主要内容:左侧的导航框架包含了一个链接列表,这些链接将第二个框架作为目标。第二个框架显示被链接的文档。导航框架其中的链接指向目标文件中指定的节。
创建3个html,分别为 index.html ,content.html,link.html.
index.html的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>使用框架导航跳转至指定的节</title>
</head>
<frameset cols="180,*">
<frame src="使用框架导航跳转至指定的节_content.html"/>
<frame src="使用框架导航跳转至指定的节_link.html" name="showframe"/>
<!-- <noframes></noframes>-->
</frameset>
</html>index.html主要时frame的框架结构,左侧为导航框架,右侧为链接框架。
content.html的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用框架导航跳转至指定的节</title>
</head>
<body>
<a href="使用框架导航跳转至指定的节_link.html" target="showframe">页首</a>
<br>
<a href="使用框架导航跳转至指定的节_link.html#C1" target="showframe">第1章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C2" target="showframe">第2章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C3" target="showframe">第3章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C4" target="showframe">第4章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C5" target="showframe">第5章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C6" target="showframe">第6章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C7" target="showframe">第7章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C8" target="showframe">第8章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C9" target="showframe">第9章</a>
<br><a href="使用框架导航跳转至指定的节_link.html#C10" target="showframe">第10章</a>
</body>
</html>这是跳转的设定,其中target指向内容需要设置相同。
link.html的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1><a name="C1">Chapter 1</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C2">Chapter 2</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C3">Chapter 3</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C4">Chapter 4</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C5">Chapter 5</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C6">Chapter 6</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C7">Chapter 7</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C8">Chapter 8</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C9">Chapter 9</a></h1>
<p>This chapter explains ba bla bla</p>
<h1><a name="C10">Chapter 10</a></h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 11</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 12</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 13</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 14</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 15</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 16</h1>
<p>This chapter explains ba bla bla</p>
<h1>Chapter 17</h1>
<p>This chapter explains ba bla bla</p>
</body>
</html>为跳转的具体内容。
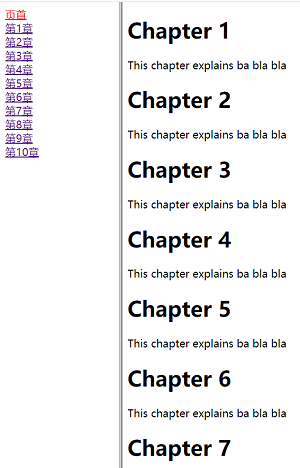
以下为效果截图:

本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
css两端对齐——div+css布局实现2端对齐的4种方法总结
css两端对齐,通过margin负值、justify、space-between、column-count等多种方式来实现css的两端对齐。
flex布局,学习flex弹性布局总结
flex布局(Flexible Box)是对界面css盒模型的一个优化,适应不同尺寸的屏幕,被定义flex的容器可以控制子元素的排列方向和大小,能够用更简单清晰的代码来完成复杂的布局。

html通过css,js实现div悬浮效果总汇,如原生JS实现滚动到一定位置实现div悬浮
在我们的实际开发中,经常会遇到页面中需要悬浮效果,本文将介绍通过fixed的实现,以及通过原生Js实现滚动到一定位置,实现div的悬浮
理解css中Grid布局,在项目中如何实现grid页面布局
CSS中Grid是一种二维网格式布局方式,Grid是为了解决二维布局问题而创建的CSS模块。使用Gird的好处,Gird在浏览器的兼容性,Grid布局的示例源码...
使用flex实现5种常用布局
flex常用布局:经典的上-中-下布局。在上-中-下布局的基础上,加了左侧定宽 sidebar。左边是定宽 sidebar,右边是上-中-下布局。还是上-中-下布局,区别是 header 固定在顶部,不会随着页面滚动。左侧 sidebar 固定在左侧且与视窗同高,当内容超出视窗高度时,在 sidebar 内部出现滚动条。
你以为 CSS 只是个简单的布局?
本文中,所有的图形都是在单个标签内实现的,大量使用了 CSS3 中的 ::before 、::after 伪元素,transparent 、border,多重线性与径向渐变,多重内外阴影,如果你的效果不尽人意,请尝试在 Chrome 浏览器下预览。
html实现时间轴_纯css实现响应式竖着/垂直时间抽布局效果
html实现用时间点来展示事件发生点来代替用table展示一条条数据,能够给人清晰、一目了然能够看清事情发生的过程,UI页面也显示的那么清晰。如何用css+html做出时间轴展示事件点的?

基于jquery 横向/纵向 时间轴插件推荐
这篇文章主要整理一些关于基于jquery,实现横向/纵向时间轴的插件推荐:jquery.jqtimeline插件、timeline.js插件、Timeglider.js插件、Melon HTML5 、jQuery Timelinr、Timeline Porfolio

CSS position 属性_css中常用position定位属性介绍
css可以通过为元素设置一个position属性值,position定位是指定位置的定位,以下为常用的几种:static(静态定位)、relative定位(相对定位)、absolute定位(绝对定位)、fixed(固定定位)、inherit定位
css圣杯布局的实现方式
css圣杯布局思路:外面一个大div,里面三个小div(都是浮动)。实现左右两栏宽度固定,中间宽度自适应。中间栏优先渲染。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



