新拟物化 Neumorphism 的风太大,简直是传遍大江南北无人不知。对于它的看法大家也都众说纷纭,大部分的观点都集中于:第一看过去非常的高大上,再仔细琢磨一下就感觉只能是飞机稿中的战斗稿。对此我表示非常的理解,毕竟在国内体制下的用户界面设计基本都延续商业设计的命脉──低效能、不实用、不能带来良好转化的东西统统给我丢掉,哪怕是用户体验也是建立在商业目标驱动下的存在。
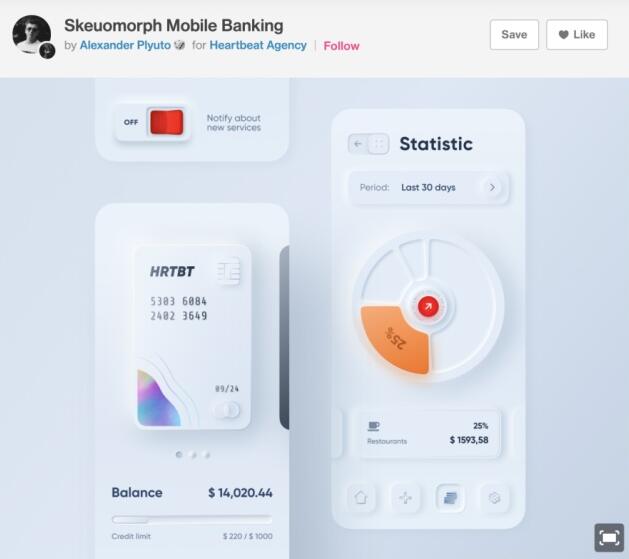
一切的开始都源于一个叫 Alexander Plyuto 的设计师在各平台发布了一个他的新作品──「Skeuomorph Mobile Banking(拟物化手机银行)」。

这名设计师还一直沿用 Skeuomorph(拟物化)这个名词来命名自己的一系列设计作品,直到 HYPE4 的 CEO-Michal Malewicz 写了一篇关于此风格的文章,并赋予了它一个新名词 Neumorphism(New+Skeuomorphism),自此之后大家就都照着这个新名词进行传播了。
在详解新风格之前,先让我们回忆一下这些年移动端用户界面设计风格的演变历程。自 2013 年苹果推出了 iOS7 之后开始刮起的扁平风潮,所有走在设计前沿的大厂都开始不约而同地对自己家的 app 进行了大刀阔斧的改版。
这扁平风一刮就是好些年,仔细分析一下就能明白为何 ta 如此长寿:内容优先的认知简约,不仅拓展性强且具有高效能的特性,解放了一大堆「手活」不是那么好的设计师,让他们有更多时间专注在设计解决问题的命题上。
但就算一个风格再适应市场的需求,用户和时代还是会对它逐渐疲惫,审美疲劳和新的市场需求都会催生新的变革。
目前有各种对名称的说法,Neuomorphism,Neumorphism,Skeuomorphism,Soft UI,在没有实际确定的情况下,其实怎样叫都无所谓,重点是我们要知道这种设计风格趋势,关注的不是名字,而是设计。
这种风格的设计是有一定局限性的,它并不适用于一部分商业产品,大部分时候也不适合全局控件应用。那么如果我们想要把新拟物化应用到我们的落地项目设计中,需要注意哪些地方,并进行什么样的改良呢?
1. 深浅模式叠加解决弱可视难题
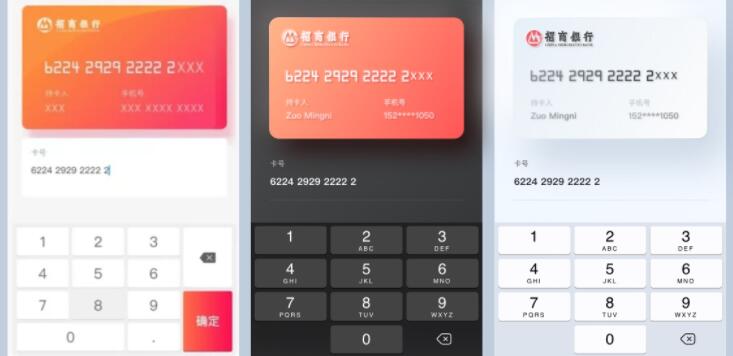
新拟物的按钮肌理很多是建立在素色白板上的浅色按钮,如果继续沿用浅色按钮,且不说色弱用户的可视问题,普通用户的操作行为也会大打折扣,所以这里我们建议将新拟物的深浅模式叠加来使用,如下图:

2. 局部高光使用解决层级难辨问题
如果将新拟物化全控制使用,确实容易造成界面层级混乱的问题,因为毕竟它的设计语言就是 Y 轴面不分离的设计定义,但如果我们合理选择它来作为局部高光,应该大部分情况下还是不错的。如下图,我们仅在银行卡部分使用新拟物化(深浅双模式均可用),其他的控件部分保持扁平,使用 2 个风格相融合的方式可以良好保障层级的划分:

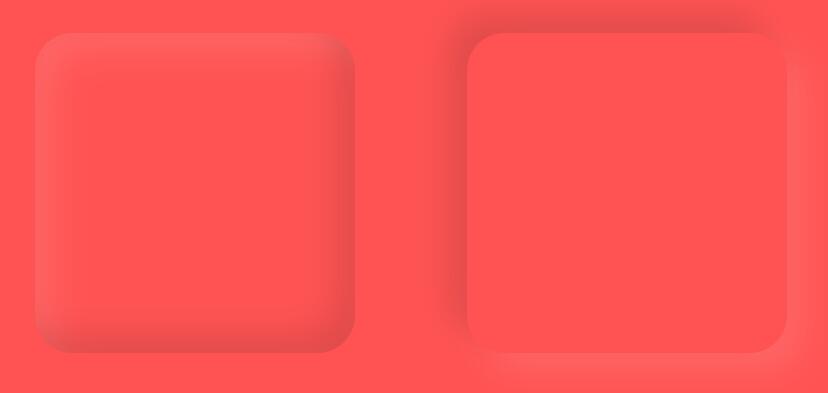
定义两个div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="card left"></div>
<div class="card right"></div>
</body>
</html>css部分(改变Shadow方向)
html {
/* 定义变量 */
--bgColor: #ff5353;
/* rgba的四个值分别为:红(R)、绿(G)、蓝(B)、透明度(A) */
--whiteShadow: -15px -15px 25px rgba(255, 117, 117, .5);
--blackShadow: 15px 15px 25px rgba(110, 40, 40, .2);
--whiteShadow2: 15px 15px 25px rgba(255, 117, 117, .5);
--blackShadow2: -15px -15px 25px rgba(110, 40, 40, .2);
}
/* 设置一些页面的布局样式 */
body {
display: flex;
margin: 0;
padding: 0;
width: 100vw;
height: 100vh;
justify-content: center;
align-items: center;
background-color: var(--bgColor);
}
.card {
width: 30vh;
height: 30vh;
margin: 45px;
background-color: var(--bgColor);
border-radius: 30px;
}
/* 主要部分 */
.left {
box-shadow: inset var(--blackShadow2),
inset var(--whiteShadow2);
}
.right {
box-shadow: var(--blackShadow2),
var(--whiteShadow2);
}效果如下:

结论:
- 开发时使用CSS3变量可以便捷的调整整个页面的新拟态样式
- 以上代码重点部分在于Shadow的定义和使用部分
- 还有更多玩法有待发掘,比如:使用渐变色
推荐大家用该工具来快速实现新拟态UI效果,因为它带有预览功能,所见即所得。不需要UI设计和复制的前端开发,我们只需要简单操作即可下载对应的Css样式。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

设计师该不该学Web前端?_究竟需不需要了解HTML和CSS
先说说大家平时最苦恼的设计稿还原度问题,一个视觉超赞的稿子,怎么到了前端手里,字体边距就乱七八糟呢?为什么没对齐,为什么没加粗,还有说好的动效怎么都没上,完全不是情感化设计了啊。
网页设计需要注意什么?
网页设计需要注意什么?在不同设备上采用相似的设计,导航的设计要简单易用、清晰明了,改变访问过的链接的颜色,让页面浏览变得更容易,仔细检查所有的链接,确保能点击的元素让用户看起来就能点击、不要让促销广告遮住内容

优秀网页设计_优秀Web设计的69条设计原则
好的设计能够帮助企业提升数据,同时还可以提供用户一个良好的使用体验。不过今天讨论的重点并不是付费报告,而是这69条设计原则。
UED与UCD_用户体验设计/设计思考模式
User Experience Design(用户体验设计),简称UED。UED是以用户为中心的一种设计手段,以用户需求为目标而进行的设计。以用户为中心的设计, 英文叫做User-Centered Design 缩写为UCD,他是UED的一种具体的设计实现理念。
设计原则之依赖倒置js
高层模块不应该依赖低层模块,二者都应该依赖其抽象;抽象不应该依赖细节;细节应该依赖抽象。什么叫高层模块,什么叫底层模块,什么叫抽象,什么叫细节
Javascript面向对象的程序设计
这篇文章是关于Javascript的面向对象的程序设计,主要从三个方面来介绍,1. 理解对象属性; 2. 理解并创建对象; 3. 理解继承

别让这九个闹心的套路毁了你的网页设计
模式化的设计套路之所以为广大网页设计师所喜爱,很大程度上是因为它们具备有良好的可用性和可访问性,在转化率和用户留存率上有着不错的数据表现。但是这些通过数据来体现的设计模式,在用户的视角里,可能并不那么理想。
网页设计需要学那些东西?
初次接触或者想要进入网页设计行业的朋友会经常分不清楚web前端与网页设计之间的区别,不知道网页设计要学什么,web前端要学什么,因此感到很迷茫?
前端如何和设计师成为好朋友?
分享一些和设计师成为好朋友的个人经验,注意,这些经验技巧只适用于技术开发人员。如果有事情找设计师商量,千万不要站在设计师的背后
解密 Design System
设计系统的产生是为了某领域内产品在不同平台和设备上都保持设计和交互风格的统一。既然是一个系统 ,那必须具有相应的完整性,它为产品设计,产品内容等方面提供相应的指导
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




