逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。 因为逐帧动画的帧序列内容不一样,不但给制作增加了负担而且最终输出的文件量也很大,但它的优势也很明显:逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,而它类似与电影的播放模式,很适合于表演细腻的动画。例如:人物或动物急剧转身、 头发及衣服的飘动、走路、说话以及精致的3D效果等等。
在H5页面中看到一段序列帧动画,就总结了实现逐帧动画常用的五种实现方法。
一:GIF动图
打开PS6,点击窗口→时间轴,在时间轴窗口中有6张不同的图片,通过一帧一帧的播放来实现这个动画。这个直接可以让设计师做好图给前端,通过img标签来显示。
GIF动画优缺点:
好处:实现简单、可维护性高、工作成本低
缺点:只适合简单的动画效果,不能动态控制动画
在实际的项目中,我们往往根据需求而需要把动画做的更加灵活,那就不是gif动图所能完成的了。下面,我们先探讨有哪些技术可以实现我所说的功能。
二:SVG动画
SVG动画就是元素的属性值关于时间的变化。这里只是一个SVG/SMIL逐帧动画实例,记录下来以备忘,假定现有如下3个svg图案,方、圆、三角形:

把三个图形位置放在一起了,做动画时就是要控制每个图形的显示和隐藏,代码如下:
<svg xmlns="http://www.w3.org/2000/svg" width="160" height="160">
<g>
<rect
style="fill:#edd154;fill-opacity:1;stroke:#3c352d;stroke-width:2;stroke-opacity:1;"
id="square"
width="100"
height="100"
x="30"
y="30">
<animate
id="frame1"
attributeName="display"
values="inline;none;none;none"
keyTimes="0;0.33;0.66;1"
dur="1s"
begin="0s"
repeatCount="indefinite" />
</rect>
<path
style="fill:#edd154;fill-opacity:1;stroke:#3c352d;stroke-width:2;stroke-opacity:1;"
id="circle"
d="m 125,80 a 45,45 0 1 1 -90,0 45,45 0 1 1 90,0 z">
<animate
id="frame2"
attributeName="display"
values="none;inline;none;none"
keyTimes="0;0.33;0.66;1"
dur="1s"
begin="0s"
repeatCount="indefinite" />
</path>
<path
style="fill:#edd154;fill-opacity:1;stroke:#3c352d;stroke-width:2;stroke-opacity:1;"
id="triangle"
d="M 105,105 47,89 89,46 105,105 z">
<animate
id="frame3"
attributeName="display"
values="none;none;inline;none"
keyTimes="0;0.33;0.66;1"
dur="1s"
begin="0s"
repeatCount="indefinite" />
</path>
</g>
</svg>关键是掌握animate元素的这3个属性的使用:attributeName、values、keyTimes。效果如下:

弊端:
1、IE8,Android4.2及以下支持不好。
2、主要用于一下简单的矢量类动画使用场景,当然,它也可以实现一些复杂的动画,不过实现成本是不太划算的。
三:css3动画
推荐使用该方法,css3动画的实现思路很简单,就是给元素一个雪碧图的背景,然后添加的帧动画更改background-position,关键代码:
@keyframes run{
0%{
background-position: 0 0;
}
/*其它帧*/
100%{
background-position: -1540px 0 ;
}
}
div{
width:200px;
height:200px;
background: url(https://www.fly63.com/img/test.png);
animation:run 1s steps(1, start) infinite;
-webkit-animation:run 1s steps(1, start) infinite;
}说明:
1、假如图片几个关键帧位置不一样,不使用setps方法可能会出现跳动。那么我们可以分别来指定位置,只要最后我们用如下:
animation:动画名字 1s steps(1) infinite;2、steps的使用:
steps 函数指定了一个阶跃函数,第一个参数指定了时间函数中的间隔数量(必须是正整数);第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end。比如:steps(1,start)、steps(1,end)或者steps(1)
3、如果不使用雪碧图,采用多张图片的话,会带来额外的多个请求,所以不推荐这种方式。
四:使用Js操作CSS属性
仍然采用雪碧图,通过javascript不断的改变帧图片的background-position来实现。为了防止空白不自然,可以用2个div重叠进行:
<div id="box">
<div id="fly63_1" ></div>
<div id="fly63_2" ></div>
</div>
<style>
#box div {
width:200px;
height:200px;
background:url(https://www.fly63.com/img/test.png) no-repeat scroll 0px 0px transparent;
position:absolute;
top:0px;
left:0px;
z-index:1;
}
</style>Js:
let i = 0;
let nowShow = 2;
let box = document.getElementById("box");
window.setInterval(frameAnmi, 30);
function frameAnmi() {
if (i > 80) {
i = 0;
}
nowShow = (nowShow == 2) ? 1 : 2;
let img = document.getElementById("ly63_" + nowShow);
img.style.backgroundPosition = "-" + i * 75 + "px 0px";
box.appendChild(img);
i++;
}如果项目中使用jquery来开发,推荐使用jquery的spritely这个插件来实现,比如:
$("#sprite").sprite({ fps: 12, no_of_frames: 80 });假如要跟随鼠标点击:
$('#sprite').sprite({fps: 12, no_of_frames: 80}).activeOnClick().active();
五、使用Canvas
说到帧动画,很容易就联想到canvas,将图片绘制到canvas上面,不断重绘就能得到我们想要的效果。使用canvas的好处是,只要有一个基于canvas模拟帧动画的类库,就可以随意使用。操作JavaScript比操作css要灵活,可以传递各种参数实现不同的要求,还可以使用回调函数来设置动画结束时的操作。缺点是老式浏览器不兼容canvas,而且如果需求简单的话,使用canvas有些大材小用。
代码实现:
<canvas width="200" height="200">
<p>Your browser does not support the canvas element!</p>
</canvas>
<script>
let myCanvas = document.querySelector('canvas');
let ctx = myCanvas.getContext('2d');
let image = new Image();
image.src = 'https://www.fly63.com/img/test.png';
image.onload = function () {/*图片加载完成*/
/*动态的去获取当前图片的尺寸*/
let imageWidth = image.width;
let imageHeight = image.height;
/*计算出每一个小人物的尺寸*/
let personWidth = imageWidth/4;
let personHeight = imageHeight/4;
/*位截取图片*/
/*帧动画 在固定的时间间隔更换显示的图片 根据图片的索引*/
let index = 0;
/*绘制在画布的中心*/
/*图片绘制的起始点*/
let x0 = ctx.canvas.width /2 - personWidth / 2;
let y0 = ctx.canvas.height /2 - personHeight / 2;
ctx.drawImage(image,0,0,personWidth,personHeight,x0,y0,personWidth,personHeight);
setInterval(function () {
index ++;
ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height);
ctx.drawImage(image,index * personWidth,0,personWidth,personHeight,x0,y0,personWidth,personHeight);
if(index >= 3){
index = 0;
}
},500);
};
</script>总结
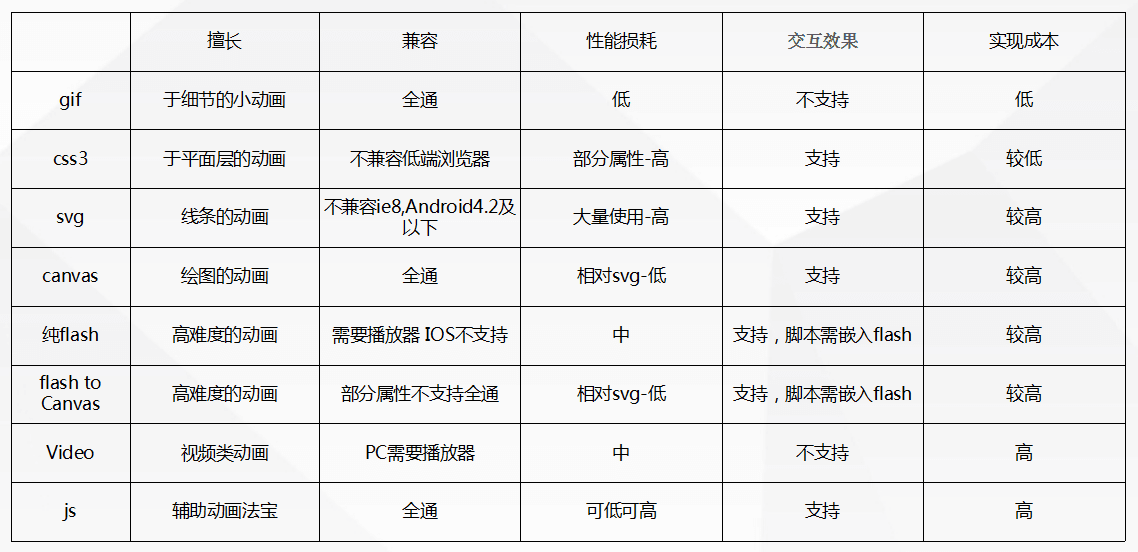
关于网页中实现逐帧动画,还有其他方法,我今天就主要介绍主流的这五种!除此之外,还可以使用flash,video等方式,最后我们再以一个简单的表格来汇总这H5动效常见的制作手法:

注:表格中所阐述的性能损耗和实现成本仅作参考,具体动画效果还需要具体分析,才可得知到底使用哪种方式是最适合的。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
纯CSS3实现各种表情动画
CSS3非常强大,我们可以利用CSS3相关特性绘制很多平面图形,并且可以制作很多简单的动画。今天要分享的是一款用纯CSS3实现的可爱表情动画
Vue.js动画笔记_vue实现动画效果
Vue.js中的元素动画或页面跳转动画有多种实现方式比如:1、自己手动写CSS3动画来实现2、使用第三方CSS动画库如:Animate.css3、在构子函数中操作DOM4、使用第三方Js动画库如:Velocity.js。

新手引导动画的4种实现方式
尽量多的列举出新手引导动画的实现方式, 昨天稍微总结了一下, 实现了4种.源码在最后,如果想直接看结果的,可以拉到最后去看.这里假设所有的弹出层都是基于页面上原有的元素

为何 Canvas 内元素动画总是在颤抖?
在项目中我们可能对动画进行锁帧,帧率可能是 60 或者 30,如果我们想保证渲染不抖动,在匀速直线运动中,我们尽量保证我们设置的速度要是帧率的倍数,或者保证平均每帧移动的像素点是一样的
前端开发常用css动画代码
常用的CSS动画效果,在实际开发中经常需要用到移动、大小、闪烁、渐显、渐隐等动画效果,这篇文章就整理了些常见的动画效果分享给大家,一遍收藏使用。

css环形滚动_内容加载的环形滚动动画效果
创建一个没有背景的圆,然后声明透明度为0.1的黑色边框(看起来是灰色),修改左侧边框颜色。此时会有一个静态的看起来只有左边框有颜色的空心圆。然后声明一个该元素逆时针旋转360度的动画,并让该动画无限播放(infinite)即可
css transition 实现滑入滑出
transition是css最简单的动画。 通常当一个div属性变化时,我们会立即看的变化,从旧样式到新样式是一瞬间的,嗖嗖嗖!!!但是,如果我希望是慢慢的从一种状态,转变成另外一种状态,怎么办? transition可以做到。
动画函数的绘制及自定义动画函数
制作动画效果离不开动画运动函数,而我们用得最多的无疑就是Tween.js。根据不同的数学公式原理,Tween.js划分出了不同的动画类型,每种动画类型里面都包含以下的缓动类型:ease in 先慢后快、ease out 先块后慢、ease in out 先慢后快再慢
超酷的CSS3 loading预加载动画特效
这是一款超酷CSS3 loading预加载动画特效。该loading特效共有4种不同的效果,分别通过不同的CSS3 keyframes帧动画来完成。HTML结构:4种loading预加载动画的HTML结构分别如下

Vue 动画的封装
js提供的钩子动画before-enter、enter、after-enter,用这种方法写,所有的动画都写在了组件里,外部只需要调用这个fade组件就可以了,也不需要全局去写一些样式了,这种动画的封装是比较推荐的一种动画封装,因为它可以把所有动画的实现完整的封装在一个组件中
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




