gRPC 1.0于2016年8月发布,现已发展成为应用通信的首选技术解决方案之一。它已被全球的初创公司、企业公司和开源项目采用。它对多语言环境的支持、关注性能、类型安全性和开发者生产力已经改变了开发者设计架构的方式。
到目前为止,基本上只有移动应用程序和后端开发者获得这些好处,而前端开发者不得不继续依赖JSON REST接口作为其主要的信息交换方式。然而,随着gRPC-Web的发布,gRPC有望成为前端开发者工具箱中的有价值补充。
在这篇文章中,我将描述gRPC在浏览器中的一些历史,探索当前的状态,并分享对未来的一些看法。
初期
在2016年夏天,Google和Improbable(1)的团队独立地开始实施可以称为“浏览器的gRPC”的东西。他们很快发现了彼此的存在,并聚在一起为新协议定义了规范(2)。
gRPC-Web规范
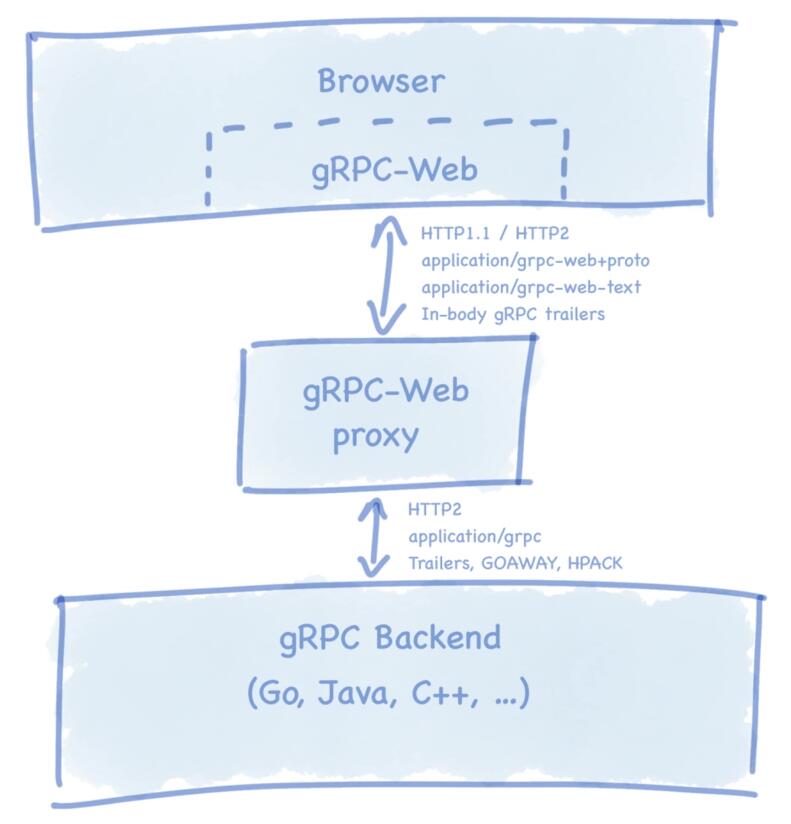
目前无法在浏览器中实现HTTP/2 gRPC规范(3),因为没有浏览器api对请求提供足够的细粒度控制。例如:没有办法强制使用HTTP/2,即使有,也无法在浏览器中访问原始HTTP/2帧。gRPC-Web规范从HTTP/2规范的角度出发,然后定义差异。这些特别包括:
- 支持HTTP/1.1和HTTP/2。
- 在请求/响应主体的最末端发送gRPC跟踪程序,如gRPC消息头(4)中的新位所示。
- 用于在gRPC-Web请求和gRPC HTTP/2响应之间进行转换的强制代理。
技术部分
基本思想是让浏览器发送正常的HTTP请求(使用Fetch或XHR),并在gRPC服务器前面有一个小代理,将请求和响应转换为浏览器可以使用的内容。

两个实现方式
Google和Improbable的团队在两个不同的存储库中实现了规范(5,6),并且采用了稍微不同的实现,它们都不完全符合规范,在很长一段时间内都不兼容另一个代理(7,8)。
Improbable的gRPC-Web客户端(9)以TypeScript实现,可以在npm上以grpc-web-client(10)获得。还有一个Go代理可用,既可作为导入现有Go gRPC服务器的软件包(11),也可作为独立代理,将任意gRPC服务器暴露给gRPC-Web前端(12)。
Google的gRPC-Web客户端(13)使用Google Closure库(14)以JavaScript实现,可以在npm上以grpc-web(15)获得。它最初附带作为NGINX扩展实现的代理(16),但后来在Envoy代理HTTP过滤器(17)上提供,该过滤器自v1.4.0以来在所有版本中都可获得。
功能集
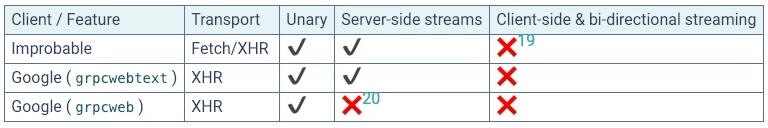
gRPC HTTP/2的实现都支持四种方法类型:一元(unary)、服务器端、客户端和双向流。但是,gRPC-Web规范并未强制要求任何客户端或双向流支持,只是在浏览器中实现WHATWG Streams(18)后才会实现。
Google客户端支持一元和服务器端流,但仅在与grpcwebtext模式一起使用时才支持。grpcweb模式只完全支持一元请求。这两种模式指定了在请求和响应中编码protobuf有效负载的不同方法。
Improbable客户端支持一元和服务器端流,并且实现根据浏览器功能在XHR和Fetch之间自动选择。
这表格总结了支持的不同功能:

有关此表格的更多信息,请参阅我在github上的兼容性测试repo。
兼容性测试可能演变为一些自动化测试框架,以便在将来强制执行和记录各种兼容性。
兼容性问题
当然,有两个不同的代理也会出现兼容性问题。幸运的是,最近已经解决了这些问题,因此你可以期望将任一客户端与任一代理一起使用。
未来
Google的实施在2018年10月(21)公布了版本1.0和一般可用性,并公布了未来目标的路线图(22),包括:
Google正在寻求有关哪些功能对社区很重要的反馈,如果你认为其中任何一项对您特别有价值,请填写他们的调查(23)。
两个项目最近的对话已经同意将Google客户端和Envoy代理作为新用户的首选解决方案。Improbable的客户端和代理将作为规范的替代实现,而不依赖于Google Closure,但应被视为实验性的。将为现有用户生成迁移指南,以便迁移到Google客户端,团队也正在共同协作所生成的API。
结论
Google客户端将继续以稳定的速度实施新的功能和修复,其团队致力于成功,并且它是官方的gRPC客户。它没有像Improbable客户端那样的Fetch API支持,但如果这是社区所需的一个重要功能,它将被添加。Google团队和更大的社区正在为官方客户端进行合作,以使gRPC社区受益。自GA宣布以来,社区对Google gRPC-Web存储库的贡献大幅增加。
在两个代理之间进行选择时,功能没有区别,所以它成为你部署模型的问题。Envoy将适合某些场景,而进程中的Go代理有其自身的优势。
如果你今天开始使用gRPC-Web,请先试用Google客户端。它具有严格的API兼容性保证,并建立在Gmail和Google Maps使用的坚如磐石的Google Closure库基础之上。如果你需要Fetch API的内存效率,或实验性的websocket客户端和双向流,Improbable客户端是一个不错的选择,并且在可预见的未来继续由Improbable使用和维护。
无论哪种方式,gRPC-Web都是Web开发者的绝佳选择。它将复杂协议的可移植性、性能和工程设计引入浏览器,并为前端开发者带来激动人心的时刻!
作者:Johan Brandhorst
来自:https://mp.weixin.qq.com/s/45_B3mzVgqlr4Q8Ji19o-w
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
浏览器禁用了javascript,各种浏览器如何开启javascript的方法总汇
您的浏览器禁用了JS脚本运行,请启用该功能。怎么解除浏览器禁用js?这篇文章将总结整理各个浏览器如何开启、禁用javascript的方法总汇。
浏览器的回流与重绘 (Reflow & Repaint)
浏览器使用流式布局模型 (Flow Based Layout)。浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了Render Tree。有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到页面上。
IE6浏览器有哪些常见的bug,以及解决IE6常用bug的方法
IE6不支持min-height,解决办法使用css hack,ol内li的序号全为1,不递增。解决方法:为li设置样式display: list-item;定位父元素overflow: auto;,包含position: relative;子元素,子元素高于父元素时会溢出。解决办法:

css重设样式_清除浏览器的默认样式
由于不同的浏览器默认的样式也不同,所以在网页开发前设置一个公用样式,来清除各个浏览器的默认样式,已达到做的网页在各个浏览器中达到统一。
浏览器访问一个网站所经历的步骤
浏览器访问网站的步骤:Chrome搜索自身的DNS缓存、读取本地HOST文件、浏览器发起一个DNS的一个系统调用、浏览器获得域名对应的IP地址后,发起HTTP三次握手、TCP/IP连接建立起来、服务器端接受到了这个请求、浏览器根据拿到的资源对页面进行渲染
一个新式的基于文本的浏览器 Browsh
Browsh是一个纯文本浏览器,可以运行在大多数的TTY终端环境和任何浏览器。目前,终端客户端比浏览器客户端更先进。终端客户端即时更新和交付,以便于体验新的功能,例如,你可以观看视频。

浏览器内核有哪些?主流浏览器的所使用的内核介绍
一般说的浏览器内核是指浏览器最重要的核心部分,RenderingEngine,翻译成中文大概意思就是“解释引擎”,我们一般称为浏览器内核。由于不同的内核各自有一套自己的渲染网页和解释页面代码的机制,所以就会有一些问题存在。
程序员眼中的浏览器是什么样的?IE:有本事你卸了我啊
主流浏览器之争从上个世纪开就开始,已经持续了很长的时间。人们都在笑话IE,纷纷转向其它浏览器。今天,我向大家分享一下针对IE的搞笑图片,只是逗乐而已,喝杯咖啡,坐下来慢慢享受吧。
精打细算浏览器空闲时间
有时候我们希望在浏览器中执行一些低优先级的任务,比如记录统计数据、做一些耗时的数据处理等,暂且将其称为后台任务。这些任务跟动画计算、合成帧、响应用户输入等高优先级的任务共享主线程
深入浏览器事件循环的本质
浏览器的事件循环,前端再熟悉不过了,每天都会接触的东西。但我以前一直都是死记硬背:事件任务队列分为macrotask和microtask,浏览器先从macrotask取出一个任务执行,再执行microtask内的所有任务,接着又去macrotask取出一个任务执行
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



