一. 序
在 Google I/O 2019 上,Dart 团队宣布推出新的 Flutter 稳定版本 1.5,这是 Flutter 迄今为止最大的一次版本发布。伴随着 Flutter 1.5 的发布,同期也宣布发布 Flutter for Web 的 Preview 版本,正式开启了 Flutter 的全平台 UI 框架之路。
早在年初发布的 Flutter 2019 Roadmap 中,就有提到,会在今年支持移动设备之外的平台,对 Web 的支持,算是完成了一个新的里程碑吧。
二. Flutter for Web
Flutter 之所以能够在移动平台上运行,主要是依赖的 Flutter Engine,就是 Flutter 所依赖的运行环境。这就导致在移动平台,只要你使用了 Flutter,哪怕只用混合开发的模式写了一个页面,这也将为你的 App 增大大约 4MB 的体积。
而 Flutter for Web,完全是一种全新的模式,它可以将 Dart 编写的现有 Flutter 代码,编译成可嵌入浏览器并部署到任何 Web 服务器的代码。
编译后的代码,完全是基于 html、css 和 JavaScript 这些标准的 Web 技术,所以它也不需要任何浏览器插件的支持。
早期微软的 Silverlight 和 Adobe 的 Flash 都证明了,一切需要插件才能支持的 Web 应用,都是纸老虎,最终都会被基础的 HTML 技术所替代。
我想这也是 Flutter for Web 选择这种支持方式的一个考量因素。

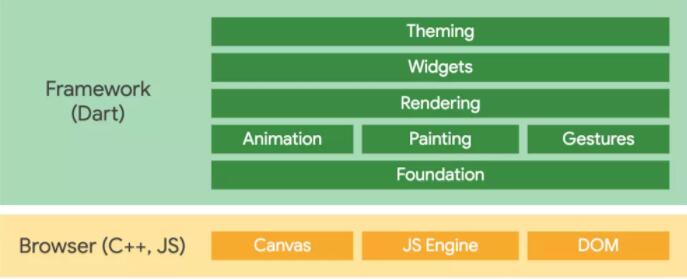
添加 Web 支持,涉及在标准 api 之上,实现 Flutter 的核心绘图层,结合使用 dom、Canvas 和 CSS,Flutter for Web 能够实现在现代浏览器中提供便携的、高质量和高性能的用户体验。
Flutter for Web 很大程度上,归功于 Chrome、Firefox 和 Safari 等现代浏览器的快速发展,这些浏览器提供了基础的硬件加速的图形、动画和文本以及 JavaScript 的快速执行。
随着 Flutter for Web 的发布,Flutter 正式成为一个全平台的 UI 框架。

Flutter 最初的设想,也并不是想作为一个 HTML 的替代品,而是想基于 Flutter 能够快速构建出全平台的所支持的,图形丰富、交互流程的应用。在 Google I/O 上,也展示了最近刷屏的 KENKEN 益智游戏(文末有地址),该游戏在 Android、iOS、Web、Mac 和 Chrome 上,运行的都是相同的代码。
Flutter for Web 还只是一个 Preview 版本,还有很多不足和被限制的地方。
限制:
- Flutter_web 的插件还不完善,暂时只提供了最基础的 dart:html、dart:js、dart:svg、dart:indexed_db,可以通过他们访问绝大多数浏览器的 API。
- 并非所有的 Flutter 都在 Flutter_web 上实现了。
- Flutter_web 编译还很慢。
- 在桌面浏览器上运行,还有一些不足,大部分是基于移动应用的操作特性,而没有对桌面系统的操作习惯进行特殊的优化。
- 开发流程目前仅支持 Chrome。
三. 小结
自此 Flutter 就不再是一个单纯的移动框架,而是一个多平台框架,通过它,可以快速的构建应用,更快的触达用户。
坦率的讲,Flutter 这一年的发展以及推广效果都是惊人的,据公开的消息来看,不少一线大厂已经在一些生产项目上,尝试使用 Flutter,虽然尝试的大多都并不是主力项目,但这背后一定也少不了 Google 的推广,Google 本身对 Flutter 的期望也很大,短期应该不会凉。
不过框架这个东西,有兴趣看看就好了,毕竟铁打的基础,流水的 API,不要花太多的精力沉迷在框架中,把编程的基础技术学好才是正道。如果真到了公司想尝试 Flutter 的地步,专门花一周两周突击一下,肯定能上手。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

移动跨平台框架Flutter介绍和学习线路
Flutter是一款移动应用程序SDK,一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。我们兼容滚动行为、排版、图标等方面的差异。
初识flutter
关注flutter已经好久,因为没有发正式版,所以一直也不想过早的躺浑水,但是最近无意中看到几篇文章,再加上美团和咸鱼等app也一直在做灰度测试,所以上周开始看了一下官方文档,地址:https://flutter.io/docs/get-started/install,然后在此做一下总结。

深入理解Flutter多线程
Flutter默认是单线程任务处理的,如果不开启新的线程,任务默认在主线程中处理。和iOS应用很像,在Dart的线程中也存在事件循环和消息队列的概念,但在Dart中线程叫做isolate。
Flutter支持Web开发了!
Flutter作为一个可移植的UI框架,已经支持现代Web应用开发了!我们很开心已经发布了SDK预览版,这样你可以在Web浏览器里直接运行你的Flutter UI代码。
Flutter 混合开发 (交互通信)
Flutter 与原生之间的通信依赖灵活的消息传递方式:1,Flutter 部分通过平台通道将消息发送到其应用程序的所在的宿主环境(原生应用)。2,宿主环境通过监听平台通道,接收消息。
Flutter 局部路由实现
Flutter是借鉴React的开发思想实现的,在子组件的插槽上,React有this.props.children,Vue有<slot></slot>。当然Flutter也有类似的Widget,那就是Navigator,不过是以router的形式实现(像<router-view></router-view>)。
Flutter Kotlin 到底该如何选择?
这两个技术在当下如何选择,我之前在公众号上的回复是:如果你已经处于一个比较满意的公司,并考虑长期发展,公司并未使用这两个技术,你可以专心钻研公司当下使用的,或者未来将要使用的,这些才能助你在公司步步高升。
Flutter 与 iOS 原生 WebView 对比
本文对比的是 UIWebView、WKWebView、flutter_webview_plugin(在 iOS 中使用的是 WKWebView)的加载速度,内存使用情况。测试网页打开的速度,只需要获取 WebView 在开始加载网页和网页加载完成时的时间戳
Flutter For Web
用来构建漂亮、定制化应用的跨平台的 UI 框架 Flutter 现在已经支持 Web 开发了。我们很高兴推出了一个预览版的 SDK 可以让开发者直接使用 Flutter UI 和业务逻辑代码构建 web 应用
Flutter原理:三棵重要的树(渲染过程、布局约束、应用视图的构建等)
了解 HTML 的读者一定听说过 DOM 树这个概念,它由页面中每一个控件组成,这些控件所形成的一种天然的嵌套关系使其可以表示为 “树” 结构,我们也可以将这个概念应用在 Flutter 中
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




