原创:小姐姐味道(微信公众号ID:xjjdog),欢迎分享,转载请保留出处。
你是一个好色之徒。
别问我怎么知道的,我了解你,虽然我不知道你是谁。
科技公司通过大数据,会对你进行一个大体的画像,然后按照你的喜好推送信息。比如一些精准的广告,刺激你荷尔蒙的小视频等。就拿你在玩的抖音来说,你其实可以匿名使用。你爱抖胸妹子的喜好,不会因为重装抖音而消失,它已熟知了你的癖好。
对于我这种故事多多的人,有些羞羞的隐私存在于除了我大脑之外的地方,真真的感觉如芒在背。所幸我有点编程基础。要是有点计算机基础,肯定会关掉cookie,让浏览器什么都记录不了;有点危机感的同学会启动常见的“隐身模式”,来隐藏映在屏幕上的奸笑;有点手段的,开了层层代理,心安理得的想要做一枚匿名侠客。
这些都没什么bird用。
我们处在第三代浏览器指纹的追踪中,事情远比想象中的复杂。当你访问一些特定的网站,就会被“被动的识别”,这些识别信息,就像是你的指纹一样,几乎绝对的定位一个个体,精准程度你无法想象。
做爬虫的,容易进局子。而收集隐私的,现在还没人管得了。
为什么要做这种东西?肯定都和利益相关。我很久之前就说过:样本组成了整体,个例装裱了样本。这些数据被收集之后,会有全局方面的分析,以及个体方面的应用。
在利益的驱使下,业务会变得复杂,哪怕它一开始就是不道德的。
你开了网站,做了App,用户像做公交车一样来去。并不是只有注册用户有价值,分析普通访客的行为,会产生更多“价值”。
说白了就两点:推送信息+追踪攻击。
我们想象一下一个旅游网站对于用户的追踪。一个匿名用户访问了旅游网站,查询了拉萨的旅游信息,并看了很多攻略。系统分析这个用户可能比较喜欢穷游,还喜欢徒步。过了很久,久到本地访问记录早已经消失,这个用户的爱人,使用同一台机器注册了旅游网站的账户,她想要去西双版纳。当她登陆后,却接连收到了几条西藏拼团旅游的推送。
也就是说,你用同一个浏览器,处于匿名状态浏览了情趣用品。一旦你N天后登录了,网站也知道是你。
我们再来想象一下一个小白的黑客之旅。他对前公司充满了怨恨,打算通过一些网站的漏洞进行暴力攻击。通过重重代理、肉鸡,甚至从国外转了几圈,他把流量打了出去。但是,由于他之前使用了自己的浏览器访问过公司页面,后台一眼就认出了他。
到底是何方神圣,能够像捉鬼一样捉到李逵?
不要还停留在cookie小蛋糕的层面。这种方式已经非常弱后,很多优化软件、浏览器上来就把这玩意给禁了。这种存放在本地的信息也并不是为了用户着想,XSS也能对Cookie进行窃取和欺骗。
怎么办?

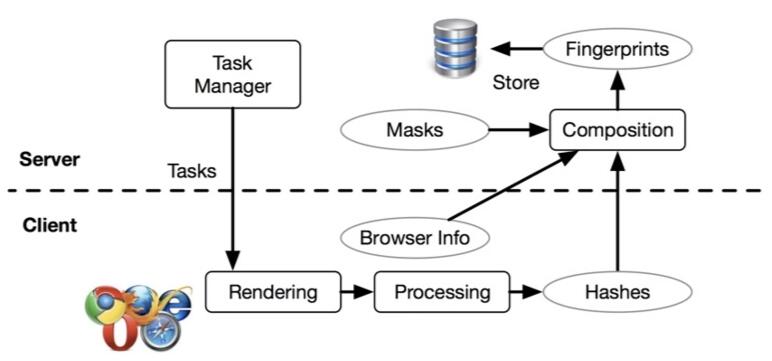
(图片来源于论文: (Cross-)Browser Fingerprinting via OS and Hardware Level Features)眼光落在了万能的js上。这种浏览器解释的脚本,能够获取很多信息,包括:操作系统、分辨率、像素比、安装的浏览器插件等。将这些信息收集后,就可以大体识别出一个用户。
这种方式不是很准确,尤其是对于我这种电脑上装了七八个不同版本的浏览器的用户来说。但是并不是每个互联网的使用者都像我一样无聊,所以精准程度还是可以接受。
更进一步,会用到canvas指纹。canvas(画布)是html5中一种动态绘图的标签,你看到的一些MG动画的效果,它都能做到。但是,这个东西在不同的浏览器上,产生的内容并不完全相同。
你可能以为Canvas画的是矢量图,放多大倍数都不失真的那种,那你可真是高看它们了。在像素级别看来,由于操作系统不同的设置、算法,在进行渲染操作和抗锯齿上,都不相同。它们可能都在背后,默默的出卖了你。
你可以到这个网址看一下你的Signature。
https://browserleaks.com/canvas如果你觉得识别方式只有在视觉上做了文章,那这次你又低看它们了。
万能的js,也能够操作原始的音频,这个就是AudioContext。不过,它的原理和图像处理一样,都是根据不同的硬件、操作系统,不同的浏览器能够产生不同的结果。相同的浏览器产生相同的信息。
这些动作,默默的在后台发生,用户根本毫无觉察。
你的每一次点击,都无情的出卖了你。这些信息会被综合分析。相关网站和部门,能够对你进行唯一性识别,进而锁定、追踪。
你虽然没有注册账号,平台却为你分配了身份。
这是识别方式,用于识别你这个个体。而收集的内容,可能更让人瞠目结舌。不要觉得垃圾数据多,存不下。行为数据比那些廉价的磁盘,值钱的多。
包括你的每一次点击,停留的时长,阅读、观看的位置,都在全方位的展示你的个体。设备、IP、位置、操作习惯,都在不同的角度绘制你的指纹,让你在匿名的互联网上,无处可藏。
作者简介:小姐姐味道 (xjjdog),一个不允许程序员走弯路的公众号。聚焦基础架构和Linux。十年架构,日百亿流量,与你探讨高并发世界,给你不一样的味道。我的个人微信xjjdog0,欢迎添加好友,进一步交流。
浏览器禁用了javascript,各种浏览器如何开启javascript的方法总汇
您的浏览器禁用了JS脚本运行,请启用该功能。怎么解除浏览器禁用js?这篇文章将总结整理各个浏览器如何开启、禁用javascript的方法总汇。
浏览器的回流与重绘 (Reflow & Repaint)
浏览器使用流式布局模型 (Flow Based Layout)。浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了Render Tree。有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到页面上。
IE6浏览器有哪些常见的bug,以及解决IE6常用bug的方法
IE6不支持min-height,解决办法使用css hack,ol内li的序号全为1,不递增。解决方法:为li设置样式display: list-item;定位父元素overflow: auto;,包含position: relative;子元素,子元素高于父元素时会溢出。解决办法:

css重设样式_清除浏览器的默认样式
由于不同的浏览器默认的样式也不同,所以在网页开发前设置一个公用样式,来清除各个浏览器的默认样式,已达到做的网页在各个浏览器中达到统一。
浏览器访问一个网站所经历的步骤
浏览器访问网站的步骤:Chrome搜索自身的DNS缓存、读取本地HOST文件、浏览器发起一个DNS的一个系统调用、浏览器获得域名对应的IP地址后,发起HTTP三次握手、TCP/IP连接建立起来、服务器端接受到了这个请求、浏览器根据拿到的资源对页面进行渲染
一个新式的基于文本的浏览器 Browsh
Browsh是一个纯文本浏览器,可以运行在大多数的TTY终端环境和任何浏览器。目前,终端客户端比浏览器客户端更先进。终端客户端即时更新和交付,以便于体验新的功能,例如,你可以观看视频。

浏览器内核有哪些?主流浏览器的所使用的内核介绍
一般说的浏览器内核是指浏览器最重要的核心部分,RenderingEngine,翻译成中文大概意思就是“解释引擎”,我们一般称为浏览器内核。由于不同的内核各自有一套自己的渲染网页和解释页面代码的机制,所以就会有一些问题存在。
程序员眼中的浏览器是什么样的?IE:有本事你卸了我啊
主流浏览器之争从上个世纪开就开始,已经持续了很长的时间。人们都在笑话IE,纷纷转向其它浏览器。今天,我向大家分享一下针对IE的搞笑图片,只是逗乐而已,喝杯咖啡,坐下来慢慢享受吧。
精打细算浏览器空闲时间
有时候我们希望在浏览器中执行一些低优先级的任务,比如记录统计数据、做一些耗时的数据处理等,暂且将其称为后台任务。这些任务跟动画计算、合成帧、响应用户输入等高优先级的任务共享主线程
深入浏览器事件循环的本质
浏览器的事件循环,前端再熟悉不过了,每天都会接触的东西。但我以前一直都是死记硬背:事件任务队列分为macrotask和microtask,浏览器先从macrotask取出一个任务执行,再执行microtask内的所有任务,接着又去macrotask取出一个任务执行
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
