在前端开发中,使用css来写样式,由于目前css没有变量,也没有条件语句,难免有些麻烦,因此有了CSS预处理器,Sass便是其中之一。SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
一、安装Sass
因为Sass依赖于Ruby环境,所以安装Sass前,需要安装Ruby环境,官网下载。
虽然SASS是Ruby语言写的,但是两者的语法没有关系,不懂Ruby,照样使用。
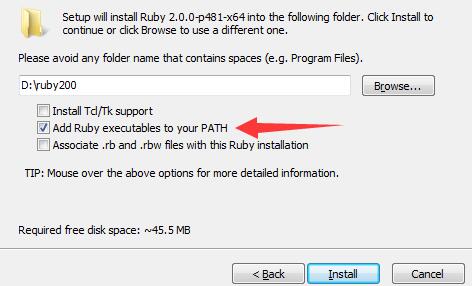
安装时请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境(安装Ruby时,路径中请勿出现中文,避免后续安装Sass失败)

假定你已经安装好了Ruby,接着在命令行输入下面的命令:
gem install sass然后,就可以使用了。
二、Sass使用
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。 下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)
sass test.scss如果要将显示结果保存成文件,后面再跟一个.css文件名。
sass test.scss test.cssSASS提供四个编译风格的选项:
* nested:嵌套缩进的css代码,它是默认值。
* expanded:没有缩进的、扩展的css代码。
* compact:简洁格式的css代码。
* compressed:压缩后的css代码。生产环境当中,一般使用最后一个选项。
sass --style compressed test.sass test.css你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。
// watch a file
sass --watch input.scss:output.css
// watch a directory
sass --watch app/sass:public/stylesheetsSASS的官方网站,提供了一个在线转换器。你可以在那里,试运行下面的各种例子。
三、Sass基本用法
3.1 变量
SASS允许使用变量,所有变量以$开头。
$blue : #1875e7;
div {
color : $blue;
}如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;
.rounded {
border-#{$side}-radius: 5px;
}3.2 计算功能
SASS允许在代码中使用算式:
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}3.3 嵌套
SASS允许选择器嵌套。比如,下面的CSS代码:
div h1 {
color : red;
}
//可以写成:
div {
hi {
color:red;
}
}
//属性也可以嵌套,比如border-color属性,可以写成:
p {
border: {
color: red;
}
}
//注意,border后面必须加上冒号。在嵌套的代码块内,可以使用$引用父元素。比如a:hover伪类,可以写成:
a {
&:hover { color: #ffb3ff; }
}3.4 注释
SASS共有两种注释风格。
标准的CSS注释 / comment / ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。
/*!
重要注释!
*/四、代码的重用
4.1 继承
SASS允许一个选择器,继承另一个选择器。比如,现有class1:
.class1 {
border: 1px solid #ddd;
}class2要继承class1,就要使用@extend命令:
.class2 {
@extend .class1;
font-size:120%;
}4.2 Mixin
Mixin有点像C语言的宏(macro),是可以重用的代码块。
使用@mixin命令,定义一个代码块。
@mixin left {
float: left;
margin-left: 10px;
}使用@include命令,调用这个mixin。
div {
@include left;
}mixin的强大之处,在于可以指定参数和缺省值。
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}使用的时候,根据需要加入参数:
div {
@include left(20px);
}下面是一个mixin的实例,用来生成浏览器前缀。
@mixin rounded($vert, $horz, $radius: 10px) {
border-#{$vert}-#{$horz}-radius: $radius;
-moz-border-radius-#{$vert}#{$horz}: $radius;
-webkit-border-#{$vert}-#{$horz}-radius: $radius;
}使用的时候,可以像下面这样调用:
#navbar li { @include rounded(top, left); }
#footer { @include rounded(top, left, 5px); }4.3 颜色函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。
lighten(#cc3, 10%) // #d6d65c
darken(#cc3, 10%) // #a3a329
grayscale(#cc3) // #808080
complement(#cc3) // #33c4.4 插入文件
@import命令,用来插入外部文件。
@import "path/filename.scss";如果插入的是.css文件,则等同于css的import命令。
@import "foo.css";五、高级用法
5.1 条件语句
@if可以用来判断:
p {
@if 1 + 1 == 2 { border: 1px solid; }
@if 5 < 3 { border: 2px dotted; }
}
配套的还有@else命令:
@if lightness($color) > 30% {
background-color: #000;
} @else {
background-color: #fff;
}5.2 循环语句
SASS支持for循环:
@for $i from 1 to 10 {
.border-#{$i} {
border: #{$i}px solid blue;
}
}也支持while循环:
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}each命令,作用与for类似:
@each $member in a, b, c, d {
.#{$member} {
background-image: url("/image/#{$member}.jpg");
}
}5.3 自定义函数
SASS允许用户编写自己的函数。
@function double($n) {
@return $n * 2;
}
#sidebar {
width: double(5px);
}本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

Sass简单、快速上手_Sass快速入门学习笔记总结
Sass是世界上最成熟、稳定和强大的专业级CSS扩展语言 ,除了Sass是CSS的一种预处理器语言,类似的语言还有Less,Stylus等。 这篇文章关于Sass快速入门学习笔记。
SASS简介及使用方法
Sass是css的一个扩展开发工具,它允许你使用变量、条件语句等,使开发更简单可维护。这篇文章介绍:基本语法(变量、计算功能、嵌套、注释、继承、混合、颜色函数、引入外部文件)、高级用法(函数 function、if条件语句、循环语句)

SCSS提取和懒加载
本节课讲解在webpack v4中的 SCSS 提取和懒加载。值得一提的是,v4和v3在 Scss 的懒加载上的处理方法有着巨大差别。本节课主要涉及 SCSS 在懒加载下提取的相关配置和插件使用。
webpack配置sass模块的加载
webpack管理的项目,我们希望用sass定义样式,为了正常编译,需要做如下配置。这里不讲webpack的入门,入门的文章,我推荐这篇《webpack入门》。为了使用sass,我们需要安装sass的依赖包
4种灵活的Scss编译输出风格整理
很多人从使用Scss的那一刻起,就被别人告诉了如何编译。所以,基本上也就只会一种命令编译方式。其实Scss提供了4种风格输出CSS,以满足更多人的需求。不同的输出方式如下:
Vue-cli 3.0 使用Sass Scss Less预处理器
项目中使用预处理器,可以有效减少css代码量,使用Sass||Scss||Less;你可以在创建项目的时候选择预处理器 (Sass/Less/Stylus)。如果当时没有选好,内置的 webpack 仍然会被预配置为可以完成所有的处理。
sass和less的优缺点
sass和less都是css的预编译处理语言,他们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等 加快了css开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用
原生 CSS “杀死” 预处理器 Sass!
我也无意中(至少在开始时)从我的代码库中删除了所有Sass的痕迹。这不是我打算做的事情,但是我看到我的旧Sass文件的次数越多,我就会更加地质疑它是否为我的网站增加了价值,或者只是增加了额外的复杂性和依赖性
Sass和Less的区别?
这篇文章主要解答以下几个问题,供前端开发者的新手参考。1、什么是Sass和Less?2、为什么要使用CSS预处理器?3、Sass和Less的比较4、为什么选择使用Sass而不是Less?
SCSS 常用属性合集
Scss 文档太多了,但还是耐心看完了,总结自己常用的一些语法。Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




