css的pointer-events属性
auto:与 pointer-events 属性未指定时的表现效果相同。
none:该元素永远不会成为鼠标事件的 target。但是,当其后代元素的 pointer-events 属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。
代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test css pointer-events</title>
<style>
body{
background: #eeeeee;
}
main{
width: 880px;
height: 500px;
margin: 100px auto;
position: relative;
background: #FFFFFF;
display: table;
}
.top{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
display: table-cell;
vertical-align: center;
color: #FFFFFF;
line-height: 100px;
background: purple;
pointer-events: none;
cursor: pointer;
}
.under{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
text-align:center;
line-height: 100px;
color: #FFFFFF;
border-radius:50%;
background: orangered;
cursor: zoom-in;
}
</style>
</head>
<body>
<main>
<div class="under">
Under U
</div>
<div class="top">
I am top div
</div>
</main>
</body>
<script type="text/javascript">
let main = document.querySelector("main");
let log = function (content) {
let p = document.createElement("p");
p.innerHTML = content;
main.appendChild(p);
};
let t =document.querySelector(".top");
t.addEventListener("click",function () {
log("clicked the top!")
},true);//捕获阶段
let under =document.querySelector(".under");
under.addEventListener("click",function () {
log("clicked the under!!!")
},true)//捕获阶段
</script>
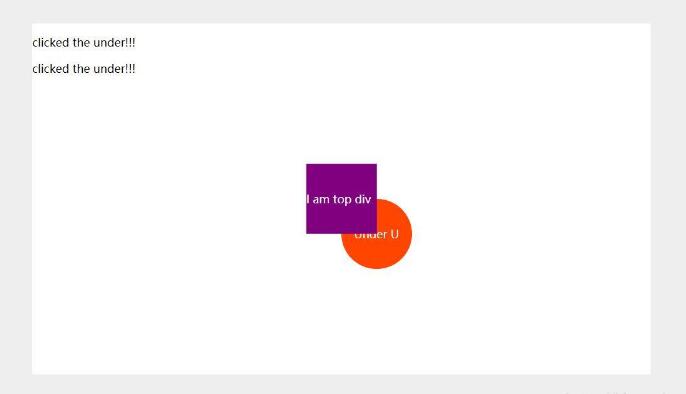
</html>运行结果

在具有层级关系的结构中,使用了pointer-events:none 属性将会使当前元素中的事件不会被捕获,从而实现了点穿的效果。而当代码示例中假如top元素具有子元素且显示指定pointer-events属性不为none的时候,top元素注册的事件将会被捕获/冒泡触发
参考连接:http://www.hangge.com/blog/cache/detail_1859.html
来源:https://blog.csdn.net/csu_passer/article/details/81431999

js中addEventListener事件监听器参数详解
我们都知道addEventListener() 的参数约定是:useCapture是可选参数,默认值为false,目前DOM 规范做了修订:addEventListener() 的第三个参数可以是个对象值了。passive就是告诉浏览器我可不可以用stopPropagation...
js监听浏览器返回,pushState,popstate 事件,window.history对象
在WebApp或浏览器中,会有点击返回、后退、上一页等按钮实现自己的关闭页面、调整到指定页面、确认离开页面或执行一些其它操作的需求。可以使用 popstate 事件进行监听返回、后退、上一页操作。
js鼠标事件参数,获取鼠标在网页中的坐标
事件对象 event,JavaScript 将事件event作为参数传递,IE中把 event 事件对象作为全局对象 window 的一个属性,获取鼠标在网页中的坐标 = 鼠标在视窗中的坐标 + 浏览器滚动条坐标
js事件冒泡和默认事件处理(原生js、vue)
何为默认事件?比如 a 会跳转页面,submit 会提交表单等。普通js方法:e.preventDefault()函数。Vue.js方法: .prevent 是vue 的内置修饰符,调用了 event.preventDefault()阻止默认事件

js keyup、keypress和keydown事件 详解
js keyup、keypress和keydown事件都是有关于键盘的事件,当一个按键被pressed 或released在每一个现代浏览器中,都可能有三种客户端事件。
深入nodejs-核心模块Events详解(事件驱动)
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O的模型,使其轻量又高效。比如,文件操作中的fs事件流,网络编程所用到的tcp,http模块等,当你回想自己写的程序后,会发现很多操作都基于事件驱动,Events类。
纯CSS实现点击事件展现隐藏div菜单列表/元素切换
在写移动端导航的时候经常用到点击按钮出现/隐藏导航条的情况,最常见的方法当然还是前端框架直接调用,省心省力,不易出错;当然还有使用纯JS实现的小代码段。我这里整理了纯CSS实现方式,给需要的人和给自己做个笔记:实现原理利用CSS伪类:target
关于鼠标移动太快导致moseleave事件不触发的问题
我做的是一个table的编辑功能,当移入某行的时候展示编辑状态,在移出某行的时候显示的是原始状态,此时遇到一种情况,就是.当mousenter事件触发之后,由于鼠标移动得太快,同一个tr上绑定的mouseleave事件压根儿就没有执行。
Js事件传播流程
js事件传播流程主要分三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。在我们平常用的addEventListener方法中,一般只会用到两个参数,一个是需要绑定的事件,另一个是触发事件后要执行的函数
vue公共事件总线eventBus的简单理解和使用
公共事件总线eventBus的实质就是创建一个vue实例,通过一个空的vue实例作为桥梁实现vue组件间的通信。它是实现非父子组件通信的一种解决方案。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
