零、黎明的前夜
2007年,苹果公司推出了第一代 iPhone,其搭载的 iPhone OS1.0 即是日后 iOS 系统 的前身。次年,谷歌也推出了其酝酿已久的智能手机操作系统 Android 1.0。也就是在这一 年的 8 月,PhoneGap 诞生了。PhoneGap 诞生的原因是一名程序员认为 Object-C 的语法过于生硬晦涩,而 Web 技 术已经在 PC 端取得了巨大成功,JavaScrpit 也拥有更多的开发者和社区资源,于是 PhoneGap 就这样应运而生。
虽然 PhoneGap 的初衷只是“为跨越 Web 技术和 iPhone 之间 的鸿沟牵线搭桥”,但是正如 Web 浏览器实现了 PC 端的跨平台一样,可以说 PhoneGap 为日后的跨平台技术开创了先河。在接下来的十多年里,随着移动互联网的高速普及,移动端跨平台技术也迎来了自己的黄金时代。
接下来,就跟随笔者的文字,一起回忆这段波澜壮阔的历史。
一、跨平台技术的黄金时代
2015~2018:reactNative横空出世

图:2015年,Tom Occhino为大家介绍ReactNative
2015年的1月,位于加利福尼亚州的门洛帕克(Menlo Park)春风和煦,Fackbook在此召开了React.js Conf。这个大会本该是前端开发者的盛宴,但这一年彻底火出圈了,因为ReactNative(下称RN),这个从2013年开始在Facebook内部孵化的项目终于宣布对外开源。RN的出现用横空出世来形容是毫不过分的,至少有两个显而易见的趋势在当时呼之欲出:
客户端的跨平台思路终于走出了Hybrid(Web和Naitve混合)的漫漫长夜,能够同时满足 一次开发多端运行 和 高帧率渲染 的终极解决方案似乎就在眼前。
前端触角终于伸向了Web容器之外的领域,Atwood定律(“任何可以使用JavaScript来编写的应用,终将由JavaScript编写”.)似乎又一次得到了验证。
跨平台的黄金时代从这一年开始了,然而,七年之痒也从这一年开始了。
2018年,RN的危机开始爆发,最为标志性的事件莫过于Airbnb、Udacity等知名公司相继弃用RN。其核心原因集中在两点:
对于一个并非完全用RN开发的应用,需要存在大量的JavaScript和Java、OC桥接的代码
Andriod、iOS的Native渲染本身就存在差异,RN的开发者需要关注并考虑这种差异
此外,JavaScript的执行效率在低端机也存在明显的瓶颈,等等。RN的开发团队也深知其种种局限性,于是在同一年宣布对RN实施大规模重构。
值得一提的是,在那个RN横空出世的2015年的平行时空里,一位名叫 Eric Seidel 的 Google 工程师在同年的 Dart 开发者峰会上演示了一个基于代号为 Sky 的框架开发的 App,这在当时 并未引起多少人的注意。
2018~2021:Flutter继往开来
不知是历史的巧合还是有意而为之,在3年后的2018年,曾经独领风骚RN开始了回炉重造,而曾经的 Sky 项目早已改头换面,并在年底发布了1.0的稳定版本,名为 Flutter。

图:2015年,Eric Seidel为大家介绍Sky
是的,巨人Google从Facebook手中拿走了黄金时代的接力棒,并直接将跨平台技术带到了第三个阶段:自渲染。
前面提到,RN使用Native的原生组件,其渲染的效果和性能自然无法彻底摆脱平台的束缚,而Flutter则采用了彻底的自渲染模式,Flutter Engine更像是一个精简过的、专门为移动端界面而生的微型浏览器内核,在彻底摆脱了平台束缚的同时保证了足够的效率。
另一方,由于JavaScript在移动端的表现不尽如人意,Flutter就直接使用了Dart作为自己的开发语言,除了具备各种现代语言特性,Dart能够同时支持JIT(调试阶段热重载)和AOT(发布阶段极致运行性能)的特性完美契合了一个客户端UI框架的诉求。
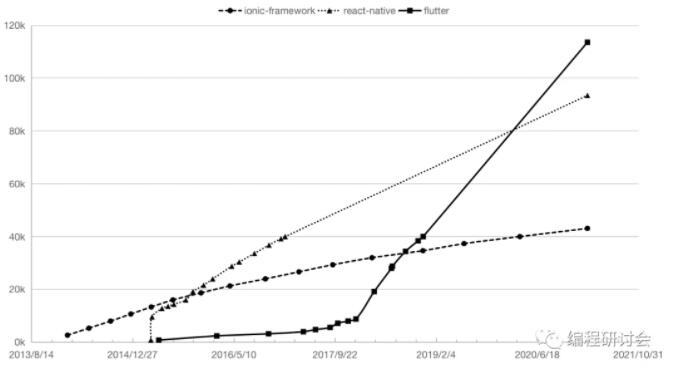
无论是UI的渲染方式还是逻辑的执行方式,Flutter都做了大胆的创新,在RN逐步显现局限性的2018年,Flutter继往开来,几年来生态欣欣向荣,已经发布了2.8的稳定版本,Github的Star数也一路飙升。

图:RN、Flutter等跨平台框架的star数
二、跨平台技术的七年之痒
无论是RN还是Flutter,在技术领域,他们的推陈出新、自我迭代,都是有目共睹。然而,技术终究要服务于业务,经过10多年的发展,移动互联网已经进入存量时代,跨平台技术理想的试验场是从0开始的新App,然而国内的各个垂直领域已经被瓜分殆尽,最近几年已经没有一款DAU过亿的App出现,跨平台技术就像困在笼中的野兽,纵有千般美好的蓝图,也要解决各种现实的问题:如何与存量的Native逻辑完美融合。比如:
混合路由问题:Flutter页面如何与Native页面互通
视图复用问题:Flutter页面如何复用WebView、地图这种难以改造成Flutter组件的平台组件
基础设施问题:Flutter的帧率如何统计、Crash如何监控、内存如何监控
配套生态问题:Flutter的列表是否满足国内各种产品的奇思妙想,等等
动态下发问题:Flutter页面如何动态下发而不受限于发版
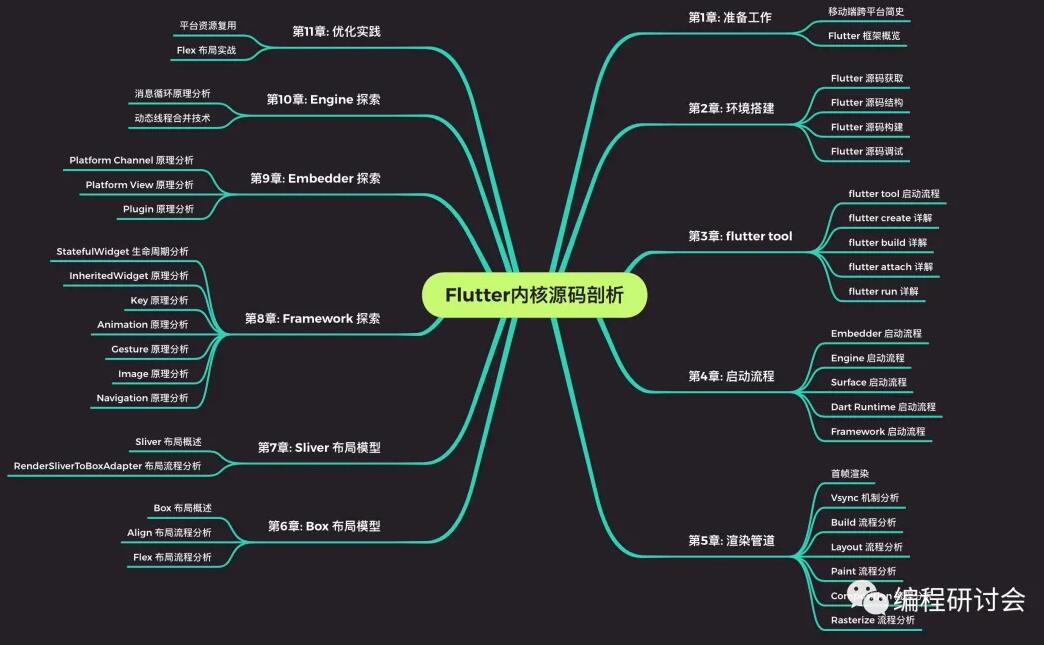
以上问题,非以一人之力可以解决,国内的各个大厂也在逐点发力。但是,为了更好的理解这些问题,乃至成为解决这些问题的一员,对于Flutter底层源码的了解可谓不可或缺。可惜的是,由于Flutter的出现不过几年,网络上相关的文章也多以问题驱动为主,对于底层进行的剖析文章往往零碎而难成体系。如今,异步图书出版的《Flutter内核源码剖析》则正好弥补了这一领域的空白。

从Flutter开发者耳熟能详的三棵树(实际还有一棵Layer Tree)的渲染,到Flutter Engine的底层逻辑、贯穿每一帧的渲染管道,该书都做了剖析。如果想在Flutter的世界里更进一步,强烈推荐跟随该书的脉络,一窥Flutter世界的底层逻辑。

来源:编程研讨会
链接:https://mp.weixin.qq.com/s/gXFmbkCpQVuldrQaonF6mA
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

移动跨平台框架Flutter介绍和学习线路
Flutter是一款移动应用程序SDK,一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。我们兼容滚动行为、排版、图标等方面的差异。
初识flutter
关注flutter已经好久,因为没有发正式版,所以一直也不想过早的躺浑水,但是最近无意中看到几篇文章,再加上美团和咸鱼等app也一直在做灰度测试,所以上周开始看了一下官方文档,地址:https://flutter.io/docs/get-started/install,然后在此做一下总结。

深入理解Flutter多线程
Flutter默认是单线程任务处理的,如果不开启新的线程,任务默认在主线程中处理。和iOS应用很像,在Dart的线程中也存在事件循环和消息队列的概念,但在Dart中线程叫做isolate。

Flutter1.5 开始,将成为全平台 UI 框架!
Flutter 1.5 的发布,同期也宣布发布 Flutter for Web 的 Preview 版本,正式开启了 Flutter 的全平台 UI 框架之路。早在年初发布的 Flutter 2019 Roadmap 中,就有提到,会在今年支持移动设备之外的平台,对 Web 的支持,算是完成了一个新的里程碑吧。
Flutter支持Web开发了!
Flutter作为一个可移植的UI框架,已经支持现代Web应用开发了!我们很开心已经发布了SDK预览版,这样你可以在Web浏览器里直接运行你的Flutter UI代码。
Flutter 混合开发 (交互通信)
Flutter 与原生之间的通信依赖灵活的消息传递方式:1,Flutter 部分通过平台通道将消息发送到其应用程序的所在的宿主环境(原生应用)。2,宿主环境通过监听平台通道,接收消息。
Flutter 局部路由实现
Flutter是借鉴React的开发思想实现的,在子组件的插槽上,React有this.props.children,Vue有<slot></slot>。当然Flutter也有类似的Widget,那就是Navigator,不过是以router的形式实现(像<router-view></router-view>)。
Flutter Kotlin 到底该如何选择?
这两个技术在当下如何选择,我之前在公众号上的回复是:如果你已经处于一个比较满意的公司,并考虑长期发展,公司并未使用这两个技术,你可以专心钻研公司当下使用的,或者未来将要使用的,这些才能助你在公司步步高升。
Flutter 与 iOS 原生 WebView 对比
本文对比的是 UIWebView、WKWebView、flutter_webview_plugin(在 iOS 中使用的是 WKWebView)的加载速度,内存使用情况。测试网页打开的速度,只需要获取 WebView 在开始加载网页和网页加载完成时的时间戳
Flutter For Web
用来构建漂亮、定制化应用的跨平台的 UI 框架 Flutter 现在已经支持 Web 开发了。我们很高兴推出了一个预览版的 SDK 可以让开发者直接使用 Flutter UI 和业务逻辑代码构建 web 应用
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




