我的理解
先列出我的理解,然后再从具体的例子中说明:
- dom操作本身应该是同步的(当然,我说的是单纯的DOM操作,不考虑ajax请求后渲染等)
- DOM操作之后导致的渲染等是异步的(在DOM操作简单的情况下,是难以察觉的)
证明存在异步
DOM从操作到渲染结束,我想先用一个具体的例子来说明。
例子说明:把img标签先追加到页面,然后把img里面的内容绘制到canvas上,代码如下:
<body>
<div id='target'></div>
<canvas id='canvas'></canvas>
<script>
var template = '<img '
+ 'id="img" '
+ 'width="300" '
+ 'height="150" '
+ 'src="data:image/svg+xml;charset=utf-8,<svg xmlns=\'http://www.w3.org/2000/svg\'><foreignObject '
+ 'width=\'120\' '
+ 'height=\'50\' '
+ '><body xmlns=\'http://www.w3.org/1999/xhtml\'>' +
'<p>这是一个例子</p>' +
'</body></foreignObject></svg>" />';
// 第一步,添加到页面
document.getElementById('target').innerHTML = template;
// 第二步:绘制到canvas上
document.getElementById('canvas')
.getContext('2d')
.drawImage(document.getElementById('img'), 0, 0);
</script>
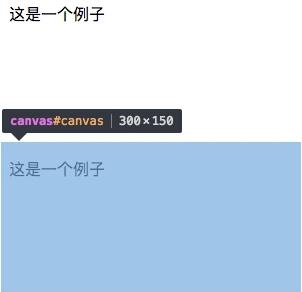
</body>看看运行效果:

canvas上什么也没有绘制出来,而img上面是有内容的(也就是「这是一个例子」这段文字)。
接着,在img添加到页面后,绘制canvas前添加一个延迟,我们修改一下第二步地方的代码如下:
window.setTimeout(function () {
document.getElementById('canvas')
.getContext('2d')
.drawImage(document.getElementById('img'), 0, 0);
}, 100);再次运行,查看效果:

内容出来了。因此,异步是存在的,只不过是在DOM操作还是渲染上就不清楚了。
证明DOM操作是同步的
接着上面的例子,想证明DOM操作是同步的很简单,依旧修改第二步的代码如下:
window.setTimeout(function () {
document.getElementById('canvas')
.getContext('2d')
.drawImage(document.getElementById('img22'), 0, 0);
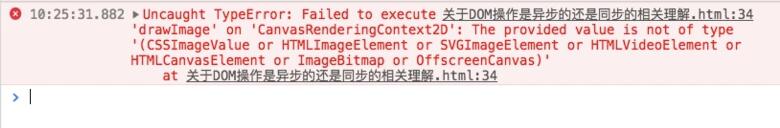
}, 100);我们修改drawImage方法查找结点的id为一个错误的'img22',显然查找不到,运行结果如下:

我们看见浏览器报错了,因此,如果DOM操作是异步的,在没有添加延迟的时候不应该是什么都没有绘制出来,而是应该报错,因此DOM是同步的,那么渲染就是异步的。
例子结束,代码地址:https://github.com/yelloxing/...
总结
DOM操作只是结点操作,而页面最终的效果还会有render渲染树等参与,因此,虽然DOM操作是同步的,而你期望的「DOM操作」却不一定是同步的,包括调用外设(外设要看具体设备,有的设备会阻塞浏览器执行,什么意思,就是浏览器的异步操作也会停止,结合这里的异步操作的理解,就可以解释一些奇怪现象了)等,需要在日常开发的时候注意。
作者:心叶
来自:https://segmentfault.com/a/1190000018431703
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
全面理解虚拟DOM,实现虚拟DOM
DOM是很慢的,其元素非常庞大,页面的性能问题鲜有由JS引起的,大部分都是由DOM操作引起的。虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。
HTML文档解析和DOM树的构建
浏览器解析HTML文档生成DOM树的过程,以下是一段HTML代码,以此为例来分析解析HTML文档的原理.解析HTML文档构建DOM树的理解过程可分为两个主要模块构成,即标签解析、DOM树构建
原生js获取DOM对象的几种方法
javascript获取DOM对象的多种方法:通过id获取 、通过class获取、通过标签名获取、通过name属性获取、通过querySelector获取、通过querySelectorAll获取等
js实现DOM遍历_遍历dom树节点方法
遍历DOM节点常用一般用节点的 childNodes, firstChild, lastChild, nodeType, nodeName, nodeValue属性。在获取节点nodeValue时要注意,元素节点的子文本节点的nodeValue才是元素节点中文本的内容。
如何编写自己的虚拟DOM
要构建自己的虚拟DOM,需要知道两件事。你甚至不需要深入 React 的源代码或者深入任何其他虚拟DOM实现的源代码,因为它们是如此庞大和复杂——但实际上,虚拟DOM的主要部分只需不到50行代码。
归纳DOM事件中各种阻止方法
事件冒泡: 即事件开始时由最具体的元素(文档中嵌套层数最深的那个点)接收,事件捕获:不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件.与此同时,我们还需要了解dom事件绑定处理的几种方式:
JavaScript DOM事件模型
早期由于浏览器厂商对于浏览器市场的争夺,各家浏览器厂商对同一功能的JavaScript的实现都不进相同,本节内容介绍JavaScript的DOM事件模型及事件处理程序的分类。
vuejs2.0如何获取dom元素自定义属性值
设置定义属性值 :data-value=.., 2.直接获取 3.通过this.$refs.***获取 1.目标DOM定义ref值: 2.通过 【this.$refs.***.属性名】 获取相关属性的值: this.$refs.*** 获取到对应的元素 ...
整理常见 DOM 操作
框架用多了,你还记得那些操作 DOM 的纯 JS 语法吗?看看这篇文章,来回顾一下~ 操作 className,addClass给元素增加 class,使用 classList 属性

浏览器中的JavaScript:文档对象模型与 DOM 操作
JavaScript 并没有那么糟糕。作为运行在浏览器中的脚本语言,它对于网页操作非常有用。在本文中,我们将看到可以用哪些手段来修改 HTML 文档和交互。文档对象模型是在浏览器中一切的基础。但它究竟是什么呢?
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




