1、每次调用 setState 都会引起组件的重新渲染 re-render
每次state 改变或者传入新的 props 都会调用 shouldComponentUpdate。
shouldComponentUpdate 默认返回 true,开发者可以根据自己的逻辑决定是否返回 false。
shouldComponentUpdate(nextProps, nextState) {
const vitalPropsChange = this.props.bar !== nextProps.bar;
const vitalStateChange = this.state.foo !== nextState.foo;
return vitalPropsChange || vitalStateChange;
}
// React will not re-render the component unless vitalPropsChange
// or vitalStateChange is true.注意:
不正确的 shouldComponentUpdate 逻辑可能引发错误:应该渲染的时候没有渲染,或者不应该渲染的时候却渲染了
在 shouldComponentUpdate 进行复杂的判断容易引发性能问题,可以通过 React’s Performance Tools 来查找。
我强烈建议你使用React 的性能工具来检查使用shouldComponentUpdate. 它有一个非常简单的用法:
Perf.start()
// React operations in-between are recorded for analyses.
Perf.stop()
Perf.printWasted()2、setState 对状态的改变是异步的
调用 setState 后,组件的 state 并不会立即改变。
一个经常犯的错误就是在 setState 后马上使用 this.state。
// this.state.value is initially 0
this.setState({value: this.state.value + 1});
this.setState({value: this.state.value + 1});
this.setState({value: this.state.value + 1});
// this.state.value is 1 instead of 3setState 还有另一种用法:setState(updater, [callback]),通过传递一个函数 updater。
this.setState((prevState) => {
return {value: prevState.value + 1};
});第 2 个参数是修改完状态后的回调,但是不推荐在这里写业务逻辑,一个比较不错的地方是写到 componentDidUpdate 函数里。
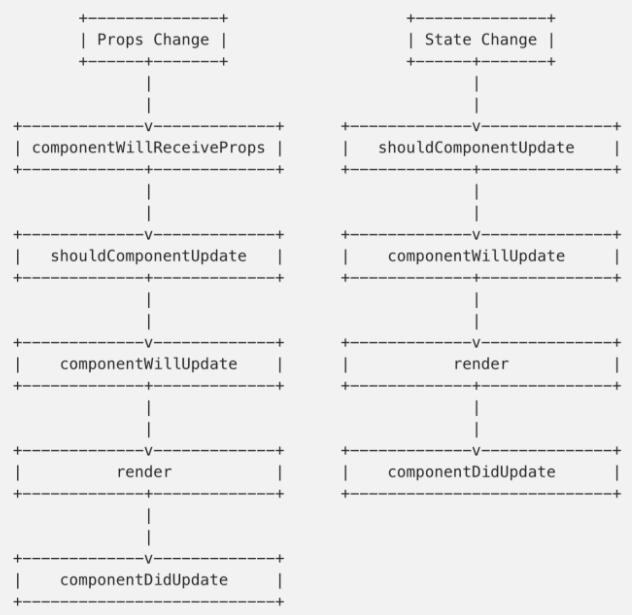
3、组件生命周期很重要
生命周期大概分为 3 类:
挂载:组件被创建并插入到 dom

更新:组件正在重新渲染,一般是由 props 或 state 的改变引起的

卸载:组件从 DOM 上移除

4、componentWillReceiveProps 的使用
当组件的 props 改变时需要更新 state 时使用这个方法。
componentWillReceiveProps(nextProps){
if(this.props.foo !== nextProps.foo){
this.whenFooChanges();
}
if(this.props.bar !== nextProps.bar){
this.whenBarChanges();
}
}注意:
即使 props 没有改变,也会调用 componentWillReceiveProps,因此需要在函数内部比较 this.props 和 nextProps
在一个已挂载组件接收新 props 前,componentWillReceiveProps 被调用,因此在挂载阶段是不会调用 componentWillReceiveProps 的
5、使用 React Developer Tools
React Developer Tools 可以更方便的调试 React 应用。
6、使用 Create React App
官方推出的 Create React App 让开发者已零配置的方式快速创建 React 应用。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
如何优雅的设计 React 组件
如今的 Web 前端已被 React、Vue 和 Angular 三分天下,尽管现在的 jQuery 已不再那么流行,但 jQuery 的设计思想还是非常值得致敬和学习的,特别是 jQuery 的插件化。
React深度编程:受控组件与非受控组件
受控组件与非受控组件在官网与国内网上的资料都不多,有些人觉得它可有可不有,也不在意。这恰恰显示React的威力,满足不同规模大小的工程需求。
React框架学习_关于React两种构建应用方式选择
一般在传统模式下,我们构建前端项目很简单。就是下载各种js文件,如JQuery、Echart等,直接放置在html静态文件。Webpack则是JavaScript中比较知名的打包工具。这两个构建工具构成了React应用快速搭建的基础。

Gatsby.js_一款基于React.js静态站点生成工具
Gatsby能快速的使用 React 生态系统来生成静态网站,可以结合React Component、Markdown 和服务端渲染来完成静态网站生成让他更强大。
React创建组件的三种方式及其区别
React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归;具体的三种方式:函数式定义的无状态组件、es5原生方式React.createClass定义的组件、es6形式的extends React.Component定义的组件
react生命周期详解_深入理解React生命周期
React主要思想是通过构建可复用组件来构建用户界面,每个组件都有自己的生命周期,它规定了组件的状态和方法需要在哪个阶段改变和执行。所谓组件就是有限状态机,,表示有限个状态以及在这些状态之间的转移和动作行为的模型。
React + Webpack 构建打包优化
React 相关的优化:使用 babel-react-optimize 对 React 代码进行优化,检查没有使用的库,去除 import 引用,按需打包所用的类库,比如 lodash 、echarts 等.Webpack 构建打包存在的问题两个方面:构建速度慢,打包后的文件体积过大

react router中页面传值的三种方法
这篇文章主要介绍React Router定义路由之后如何传值,有关React和React Router 。react router中页面传值的三种方法:props.params、query、state
react 高阶组件的 理解和应用
react 高阶组件简单的理解是:一个包装了另一个基础组件的组件。高阶组件的两种形式:属性代理(Props Proxy)、反向继承 (Inheritance Inversion)
react中的refs属性的使用方法
React 支持一种非常特殊的属性 Ref ,你可以用来绑定到 render() 输出的任何组件上。这个特殊的属性允许你引用 render() 返回的相应的支撑实例( backing instance )。这样就可以确保在任何时间总是拿到正确的实例
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




