一、Fiddler简介
1.为什么是Fiddler?抓包工具有很多,小到最常用的web调试工具firebug,达到通用的强大的抓包工具wireshark。为什么使用fiddler?原因如下:
A)Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存。
B)Wireshark是通用的抓包工具,但是比较庞大,对于只需要抓取http请求的应用来说,似乎有些大材小用。
C)Httpwatch也是比较常用的http抓包工具,但是只支持IE和firefox浏览器(其他浏览器可能会有相应的插件),对于想要调试chrome浏览器的http请求,似乎稍显无力,而Fiddler2 是一个使用本地 127.0.0.1:8888 的 HTTP 代理,任何能够设置 HTTP 代理为 127.0.0.1:8888 的浏览器和应用程序都可以使用 Fiddler。
2.什么是Fiddler?
Fiddler是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一 。 它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。既然是代理,也就是说:客户端的所有请求都要先经过Fiddler,然后转发到相应的服务器,反之,服务器端的所有响应,也都会先经过Fiddler然后发送到客户端,基于这个原因,Fiddler支持所有可以设置http代理为127.0.0.1:8888的浏览器和应用程序。使用了Fiddler之后,web客户端和服务器的请求如下所示:
Fiddler 作为系统代理,当启用 Fiddler时,IE 的PROXY设定会变成 127.0.0.1:8888,因此如果你的浏览器在开启fiddler之后没有设置相应的代理,则fiddler是无法捕获到HTTP请求的。如下是启动Fiddler之后,IE浏览器的代理设置:
以Firefox为例,默认情况下,firefox是没有启用代理的(如果你安装了proxy等代理工具或插件,是另外一种情况),在firefox中配置http代理的步骤如下:
工具->选项->高级->网络->设置 。并配置相应的代理如下:
就可以使用Fiddler抓取Firefox的HTTP请求了。
3.Fiddler使用界面简介
主界面中主要包括四个常用的块:
1.Fiddler的菜单栏,上图绿色部分。包括捕获http请求,停止捕获请求,保存http请求,载入本地session、设置捕获规则等功能。
2.Fiddler的工具栏,上图红色部分。包括Fiddler针对当前view的操作(暂停,清除session,decode模式、清除缓存等)。
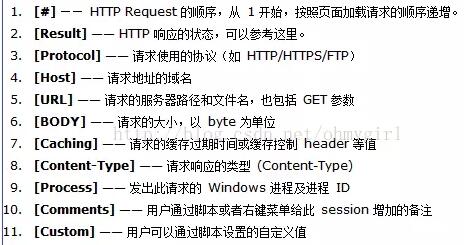
3.web Session面板,上图黄色区域,主要是Fiddler抓取到的每条http请求(每一条称为一个session),主要包含了请求的url,协议,状态码,body等信息,详细的字段含义如下图所示:
4.详情和数据统计面板。针对每条http请求的具体统计(例如发送/接受字节数,发送/接收时间,还有粗略统计世界各地访问该服务器所花费的时间)和数据包分析。如inspector面板下,提供headers、textview、hexview,Raw等多种方式查看单条http请求的请求报文的信息:

4.Fiddler命令行和HTTP断点调试
一. Fiddler内置命令。上一节(使用Fiddler进行抓包分析)中,介绍到,在web session(与我们通常所说的session不是同一个概念,这里的每条HTTP请求都成为一个session)界面中可以看到Fiddler抓取的所有HTTP请求.而为了更加方便的管理所有的session, Fiddler提供了一系列内置的函数用于筛选和操作这些session(习惯命令行操作linux的童鞋应该可以感受到这会有多么方便).输入命令的位置在web session管理面板的下方(通过快捷键alt+q可以focus到命令行).
Fiddler内置的命令有如下几种:
1. select命令
选择所有相应类型(指content-type)为指定类型的HTTP请求,如选择图片,使用命令select image.而select css则可以选择所有相应类型为css的请求,select html则选择所有响应为HTML的请求(怎么样,是不是跟SQL语句很像?)。如图是执行select image之后的结果:
2. allbut命令
allbut命令用于选择所有响应类型不是给定类型的HTTP请求。如allbut image用于选择所有相应类型不是图片的session(HTTP请求),该命令还有一个别名keeponly.需要注意的是,keeponly和allbut命令是将不是该类型的session删除,留下的都是该类型的响应。因此,如果你执行allbut xxxx(不存在的类型),实际上类似与执行cls命令(删除所有的session, ctrl+x快捷键也是这个作用)
3. ?text命令
选择所有 URL 匹配问号后的字符的全部 session
4. >size 和 <size命令
选择响应大小大于某个大小(单位是b)或者小于某个大小的所有HTTP请求
5. =status命令
选择响应状态等于给定状态的所有HTTP请求。
例如,选择所有状态为200的HTTP请求:=200
6. @host命令
选择包含指定 HOST 的全部 HTTP请求。例如:@csdn.net
选择所有host包含csdn.net的请求
7. Bpafter, Bps, bpv, bpm, bpu
这几个命令主要用于批量设置断点
Bpafter xxx: 中断 URL 包含指定字符的全部 session 响应
Bps xxx: 中断 HTTP 响应状态为指定字符的全部 session 响应。
Bpv xxx: 中断指定请求方式的全部 session 响应
Bpm xxx: 中断指定请求方式的全部 session 响应。等同于bpv xxx
Bpu xxx:与bpafter类似。
当这些命令没有加参数时,会清空所有设置了断点的HTTP请求。
二. 使用Fiddler进行HTTP断点调试。
这是Fiddler又一强大和实用的工具之一。通过设置断点,Fiddler可以做到:
1. 修改HTTP请求头信息。例如修改请求头的UA, Cookie, Referer 信息,通过“伪造”相应信息达到达到相应的目的(调试,模拟用户真实请求等)。
2. 构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
3. 拦截响应数据,修改响应实体。
为什么以上方法是重要的?假设js前端程序员和服务器程序员是分工合作的,js程序员想要调试Ajax请求的功能,这样便不必等待服务器端程序员开发好所有接口之后再开始开发js端的ajax请求功能,因为通过“模拟”真实的服务器端的响应,便可以保证功能的正确性,而服务器端开发程序员,只要保证最终的响应是符合规定的即可。这大大简化了程序开发的效率,当然也降低了不同业务线程序员联调的难度。
有两种方法设置断点:
1.fiddler菜单栏->rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。
有两个断点位置:
a. before response。也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。
b.after response。也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果。
2.命令行下输入。Bpafter xxx或者bpv,bpu,bpm等设置断点。这种断点只针对特定类型的请求。
终止断点的方式有:
1. 在inspector界面点击“run complete“即会终止本次HTTP请求的断点。
2. 输入go命令,也会使得当前的请求跳过断点。
3. 在rules->auto breakpoint中disabled断点即可。
总之,Fiddler的断点功能非常强大,关于它的进一步学习和应用,需要一个不断积累和摸索的过程。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
测试工具比较:选Jest,不选Mocha
Jest的未来看起来非常令人激动!看到Jest推陈出新如此快速,我感觉它将很快成为整个React生态系统中大部分项目的首选工具。我建议,应该把测试迁移到Jest上去。
你需要了解的前端测试“金字塔”
如果您正在测试前端应用程序,则应该了解前端测试金字塔。在本文中,我们将看到前端测试金字塔是什么,以及如何使用它来创建全面的测试套件。
web网页性能测试工具都有哪些
作为前端开发,我们不仅需要满足产品需求功能的实现,同时也需要对自己做的网站进行安全、易用性、性能等方面的考虑。随着目前技术不断进步,web页面的性能测试工具也在不断完善,通过这些工具,我们可以客观的评价web网站的质量水平。
js单元测试工具-jest自动化测试
jest 是 facebook 开源的,用来进行单元测试的框架,可以测试 javascipt 和 react。jest 提供了非常方便的 API,可以对下面的场景方便的测试:一般函数、异步函数、测试的生命周期、react 测试

web测试要点、方法_web端测试大全总结
web测试大全,测试web网站有哪些点呢?主要包括:功能测试、兼容性测试、安全测试、输入框测试、用户权限测试等
前端性能测试工具整理简介_性能测试工具都有哪些?
前端性能测试工具都有哪些:Favicon、Open Graph、图片优化-压缩图像、CSS 优化-Autoprefixer、Purifycss、minify CSS、减少载入时间、GZIP、CDN、优化平台-Sentry、Google Tag Manager
不用写代码,也能做好接口测试
本文你将了解到:1、接口测试基本概念,包含什么是接口,什么是接口测试,为什么要做接口测试;2、接口测试用例设计,3、怎样不用写代码,也能快速的根据开发的API文档完成接口自动化测试脚本
Selenium打开浏览器加载慢的原因
在自动化元素定位操作中经常使用智能等待来加强定位的强壮性,主要就是因为WebDriver没有提供页面加载场景的方法;在使用JavaScript知识的突然心生灵感,可以使用JavaScript来配合验证页面加载,结果发现我真是井底之蛙。
power assert_更智能、优雅的全方位 assert 断言库
在写测试代码时,以往我们需要翻阅文档,学习各种 API 才能明白如何操作断言。而现在我们可以透过 power-assert 的 assert 方法来减轻调试压力。不仅如此,它还提供更加直观,具体的运行效果,帮助 DEBUG。写测试代码,其实可以很容易。

常用的web网站负载/压力/性能测试工具
在网站上线发布之前,我们除了必要的安全、功能测试外,往往还需要进行压力测试。通过模拟实际应用的软硬件环境及用户使用过程的系统负荷,长时间或超大负荷地运行测试软件。包括:Apache JMeter 、LoadRunner、NeoLoad等
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



