小伙伴们在写css3动画时,会发现在手机上很多时候会感到卡顿,然后Google到的解决方案大多是开启GPU加速transform: translate3d(0,0,0); 可解决,但是为什么开启GPU加速就能让动画顺滑呢?
我们从浏览器内部去理解下
JS是单线程的,但是浏览器可以开启多个线程,渲染一个网页需要两个重要的线程来共同完成:
Main Thread 主线程
Compositor Thread 绘制线程
主线程的工作:
运行JS
计算 html 元素的 CSS 样式
布局页面
将元素绘制到一个或多个位图中
把这些位图交给 Compositor Thread 来处理
绘制线程的工作:
通过 GPU 将位图绘制到屏幕上
通知主线程去更新页面中可见或即将可见的部分的位图
计算出页面中那些部分是可见的
计算出在滚动页面时候,页面中哪些部分是即将可见的
滚动页面时将相应位置的元素移动到可视区
我们知道如果长时间的执行 JS 会阻塞主线程,页面就会出现各种的卡顿。 而绘制线程会尽量的去响应用户的交互,页面发生变化时,绘制线程会以每秒60帧(因为每秒60帧是最适合人眼的交互,小于60就会明显感觉到卡顿了)的间隔不断重绘页面。
GPU 在如下方面很快:
绘制位图到屏幕上
可不断的绘制相同的位图
将同一位图进行位移、旋转、缩放 (就是动画)
但是在将位图加载到GPU内存中有点慢
关于两张图的正题来了
PS: 橙色方框的操作比较耗时,绿色方框的操作比较快速_
div { height: 100px; transition: height 1s linear; } div:hover { height: 200px; }
一个从height: 100px到height: 200px的动画按照下面的流程图来执行各种操作

图中有那么多的橙色方框,浏览器会做大量的计算,动画就会卡顿。
因为每一帧的变化浏览器都在进行布局、绘制、把新的位图交给 GPU 内存(这恰好是我们上面提到的GPU的短板)
虽然只改变元素高度但是很可能要同步改变他的子元素的大小,那浏览器就要重新计算布局,计算完后主线程再来重新生成该元素的位图。
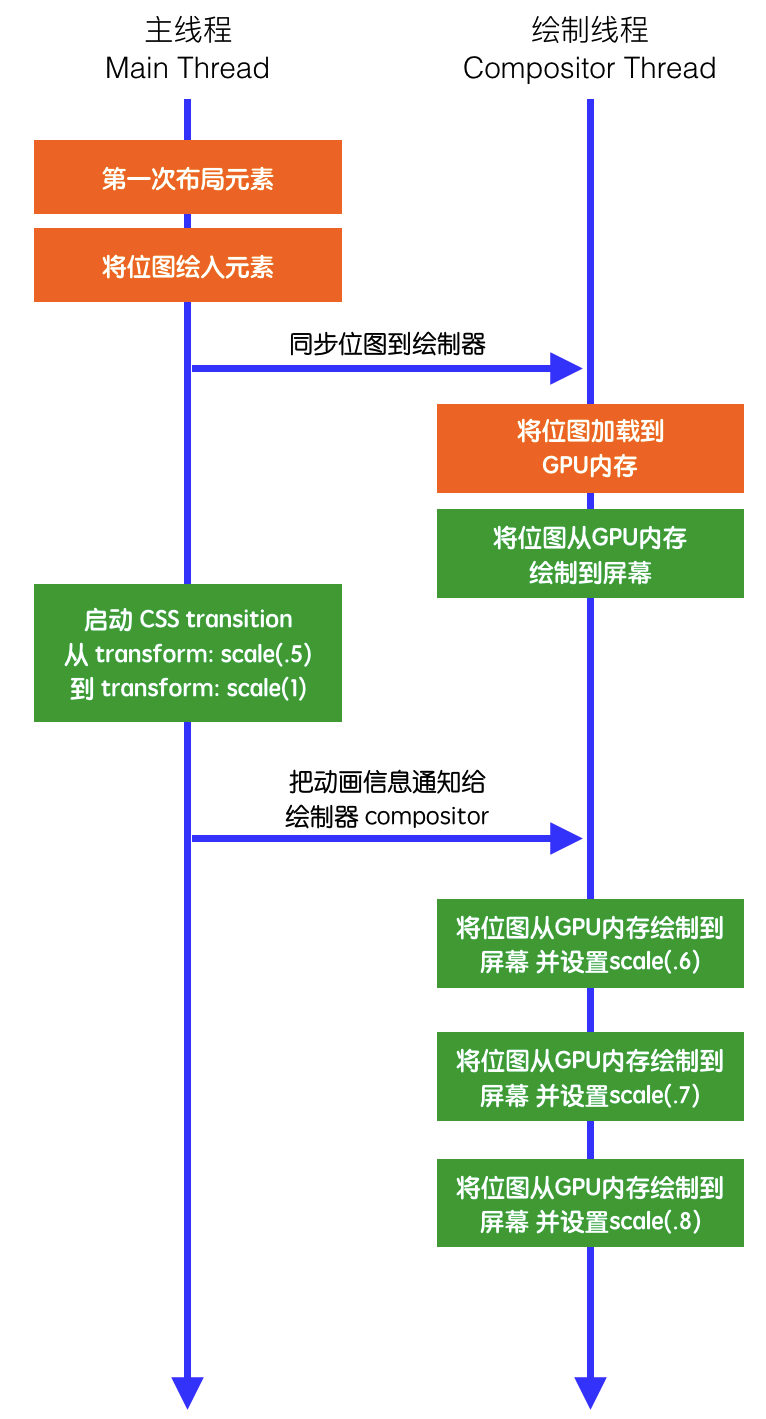
使用 transform 属性的动画
div { transform: scale(0.5); transition: transform 1s linear; } div:hover { transform: scale(1.0); }
流程图如下

很明显,这么少的橙色方框,动画肯定会流畅。
因为transform属性不会改变自己和他周围元素的布局,他会对元素的整体产生影响。
因此,浏览器只需要一次生成这个元素的位图,然后动画开始时候交给 GPU 来处理他最擅长的位移、旋转、缩放等操作。这就解放了浏览器不再去做各种的布局、绘制等操作。
chrome中执行对比
把上面的demo代码在浏览器中执行下看下效果,demo地址:http://ccforward.github.io/demos/css/animation.html
原文作者:@ccforward
原文链接:https://github.com/ccforward/cc/issues/42
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
css3动画讲解,关于css3的@keyframes和animation
通过css3我们可以创建动画,它能取代gif图片、Flash、Js动画等,css3的animation动画是应用在html的DOM元素上的,通过样式来实现的。
css3动画transition的使用和介绍
CSS3中可以使用transition来做最简单动画效果,transition表示到一个元素的属性值发生变化时,我们可以看到页面元素从旧的属性慢慢变化为新的属性值的过程,这种效果不是立即变化的,而是体现出一种动画过程。
CSS3动画 相比JS Animation 哪个更快?
基于JavaScript的动画竟然已经默默地比CSS的transition动画快了?而且,Adobe和 Google竟然一直在发布可以媲美原生应用的富媒体移动站点?这篇文章将会逐点讲解基于JavaScript的DOM动画库,比如Velocity.js和GSAP,是如何比jQuery和基于CSS的动画库高效的。
css制作简单loading动画效果【css3 loading加载动画】
loading的制作需要一些比较高深的web动画技术,后来发现大多数loading都可以用“障眼法”做出来。比如一个旋转的圆圈,并不都是将gif图放进去,有些就是画个静止图像,然后让它旋转就完了。gif图也可以,但是加载时间比较长。CSS的animation可以做出大多数的loading
不定高度的元素实现transition动画_如何为height:auto的div添加css3过渡动画
一个元素不设置高度时,height的默认值是 auto,浏览器会自动计算出实际的高度。那么如何为一个height:auto的元素添加 CSS3动画呢?可以通过JS 获取精确的 height 值,或者使用max-height 代替 height。
css3动画的性能优化_针对移动端卡顿问题
主要讲的是怎样制作流畅动画,特别是针对移动端。在这里我首先介绍制作动画的几种方法的优缺点;接着会着重介绍用css3制作动画的注意事项,包括:用canvas、css3、jquery制作动画;css3在移动端卡顿问题;动画过程有闪烁问题(一般出现在动画开始)

CSS3动画transform、transition和animation的区别
CSS3属性中关于制作动画的三个属性:Transform,Transition,Animation。transform:描述了元素的静态样式,本身不会呈现动画效果,transition样式过渡,从一种效果逐渐改变为另一种效果,animation动画 由@keyframes来描述每一帧的样式
css3动画,监控动画执行完毕
CSS3之前,在网页上要做动画,一般使用javascript来实现,用timer定时执行一些操作来实现动画效果。自有了CSS3之后,在网页上做动画变得更简单了。相对于使用javascript的实现方式,用CSS3实现的动画效果更流畅,实现起来也更简单。
值得你收藏的10个CSS3动画工具
在CSS3中引入了全新的动画语法,它能够帮助你在设计中实现许多有趣的事情。通常构建炫酷的动画是非常复杂和费时的,而使用动画库和生成器则可以帮助你完美处理这一切
CSS3动画总结
常用特效/变换(transform)scale(2D缩放) rotate(2D旋转) translate(2D位移)skew(2D倾斜);keyframes这个属性用来定义一系列关键帧
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



