html5发布于2014年,设计目的是为了在移动端支持多媒体。
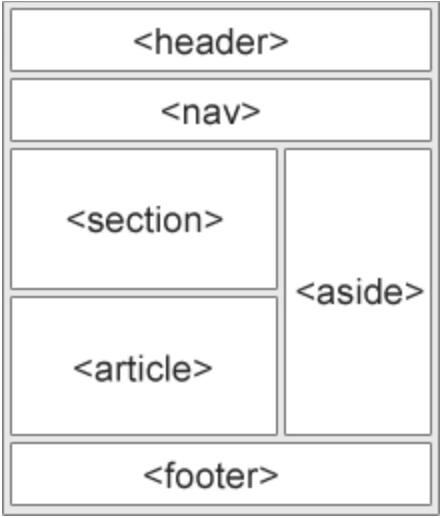
一、语义化标签
<header>web知识大全</header>
<nav>
<a>html</a>
<a>css</a>
<a>javascript</a>
</nav>
<section>
<h2>html4</h2>
<p>html4是上一代web语言标准……</p>
</section>
<section>
<h2>html5</h2>
<p>html5是上最新web语言标准……</p>
</section>
<article>
<h2>html5历史</h2>
<p>html5是2014年推出的……</p>
<!--figure表示插入的图像、图标、代码、照片等,去掉并不影响文档排版-->
<figure>
<img src="abc.jpg">
<figcaption>html5发展历史图</figcaption>
</figure>
</article>
<aside>
<p>表示主内容区域之外的部分,如侧边栏</p>
</aside>
<footer>copyRight2019</footer>section和article标签都是独立的分块标签,section跟随意,article表示单独的文字单元。

二、音频/视频
audio和video标签:是网页上播放的标准格式,之前通过插件(flash)来播放。
三、图形绘制功能
canvas标签:只是创建一个图形容器,需要用JavaScript脚本绘图。(游戏应用,渲染快)
svg标签:内联支持SVG,矢量图。(谷歌地图,不失真)
四、表单元素和属性
datalist
input属性:placehold、required、pattern(正则表达式)、autofocus(自动获取焦点)
input类型:url、email、number、color(调起设备颜色控件)、date(调起设备日历控件)、range、week(调起设备日历控件<含周>)
五、本地存储
localstorage、sessionstorage
六、web workers
新的多线程方式
七、websocket
较传统的ajax轮询,新的连接方式,一次连接,无需多次请求。
八、SSH
Server-Sent 事件指的是网页自动获取来自服务器的更新。
以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过服务器发送事件,更新能够自动到达。
九、定位功能
navigator对象下的geolocation.getCurrentPosition(tarPos,err)方法,可获取用户当前位置。
使用:tarPos.coords.latetude,longetude……等详细信息。
失败:用户拒绝,获取失败,超时。
十、MathML对象
<math>标签,用来书写数学公式。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

提示用户升级浏览器代码 不支持HTML5,请升级浏览器
javascript提示用户升级浏览器代码],低于ie9的浏览器提示.倾向于提示用户升级浏览器,而不是为了兼容老版浏览器.
HTML5的WebSocket的API,WebSocket API简介
由于实际工作中很少接触WebSocket,因为很少有业务需求要用到WebSocket。WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端。
HTML5全局属性汇总
HTML5全局属性:可以用来配置所有元素共有的行为,这种属性称为全局属性,可以用在任何一个元素身上。包括:accesskey属性、class属性、contenteditable属性、dir属性、draggable属性、dropzone属性、hidden属性等
一起来看 HTML 5.2 中新的原生元素 <dialog>
HTML 5.2 正式成为 W3C 的推荐标准(REC),其中,推出了一个新的原生模态对话框元素 <dialog>,乍一看,可能感觉它就是一个新增的元素,然而,作者最近在玩的时候,发现它确实是一个值得期待和很有意思的元素
html5新增主体结构元素有哪些?_各自的用途与使用
html5新增元素:article元素,aside元素,nav元素,section元素,footer元素,header元素,figure元素,figcaption元素。article元素代表文档、页面或应用程序中独立的、完整的、可以独自被外部引用的内容。

HTML5程序员需要掌握的重要技能
现在参加HTML5培训的人很多,但是能学到什么东西还有很多的小伙伴不是很清楚,本篇文章就带读者看一下一名专业的HTML5程序员需要掌握哪些技能。
HTML5行业的发展预测
现在的互联网市场上,HTML5在快速地成长,甚至是未来几年里将会有很多公司进入HTML5这个领域,HTML5也会像传统的Flex,Flash,Silverlight和Objective-C那样,更容易出现在任何一个设备中,形成一套自己独有的生态系统
html5中dialog标签的使用
在html5版本中新增了很多实用有语义的标签,今天要介绍的就是html5版本新增的其中一个标签,即<dialog>标签。接下来我们就一起来看看该标签的用法吧!
html5中details标签作用
HTML5 中新增的<details>标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。目前只有 Chrome 和 Safari 6 支持 <details> 标签。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



