问题描述
问题所在
Google在79版本(2019年12月20号左右)的更新中又重新启用了Renderer Code Integrity Protection(渲染器代码完整性保护),会阻止签名不是谷歌和微软的模块加载。该功能已经在之前一个版本中导致同样的问题,并由Google自己禁用了。
解决方法
禁用谷歌chrome的这项功能
Win+R打开运行对话框,输入regedit打开注册表编辑器
导航到HKEY\_LOCAL\_MACHINE\SOFTWARE\Policies\Google \Chrome
在右边窗口中,右键单击新建>DWORD(32位)值以创建新密钥
双击它,然后将值名称改为RendererCodeIntegrityEnabled,并将值数据输入为 0
重新启动chrome
如果电脑没有所述的路径,可以自己新建:HKEY\_LOCAL\_MACHINE\SOFTWARE\Policies\Google\Chrome 也能解决。
临时方案:
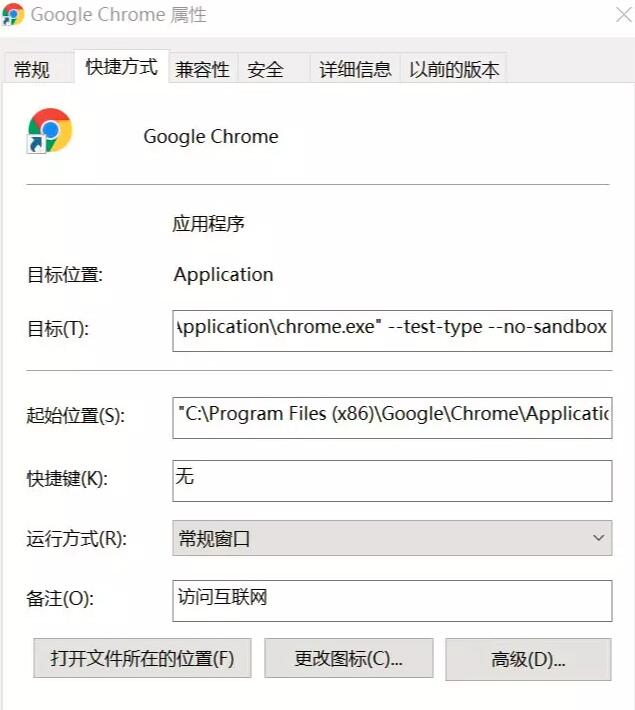
加入启动参数:--test-type --no-sandbox

相关小技巧
这是在找chrome的冲突dll的时候学到的技巧,平时没什么用,至少现在是,但以后谁说得准呢
chrome临时禁用sandbox启动
在启动时用命令覆盖
Win+R打开运行窗口
输入chrome.exe --no-sandbox,回车
chrome禁用某个功能 在启动时用命令覆盖
Win+R打开运行窗口
以禁用RendererCodeIntegrity为例,输入chrome.exe --disable-features = RendererCodeIntegrity,回车
显示chrome客户端加载的模块列表
在导航栏输入chrome://conflicts/#R
检查事件日志 Windows事件日志将包含有关拒绝加载模块的信息,排查上面这个chrome崩溃错误时的方法:
右键开始图标,打开事件查看器
展开应用程序和服务日志>Microsoft>Windows>CodeIntegrity>可操作
查找ID为3033的事件
详细信息将指示导致崩溃的dll的名称和位置
浏览器禁用了javascript,各种浏览器如何开启javascript的方法总汇
您的浏览器禁用了JS脚本运行,请启用该功能。怎么解除浏览器禁用js?这篇文章将总结整理各个浏览器如何开启、禁用javascript的方法总汇。
浏览器的回流与重绘 (Reflow & Repaint)
浏览器使用流式布局模型 (Flow Based Layout)。浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了Render Tree。有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到页面上。
IE6浏览器有哪些常见的bug,以及解决IE6常用bug的方法
IE6不支持min-height,解决办法使用css hack,ol内li的序号全为1,不递增。解决方法:为li设置样式display: list-item;定位父元素overflow: auto;,包含position: relative;子元素,子元素高于父元素时会溢出。解决办法:

css重设样式_清除浏览器的默认样式
由于不同的浏览器默认的样式也不同,所以在网页开发前设置一个公用样式,来清除各个浏览器的默认样式,已达到做的网页在各个浏览器中达到统一。
浏览器访问一个网站所经历的步骤
浏览器访问网站的步骤:Chrome搜索自身的DNS缓存、读取本地HOST文件、浏览器发起一个DNS的一个系统调用、浏览器获得域名对应的IP地址后,发起HTTP三次握手、TCP/IP连接建立起来、服务器端接受到了这个请求、浏览器根据拿到的资源对页面进行渲染
一个新式的基于文本的浏览器 Browsh
Browsh是一个纯文本浏览器,可以运行在大多数的TTY终端环境和任何浏览器。目前,终端客户端比浏览器客户端更先进。终端客户端即时更新和交付,以便于体验新的功能,例如,你可以观看视频。

浏览器内核有哪些?主流浏览器的所使用的内核介绍
一般说的浏览器内核是指浏览器最重要的核心部分,RenderingEngine,翻译成中文大概意思就是“解释引擎”,我们一般称为浏览器内核。由于不同的内核各自有一套自己的渲染网页和解释页面代码的机制,所以就会有一些问题存在。
程序员眼中的浏览器是什么样的?IE:有本事你卸了我啊
主流浏览器之争从上个世纪开就开始,已经持续了很长的时间。人们都在笑话IE,纷纷转向其它浏览器。今天,我向大家分享一下针对IE的搞笑图片,只是逗乐而已,喝杯咖啡,坐下来慢慢享受吧。
精打细算浏览器空闲时间
有时候我们希望在浏览器中执行一些低优先级的任务,比如记录统计数据、做一些耗时的数据处理等,暂且将其称为后台任务。这些任务跟动画计算、合成帧、响应用户输入等高优先级的任务共享主线程
深入浏览器事件循环的本质
浏览器的事件循环,前端再熟悉不过了,每天都会接触的东西。但我以前一直都是死记硬背:事件任务队列分为macrotask和microtask,浏览器先从macrotask取出一个任务执行,再执行microtask内的所有任务,接着又去macrotask取出一个任务执行
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
