来自:奇舞周刊,作者:黄小璐
有时候我们希望在浏览器中执行一些低优先级的任务,比如记录统计数据、做一些耗时的数据处理等,暂且将其称为后台任务。这些任务跟动画计算、合成帧、响应用户输入等高优先级的任务共享主线程。我们可能会面临这样的问题:正在执行的后台任务很耗时,会阻塞高优先级任务的执行,出现卡顿或者无响应的情况。
有同学提出建议:把后台任务拆分到最小的可执行块,将其放到间隔极短的setTimeout中异步执行。这样就不会阻塞主线程上其他任务啦。但是不停地将小任务发给事件循环会带来额外开销,而且实现起来也不优雅。
其实浏览器的主线程在每一帧处理完用户输入、动画计算、合成帧等操作后,通常会处于空闲状态,直到下一帧开始、或者收到新的用户输入、或者pending的任务满足了执行条件等。这段空闲时间应该充分地利用起来。比如用空闲时间来执行后台任务就十分合适。如下图所示,可以在空闲时间执行回调任务:

但是开发者不知道浏览器什么时候空闲,所以要依靠浏览器提供的requestIdleCallbackapi来实现任务的调度。
requestIdleCallback
这是一个神奇的API:requestIdleCallback(callback, options)。 它的原理是让浏览器在空闲的时候执行回调函数,而且在回调函数中通过参数告知预计还剩多少空闲时间。我们可以根据剩余的空闲时间来合理安排执行的任务量,确保不会影响其他高优先级任务的执行。
用法很简单:
function doWork(deadline) {
// 如果还有空闲时间,就继续执行doSomeTask
while (deadline.timeRemaining() > 5) {
doSomeTask();
}
// 否则,安排到下一次空闲时间执行
requestIdleCallback(doWork)
}
...
requestIdleCallback(doWork) 以上代码是最基本的用法。首先requestIdleCallback(doWork)让浏览器在下一次空闲时间执行doWork。在doWork里,通过参数deadline的timeRemaining()方法获得最新的空闲时间还剩多少。如果大于0,表示还有剩余的空闲时间。但是我们还需要评估doSomeTask() 的执行时长,比如预计需要5毫秒,那么当剩余的空闲时间大于5毫秒的时候,继续执行doSomeTask()。否则安排到下一次空闲时间执行。
有人会问,如果浏览器一直忙,岂不是没有机会执行后台任务?所以这个API提供了第二个参数timeout,它表示如果在timeout的时间间隔内callback都没有被调用,那么就像setTimeout那样,到超时时间将callback加入到事件队列中等待执行。代码如下:
function doWork(deadline) {
// 如果还有空闲时间,或者到超时时间了,就继续执行任务直到做完
while ((deadline.timeRemaining() > 5 || deadline.didTimeout) && tasks.length > 0) {
doSomeTask();
}
// 否则,剩余的任务安排到下一次空闲时间执行
if (tasks.length > 0) {
requestIdleCallback(doWork)
}
}
...
requestIdleCallback(doWork, 2000)在以上代码中,如果是因为超时导致的回调,那么timeRemaining()返回0,且didTimeout为true。加上超时时间在一定程度上保证了回调函数执行的时机。但是并不推荐这种做法,因为这样丢失了这个API最重要的意义——充分利用空闲时间。
跟setTimeout类似,requestIdleCallback会返回一个handle,我们可以通过cancelIdleCallback(handle)来取消后台任务调度。
使用场景
上报分析数据。比如用户轻触的时候,需要将该事件上报。为了不影响轻触之后动画的流畅性,可以使用requestIdleCallback实现。
实现模板的预编译和组装。比如在懒加载的页面组装新元素,再用requesAnimationFrame更新到dom上。注意,不要在requestIdleCallback 中直接修改DOM。
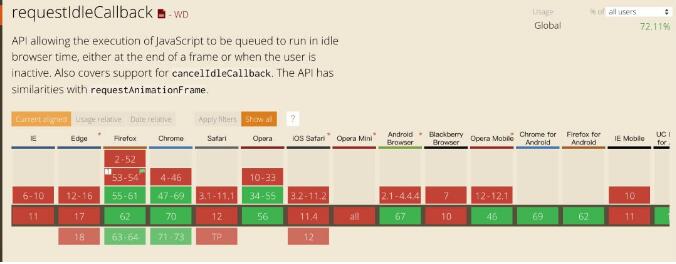
兼容性

目前这个API的兼容性还比较欠缺,而且标准还在迭代中,需要等待一段时间。网上有用setTimeout实现的方案可以做为降级。
参考文档:
https://www.w3.org/TR/requestidlecallback/
https://developers.google.com/web/updates/2015/08/using-requestidlecallback
https://developer.mozilla.org/en-US/docs/Web/API/Background_Tasks_API
浏览器禁用了javascript,各种浏览器如何开启javascript的方法总汇
您的浏览器禁用了JS脚本运行,请启用该功能。怎么解除浏览器禁用js?这篇文章将总结整理各个浏览器如何开启、禁用javascript的方法总汇。
浏览器的回流与重绘 (Reflow & Repaint)
浏览器使用流式布局模型 (Flow Based Layout)。浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了Render Tree。有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到页面上。
IE6浏览器有哪些常见的bug,以及解决IE6常用bug的方法
IE6不支持min-height,解决办法使用css hack,ol内li的序号全为1,不递增。解决方法:为li设置样式display: list-item;定位父元素overflow: auto;,包含position: relative;子元素,子元素高于父元素时会溢出。解决办法:

css重设样式_清除浏览器的默认样式
由于不同的浏览器默认的样式也不同,所以在网页开发前设置一个公用样式,来清除各个浏览器的默认样式,已达到做的网页在各个浏览器中达到统一。
浏览器访问一个网站所经历的步骤
浏览器访问网站的步骤:Chrome搜索自身的DNS缓存、读取本地HOST文件、浏览器发起一个DNS的一个系统调用、浏览器获得域名对应的IP地址后,发起HTTP三次握手、TCP/IP连接建立起来、服务器端接受到了这个请求、浏览器根据拿到的资源对页面进行渲染
一个新式的基于文本的浏览器 Browsh
Browsh是一个纯文本浏览器,可以运行在大多数的TTY终端环境和任何浏览器。目前,终端客户端比浏览器客户端更先进。终端客户端即时更新和交付,以便于体验新的功能,例如,你可以观看视频。

浏览器内核有哪些?主流浏览器的所使用的内核介绍
一般说的浏览器内核是指浏览器最重要的核心部分,RenderingEngine,翻译成中文大概意思就是“解释引擎”,我们一般称为浏览器内核。由于不同的内核各自有一套自己的渲染网页和解释页面代码的机制,所以就会有一些问题存在。
程序员眼中的浏览器是什么样的?IE:有本事你卸了我啊
主流浏览器之争从上个世纪开就开始,已经持续了很长的时间。人们都在笑话IE,纷纷转向其它浏览器。今天,我向大家分享一下针对IE的搞笑图片,只是逗乐而已,喝杯咖啡,坐下来慢慢享受吧。
深入浏览器事件循环的本质
浏览器的事件循环,前端再熟悉不过了,每天都会接触的东西。但我以前一直都是死记硬背:事件任务队列分为macrotask和microtask,浏览器先从macrotask取出一个任务执行,再执行microtask内的所有任务,接着又去macrotask取出一个任务执行
window.open被拦截的解决方法总汇
介绍window.open方法被浏览器拦截的处理方式。在 Chrome 的安全机制里,非用户直接触发的 window.open 方法,是会被拦截的,这是由于浏览器为了维护用户安全和体验,下面采用几种变通方法解决:表单提交的方式、onclick事件、延迟打开等
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

