目的
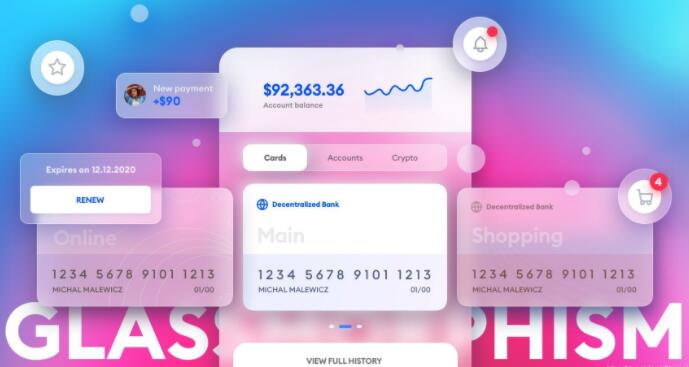
玻璃拟物化风格(Glassmorphism)是这两年有人提出来的一种风格,乍一看和以前的毛玻璃效果很像(至少再我看来是差不多啦~)。玻璃拟物化风格在以前毛玻璃的效果上再调整点细节,最终表现出一块块的磨砂玻璃悬浮在背景上,在光线的作用下产生晶莹剔透的效果。

风格特征
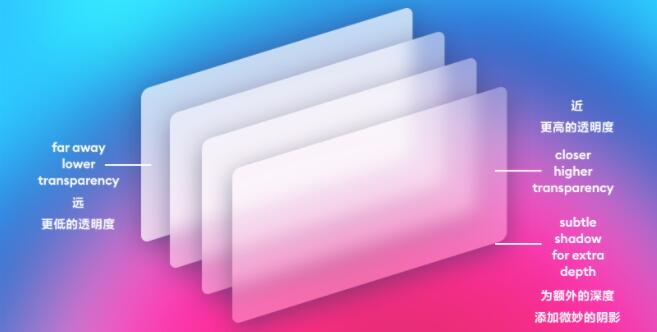
玻璃拟物化风格中元素都是一片片的悬浮在背景上的,通过设置与背景不同的远近来表现出空间纵深与立体感。越远离背景的透光性越好,同时阴影越大;相应的越靠近背景的透光性越差,阴影越小。

玻璃拟物化风格,或者说毛玻璃效果而言最重要的一点就是设置模糊。要注意的是需要模糊的是元素的背景,而不是元素本身。

使用玻璃拟物化风格时选用带有层次颜色或图片的背景会更有更好的展示效果。

可以添加较细的边框使元素从背景中脱离出来,表现出玻璃片似的拟物效果。如果配合上光照角度四周的边框展现出不同的明暗表现那将会更有表现力。

代码实现
使用下面代码可以实现玻璃拟物化风格效果:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
padding: 0;
margin: 0;
width: 100vw;
height: 100vh;
background: conic-gradient(#A9C9FF 0deg 120deg, #FFBBEC 120deg 210deg, #c2ff9f 210deg 300deg, #A9C9FF 300deg 360deg);
display: grid;
place-items: center;
}
div {
width: 300px;
height: 400px;
border-radius: 30px;
display: grid;
place-items: center;
backdrop-filter: blur(12px); /* 对元素背景进行模糊 */
/* -webkit-backdrop-filter: blur(12px); */
box-shadow: 0 8px 32px 0 rgba(0, 0, 0, 0.15); /* 设置元素投射出的阴影 */
border: solid 1px rgba(255, 255, 255, 0.5); /* 设置元素边框 */
}
span {
font-size: 2rem;
color: white;
text-align: center;
}
</style>
</head>
<body>
<div>
<span>
玻璃拟物化风格<br>Glassmorphism<br>设计与实现
</span>
</div>
</body>
</html>上面主要用到了 backdrop-filter: blur(12px); 来设置元素背景的模块效果,此外设置适当的阴影和边框增强玻璃拟物化效果。
上面代码中元素背景色未设置,默认就是透明的,实际情况中可以设置半透明的背景来使卡片之上其它的元素更容易被识别和阅读。
如果一个页面中有多个卡片元素,可以分布设置不同的卡片背景透明度和阴影大小体现出空间纵深与立体感。
辅助工具
从代码角度来说在前端页面中实现玻璃拟物化风格挺简单的,不过从设计角度来说需要考虑的东西其实挺多的,下面推荐个工具可以辅助进行玻璃拟物化风格的效果预览和代码生成:
css玻璃拟物化风格在线生成器:https://www.fly63.com/tool/glassmorphism/
除了玻璃拟物化风格(Glassmorphism),“fly63前端网”也为大家开发了一款Css新拟态生成器(Neumorphism)的工具,使用地址如下:
Css新拟态生成器:https://www.fly63.com/tool/neumorphism/
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

设计师该不该学Web前端?_究竟需不需要了解HTML和CSS
先说说大家平时最苦恼的设计稿还原度问题,一个视觉超赞的稿子,怎么到了前端手里,字体边距就乱七八糟呢?为什么没对齐,为什么没加粗,还有说好的动效怎么都没上,完全不是情感化设计了啊。
网页设计需要注意什么?
网页设计需要注意什么?在不同设备上采用相似的设计,导航的设计要简单易用、清晰明了,改变访问过的链接的颜色,让页面浏览变得更容易,仔细检查所有的链接,确保能点击的元素让用户看起来就能点击、不要让促销广告遮住内容

优秀网页设计_优秀Web设计的69条设计原则
好的设计能够帮助企业提升数据,同时还可以提供用户一个良好的使用体验。不过今天讨论的重点并不是付费报告,而是这69条设计原则。
UED与UCD_用户体验设计/设计思考模式
User Experience Design(用户体验设计),简称UED。UED是以用户为中心的一种设计手段,以用户需求为目标而进行的设计。以用户为中心的设计, 英文叫做User-Centered Design 缩写为UCD,他是UED的一种具体的设计实现理念。
设计原则之依赖倒置js
高层模块不应该依赖低层模块,二者都应该依赖其抽象;抽象不应该依赖细节;细节应该依赖抽象。什么叫高层模块,什么叫底层模块,什么叫抽象,什么叫细节
Javascript面向对象的程序设计
这篇文章是关于Javascript的面向对象的程序设计,主要从三个方面来介绍,1. 理解对象属性; 2. 理解并创建对象; 3. 理解继承

别让这九个闹心的套路毁了你的网页设计
模式化的设计套路之所以为广大网页设计师所喜爱,很大程度上是因为它们具备有良好的可用性和可访问性,在转化率和用户留存率上有着不错的数据表现。但是这些通过数据来体现的设计模式,在用户的视角里,可能并不那么理想。
网页设计需要学那些东西?
初次接触或者想要进入网页设计行业的朋友会经常分不清楚web前端与网页设计之间的区别,不知道网页设计要学什么,web前端要学什么,因此感到很迷茫?
前端如何和设计师成为好朋友?
分享一些和设计师成为好朋友的个人经验,注意,这些经验技巧只适用于技术开发人员。如果有事情找设计师商量,千万不要站在设计师的背后
解密 Design System
设计系统的产生是为了某领域内产品在不同平台和设备上都保持设计和交互风格的统一。既然是一个系统 ,那必须具有相应的完整性,它为产品设计,产品内容等方面提供相应的指导
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




