1.事件截获原理
利用事件的捕获阶段,添加事件。
再利用触发事件元素(e.target)来判断(根据一定的标识或者某些特征)是否是我们需要劫持的dom。
2.具体拦截
这里使用id作为一个判断根据,真实场景中肯定不是这样的。
这里的特征是需要根据一定的规则去寻找的。(这里只是为了演示原理)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>118boys</title> </head> <body> <div style="width: 200px;height: 200px;border:1px solid" id="warp"> <div style="width: 100px;height: 100px;border:1px solid" id="ok">可疑目标</div> </div> </body> <script type="text/javascript"> var warp = document.getElementById('warp'), dom = document.getElementById('ok'); dom.addEventListener('click', function(){ console.log("可疑目标") },false) warp.addEventListener('click', function(e){ var e = event || window.event, target = e.target || e.srcElement; if(target.getAttribute('id') === 'ok'){ console.log('劫持id=ok的dom,成功!') console.log('触发事件元素(e.target)与事件绑定元素(e.currentTarget) :' + e.target == e.currentTarget) //处理拦截到的可疑目标 } },true) </script> </html>
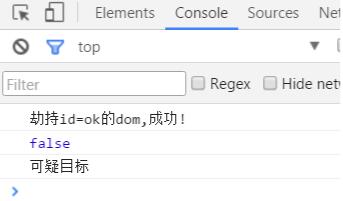
当我们点击可以目标的时候:


3.拦截成功后销毁可疑目标(具体的操作需要对症下药)
这才是我们真正的目的,就是不让要拦截的目标执行!处理拦截到的可疑目标,提供集中思路:
1.移除目标
target.parentNode.removeChild(target);
2.隐藏可以目标(防止有些注入的js轮询dom节点进行检测)
target.style.display = "none";
3.阻止冒泡事件
e.stopPropagation()也可组织事件的执行。
4.一般注入都是内敛形式绑定的事件(<a onclick=""></a>),这时候只需要判断进行相应的操作即可。

js中addEventListener事件监听器参数详解
我们都知道addEventListener() 的参数约定是:useCapture是可选参数,默认值为false,目前DOM 规范做了修订:addEventListener() 的第三个参数可以是个对象值了。passive就是告诉浏览器我可不可以用stopPropagation...
js监听浏览器返回,pushState,popstate 事件,window.history对象
在WebApp或浏览器中,会有点击返回、后退、上一页等按钮实现自己的关闭页面、调整到指定页面、确认离开页面或执行一些其它操作的需求。可以使用 popstate 事件进行监听返回、后退、上一页操作。
CSS中的pointer-events属性实现点穿效果
具有层级关系的结构中,使用了pointer-events:none 属性将会使当前元素中的事件不会被捕获,从而实现了点穿的效果。而当代码示例中假如top元素具有子元素且显示指定pointer-events属性不为none的时候,top元素注册的事件将会被捕获/冒泡触发
js鼠标事件参数,获取鼠标在网页中的坐标
事件对象 event,JavaScript 将事件event作为参数传递,IE中把 event 事件对象作为全局对象 window 的一个属性,获取鼠标在网页中的坐标 = 鼠标在视窗中的坐标 + 浏览器滚动条坐标
js事件冒泡和默认事件处理(原生js、vue)
何为默认事件?比如 a 会跳转页面,submit 会提交表单等。普通js方法:e.preventDefault()函数。Vue.js方法: .prevent 是vue 的内置修饰符,调用了 event.preventDefault()阻止默认事件

js keyup、keypress和keydown事件 详解
js keyup、keypress和keydown事件都是有关于键盘的事件,当一个按键被pressed 或released在每一个现代浏览器中,都可能有三种客户端事件。
深入nodejs-核心模块Events详解(事件驱动)
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O的模型,使其轻量又高效。比如,文件操作中的fs事件流,网络编程所用到的tcp,http模块等,当你回想自己写的程序后,会发现很多操作都基于事件驱动,Events类。
纯CSS实现点击事件展现隐藏div菜单列表/元素切换
在写移动端导航的时候经常用到点击按钮出现/隐藏导航条的情况,最常见的方法当然还是前端框架直接调用,省心省力,不易出错;当然还有使用纯JS实现的小代码段。我这里整理了纯CSS实现方式,给需要的人和给自己做个笔记:实现原理利用CSS伪类:target
关于鼠标移动太快导致moseleave事件不触发的问题
我做的是一个table的编辑功能,当移入某行的时候展示编辑状态,在移出某行的时候显示的是原始状态,此时遇到一种情况,就是.当mousenter事件触发之后,由于鼠标移动得太快,同一个tr上绑定的mouseleave事件压根儿就没有执行。
Js事件传播流程
js事件传播流程主要分三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。在我们平常用的addEventListener方法中,一般只会用到两个参数,一个是需要绑定的事件,另一个是触发事件后要执行的函数
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
