webpack 在前端工程中随处可见,当前流行的 vue, react, weex 等解决方案都推崇 webpack 作为打包工具。前端工具云集的时代,这是你值得选择的之一。
webpack的基本概念
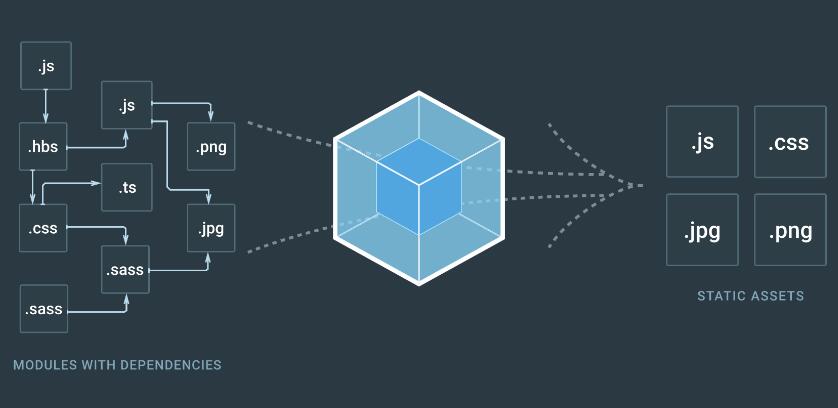
webpack 是一个前端打包工具,希望解决前端工程中静态资源发版前的打包问题。以 javascript 作为载体,引入前端项目依赖的模块,最终通过 webpack 打包成为浏览器支持的文件。
webpack 官方示意图形象的表述了这一过程,在此借用:

webpack不是为取代gulp之类的工具
在前端社区看到有人讨论 webpack 是否会取代 gulp 之类的工具。 当使用过 gulp 和 webpack 之后,才能体会到这是一个不恰当的对比。
使用过 grunt 或者 gulp 之类的工具的伙伴可以回忆一下我们的使用场景,我们将 sass 编译,图片压缩,js 压缩,hash文件名等工作编成不同的任务,最后顺序执行。
webpack 的核心在于静态资源打包。gulp 的核心在于任务集成。两个工具,解决了前端工程中不同的问题。
我们完全可以结合 gulp 和 webpack 使用。
浏览器所支持的静态资源是有限的,webpack 旨在让项目中的静态资源都能得到支持。然而 webpack 只能识别 javascript,所有的文件(包含html,jpg,sass,etc.)都被作为模块。
entry
webpack 通过 js 创建项目中所有静态资源的依赖映射。entry 定义了 webpack 打包的入口文件。
output
output 定义了 webpack 打包文件的处理方式,output 配置指定了打包后文件的输出目录(output.path),文件名(output.filename)。
loader
模块加入项目依赖映射后,loader 定义了
plugin
plugin 为 webpack 提供了更多的自定义功能。
原文地址:http://jaylin.wang/2017/begin-use-webpack.html
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
一步一步webpack,webpack的学习入门
webpack是前端工程构建的一套工具,为什么一个程序称之为一套呢,是因为webpack其实是npm的一个模块,使用起来的话,这期间还需要很多其它模块来进行支持,所以我称之为一套工具。
如何写 Webpack 配置文件
本文从一个小Demo开始,通过不断增加功能来说明webpack的基本配置,只针对新手。webpack基本的配置就可以熟悉了,会引入loader,配置loader选项,会设置alias,会用plugins差不多。
WebPack中Plugins的使用和整理,以及常用的Plugins插件
Plugins是webpack的基础,我们都知道webpage的plugin是基于事件机制工作的,这样最大的好处是易于扩展。讲解如果扩展内置插件和其他插件,以及我们常用的Plugins插件
大多数项目中会用到的webpack小技巧
webpack技巧的总结:进度汇报、压缩、复数文件打包、分离app文件与第三方库文件、资源映射、输出css文件、开发模式、分析包的大小、更小的react项目、更小的Lodash、引入文件夹中所有文件、清除extract-text-webpack-plugin日志。
优化Webpack构建性能的几点建议
Webpack 作为目前最流行的前端构建工具之一,在 vue/react 等 Framework 的生态圈中都占据重要地位。在开发现代 Web 应用的过程中,Webpack 和我们的开发过程和发布过程都息息相关,如何改善 Webpack 构建打包的性能也关系到我们开发和发布部署的效率。
Webpack 4正式发布了!
新版 Webpack 中我们所做的每一个更新目的都在于此,为了当大家在使用 Webpack 的时候敏捷连续毫无顿挫感。 webpack 4 进行构建性能测试,得出的结果非常有趣。结果很惊人,构建时间降低了 60%-98%!

Webpack 4.0.0不再支持 Node.js 4
Webpack 是一个现代 JavaScript 应用程序的模块打包器 (module bundler) 。当 Webpack 处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块
我当初为什么写webpack_Tobias Koppers
Tobias Koppers是一位自由软件开发者,家住德国纽伦堡。他因写出webpack这个已有数百万开发者使用的开源软件而名噪一时。他目前专注于JavaScript和开源项目。以下是我对他个人的专访,希望对大家有所启发。
webpack项目轻松混用css module
本文讲述css-loader开启css模块功能之后,如何与引用的npm包中样式文件不产生冲突。比如antd-mobilenpm包的引入。在不做特殊处理的前提下,样式文件将会被转译成css module。
Vue中使用webpack别名的方法
Vue中使用webpack别名的方法,需要引入公共文件,但是公共文件的文件路径里当前文件很远,那么就会形成上面示例中的那种路径很长的情况。而因为文件目录是约定俗成的,不可轻易更改,无法修改相对路径。那么该怎么办呢?
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




