刚开始用webpack的同学很容易掉进图片打包这个坑里,比如打包出来的图片地址不对或者有的图片并不能打包进我们的目标文件夹里。下面我们就来分析下在webpack项目中图片的应用场景。
1.css文件中的背景图等设置
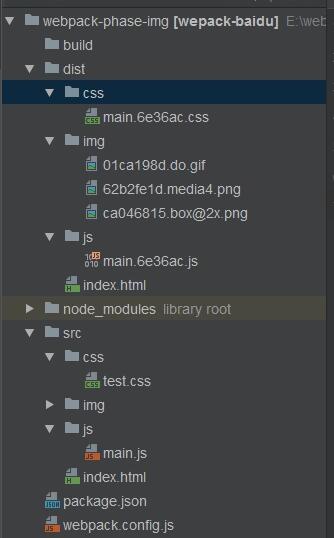
项目目录图:

以下以我项目中的test.css为例
.test{
color: red;
width: 150px;
height: 100px;
overflow: hidden;
background: url("../img/box@2x.png") no-repeat;
background-size: 150px auto;
}
.img-base64{
color: red;
width: 150px;
height: 100px;
overflow: hidden;
background: url("../img/media1.png") no-repeat;
background-size: 100px auto;
}
#img-e {
width:100px;
}2.html文件中引入图片,下面为模板文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack-img</title>
</head>
<body>
1.css背景图 图片格式
<div class="test"></div>
2.css背景图 转化为base64
<div class="img-base64"></div>
3.html里引入图片
<div><img src="img/media4.png" alt=""></div>
4.js里引入图片
</body>
</html>3.js中引入图片
require('../css/test.css');
var imgSrc = require('../img/do.gif');
var img = new Image();
img.id = 'img-e';
img.src = imgSrc;
document.body.appendChild(img);url-loader
在 webpack 中引入图片需要依赖 url-loader 这个加载器。
在 webpack.config.js 文件中配置如下:
{
test:/\.(jpg|png|gif|bmp|jpeg)$/,
loader: 'url-loader?limit=8192&name=img/[hash:8].[name].[ext]'
}test 属性代表可以匹配的图片类型,除了 png、jpg 之外也可以添加 gif 等,以竖线隔开即开。
loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用。上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
url-loader 后面除了 limit 字段,还可以通过 name 字段来指定图片打包的目录与文件名
而使用extractTextPlugin插件时,需要配置publicPath: "../", 不配置时css文件中背景图默认地址会在css文件夹下查找图片资源,导致项目图片路径不正确
webpack.config.js 配置文件如下:
const webpack = require("webpack")
const HtmlWebpackPlugin = require('html-webpack-plugin')
const extractTextPlugin = require("extract-text-webpack-plugin")
const path = require('path')
const extractCSS = new extractTextPlugin("css/[name].[hash:6].css")//
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin');//压缩css插件
module.exports = {
//注意这里是exports不是
entry: './src/js/main.js',
output: {
publicPath:"./",
path: path.resolve(__dirname + "/dist"),
//打包后的js文件存放的地方
filename: "js/[name].[hash:6].js" //打包后的js文件名
},
plugins: [
extractCSS,
new OptimizeCssAssetsPlugin(),//压缩css
new webpack.optimize.UglifyJsPlugin(),//new uglify(),//压缩js
new HtmlWebpackPlugin({
filename: 'index.html',
template:'src/index.html'
})
],
module: {
rules: [ //1.0的是loaders
//处理js中的loader
{
test: /\.js$/,
loader: 'babel-loader',
include: path.resolve(__dirname, '/src'),
//指定打包的文件
exclude: path.resolve(__dirname, '/node_modules') //排除打包的文件,加速打包时间
},
//处理css中的loader
{
test: /\.css$/,
use: extractTextPlugin.extract({
fallback: "style-loader",
publicPath: "../",
use: [
{
loader: 'css-loader',
options:{
minimize: true //css压缩
}
}
]
})
},
//处理html模板中的loader
{
test: /\.html$/,
loader: 'html-loader'
},
//处理ejs模板中的loader,以.tpl后缀结尾的
{
test: /\.tpl$/,
loader: 'ejs-loader'
},
//处理图片中的loader,file-loader,url-loader,image-webpack-loader相互配合(图片格式转换base64 图片压缩)
{
test:/\.(jpg|png|gif|bmp|jpeg)$/,
loader: 'url-loader?limit=8192&name=img/[hash:8].[name].[ext]'
}
]
}
};本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
浅谈Webpack打包工具的应用
webpack 在前端工程中随处可见,当前流行的 vue, react, weex 等解决方案都推崇 webpack 作为打包工具。前端工具云集的时代,这是你值得选择的之一。
一步一步webpack,webpack的学习入门
webpack是前端工程构建的一套工具,为什么一个程序称之为一套呢,是因为webpack其实是npm的一个模块,使用起来的话,这期间还需要很多其它模块来进行支持,所以我称之为一套工具。
如何写 Webpack 配置文件
本文从一个小Demo开始,通过不断增加功能来说明webpack的基本配置,只针对新手。webpack基本的配置就可以熟悉了,会引入loader,配置loader选项,会设置alias,会用plugins差不多。
WebPack中Plugins的使用和整理,以及常用的Plugins插件
Plugins是webpack的基础,我们都知道webpage的plugin是基于事件机制工作的,这样最大的好处是易于扩展。讲解如果扩展内置插件和其他插件,以及我们常用的Plugins插件
大多数项目中会用到的webpack小技巧
webpack技巧的总结:进度汇报、压缩、复数文件打包、分离app文件与第三方库文件、资源映射、输出css文件、开发模式、分析包的大小、更小的react项目、更小的Lodash、引入文件夹中所有文件、清除extract-text-webpack-plugin日志。
优化Webpack构建性能的几点建议
Webpack 作为目前最流行的前端构建工具之一,在 vue/react 等 Framework 的生态圈中都占据重要地位。在开发现代 Web 应用的过程中,Webpack 和我们的开发过程和发布过程都息息相关,如何改善 Webpack 构建打包的性能也关系到我们开发和发布部署的效率。
Webpack 4正式发布了!
新版 Webpack 中我们所做的每一个更新目的都在于此,为了当大家在使用 Webpack 的时候敏捷连续毫无顿挫感。 webpack 4 进行构建性能测试,得出的结果非常有趣。结果很惊人,构建时间降低了 60%-98%!

Webpack 4.0.0不再支持 Node.js 4
Webpack 是一个现代 JavaScript 应用程序的模块打包器 (module bundler) 。当 Webpack 处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块
我当初为什么写webpack_Tobias Koppers
Tobias Koppers是一位自由软件开发者,家住德国纽伦堡。他因写出webpack这个已有数百万开发者使用的开源软件而名噪一时。他目前专注于JavaScript和开源项目。以下是我对他个人的专访,希望对大家有所启发。
webpack项目轻松混用css module
本文讲述css-loader开启css模块功能之后,如何与引用的npm包中样式文件不产生冲突。比如antd-mobilenpm包的引入。在不做特殊处理的前提下,样式文件将会被转译成css module。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



