大小是item3和item1的两倍。 注:下面的空间是设置了padding 和 margin 值,非剩余空间。
|
c.flex-shrink 定义项目等缩小比例,默认是1(如果空间不够,将缩小)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
| .container{ display:flex } .item1{ flex-shrink:1 } .item2{ flex-shrink:0 } .item3{ flex-shrink:1 } *空间不足的条件下,item3和item1将等比缩小,item2不缩小。 注:下面的空间是设置了padding 和 margin 值,非剩余空间。
|
d.flex-basis 指定了项目在主轴方向上的初始大小,默认值是auto。
1 2 3 4 5 6 7 8 9 10 11 12 13 14
| .container{ display:flex } .item1{ flex-basis:50px } .item2{ flex-basis:150px } .item3{ flex-basis:300px } *item1的在主轴上的初始的大小是50px,item2是150px,item3是300px。
|
e.flex: none | [<’flex-grow’> <’flex-shrink’>? || <’flex-basis’>] ; 默认值是 0 1 auto ,快捷属性 flex:auto (1 1 auto) 、 flex:none (0 0 auto)
1 2 3 4 5 6
| .container{ display:flex } .item{ flex:auto }
|
f. align-self: auto(默认) | flex-start | flex-end | center | baseline | stretch ;
1 2 3 4 5 6 7 8
| .container{ display:flex } .item3{ align-self:auto } *设置auto 继承父元素的align-items属性,如果父元素没有设置,则相当于项目设置成了stretch。
|
1 2 3 4 5 6 7 8
| .container{ display:flex } .item3{ align-self:flex-start } *项目在交叉轴(cross axis)上起点对齐。
|
1 2 3 4 5 6 7 8
| .container{ display:flex } .item3{ align-self:flex-end } *项目在交叉轴(cross axis)上终点对齐。
|
1 2 3 4 5 6 7 8
| .container{ display:flex } .item3{ align-self:center } *项目在交叉轴(cross axis)上居中。
|
1 2 3 4 5 6 7 8
| .container{ display:flex } .item3{ align-self:baseline } *项目的第一行文字的基线对齐。
|
1 2 3 4 5 6 7 8
| .container{ display:flex } .item3{ align-self:stretch } *项目在交叉轴(cross axis)充满。
|
结束
在整理的过程中发现内容也不少啊!其实没那么难,很多重复的东西,只是运用对象不一样罢了。
来源:http://peale.cn/2016/11/30/2016_11_30_flex/#more
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
链接: https://fly63.com/article/detial/78