
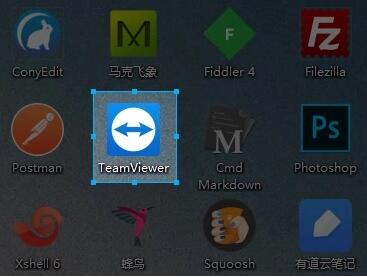
上图是“QQ截图”选择区域时的画面,可以看到除了中间框选的部分,其他区域被一层半透明层覆盖(backdrop),这种效果不知道专业叫法,这里称呼它“镂空遮盖层”。实际业务需求中倒是不多见,比较常见的是“页面上的新手引导”,“视频网站的关灯模式”等用到这种效果,通用简单的做法是将内容元素的z-index设置大于遮盖层的,使该元素显示在遮盖层上面。接下来分享下其他的方法,可能对某些特殊场景有用。
以下介绍的方法有:通过多个DIV拼接,单个DIV利用css的属性border, outline, box-shadow和混合模式mix-blend-mode来实现,下面分别从视觉和动作来说明。
视觉
首先,先用样式实现内容上覆盖一层半透明遮盖,其中某个区域镂空。
DIV拼接
最原始的方法,围着镂空区域拼接4个div,拼接的方式很多,比如上面的图中用了不同颜色来表示4个div。
<div class="box">
<div class="text"></div>
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
<div class="item-4"></div>
</div>
<style>
.item-1, .item-2, .item-3, .item-4 {
position: absolute;
}
.item-1 {
top: 0; left: 0;
background: rgba(0, 0, 0, 0.5);
width: 450; height: 100px;
}
.item-2 {
top: 0; left: 450; right: 0;
height: 300px;
background: rgba(0, 0, 0, 0.5);
}
.item-3 {
top: 300px; left: 150px; bottom: 0; right: 0;
background: rgba(0, 0, 0, 0.5);
}
.item-4 {
top:100px; left: 0; bottom: 0;
width: 150px;
background: rgba(0, 0, 0, 0.5);
}
</style>实例:https://jsfiddle.net/0ast5u2j/
优点是兼容性好,缺点是要用多个dom元素去构造遮盖层,计算麻烦,并且镂空区域只能是矩形。
border
盒模型包括了content和border,可以用content表示镂空区域,用border表示遮盖层,并且通过border-width来定位镂空区域的位置。和上面的方法有相似之处。
<div class="box">
<div class="text"></div>
<div class="rect-border"></div>
</div>
<style>
.rect-border {
position: fixed;
top: 0; left: 0;
width: 300px;
height: 200px;
border-style: solid;
border-color: rgba(0, 0, 0, 0.5);
border-top-width: 100px;
border-right-width: calc(100vw - 450px);
border-bottom-width: calc(100vh - 300px);
border-left-width: 150px;
}
</style>实例:https://jsfiddle.net/708vngj1/
用这种方法需要计算,有些情况还需要用到JS,并且镂空区域只能是矩形(当然在不使用渐变的情况下)。
outline
outline不占据空间,不影响本身元素和其他元素,可以通过对它设置足够大的值来作为遮盖层。
<div class="box">
<div class="text"></div>
<div class="rect-outline"></div>
</div>
<style>
.rect-outline {
position: absolute;
left: 150px;
top: 100px;
width: 300px;
height: 200px;
outline: 3000px solid rgba(0, 0, 0, 0.5);
}实例:https://jsfiddle.net/rujLkg78/
优点简单方便,但镂空区域同样只能是矩形。
box-shadow
与outline类似,box-shadow同样不影响元素的大小位置。
<div class="box">
<div class="text"></div>
<div class="rect-shadow"></div>
</div>
<style>
.rect-shadow {
position: absolute;
left: 150px;
top: 100px;
width: 300px;
height: 200px;
border-radius: 10px;
box-shadow: 0 0 0 3000px rgba(0, 0, 0, 0.5);
}
</style>实例:https://jsfiddle.net/8561js9L/
比上面一种方法好的地方是元素设置border-radius是有效的,所以镂空区域可以是圆角矩形、椭圆、圆形等。
mix-blend-mode
这是在网站https://momodel.cn/ 上看到的,利用混合模式,可以使元素与父元素叠加部分透明,摆脱了单个元素限制,使镂空区域可以更自由,做更复杂的图形,比如对话气泡框。
<div class="box">
<div class="text"></div>
<div class="overlay">
<div class="spoltlight">
</div>
</div>
</div>
<style>
.overlay {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: 99999;
background-color: rgba(0, 0, 0, 0.5);
mix-blend-mode: hard-light;
pointer-events: auto;
}
.spoltlight {
position: absolute;
left: 150px;
top: 100px;
width: 300px;
height: 200px;
border-radius: 10px;
background-color: gray;
}
.spoltlight::after {
content: "";
position: absolute;
top: 100%;
right: 50px;
border: 15px solid transparent;
border-top-color: gray;
}
</style>实例:https://jsfiddle.net/bxjo306z/
其他
其他比如使用Canvas和SVG比较麻烦,就不过多介绍了。
Canvas实例:https://jsfiddle.net/3dbcvLp2/
SVG实例:https://jsfiddle.net/6wvdja2h/
动作
很多场景下,还需要对镂空区域下的DOM进行点击、选择等操作。
用DIV拼接的方法,镂空区域本来就是空的,所以可以直接对下面的DOM操作。
其他方法,因为有真实DOM覆盖在内容上面,所以就要用到pointer-events:none,这样鼠标事件可以“穿透”该元素作用于下面的内容上。
大多数场景需要阻止操作遮盖部分下面的DOM,只对镂空部分进行“穿透”,所以不能直接对镂空遮盖层设置pointer-events:none,应该在鼠标移动到镂空区域时设置pointer-events:none,离开镂空区域设置pointer-events:auto。注意的是不能在镂空遮盖层上监听mosuemove,因为当它被设置为pointer-events:none时,就无法监听了。
https://jsfiddle.net/02e64ndr/
对于outline和box-shadow,因为它们本身就不占据空间,鼠标事件对它们是没有效果的,自带“穿透”效果,所以除了要对镂空遮罩层设置pointer-events:none,还需要再覆盖一层透明的遮盖层,同样监听父级容器的mousemove事件,动态的对该透明层设置pointer-events
https://jsfiddle.net/4dfagcmr/
混合模式的方法,原以为通过监听镂空元素的mouseenter和mouseleave来控制pointer-events就可以了,但同样当pointer-events:none时无法监听鼠标事件,所以也只能通过鼠标坐标来判断。
https://jsfiddle.net/c1aoe0dg/
某些场景下,如仿Snipaste截图效果,需要对遮盖层下的所有元素监听鼠标进出事件,这时候对整个镂空遮罩层设置pointer-events:none就行了。
原文:https://segmentfault.com/a/1190000020039373
使用 JavaScript 实现分屏视觉效果
今天这篇文章就来讲讲使用JavaScript来实现这种分屏的视觉UI效果。现在在网站上这种分屏视觉效果应用的也非常广泛,比如 Corsair website。
CSS3的过渡效果,使用transition实现鼠标移入/移出效果
在css中使用伪类虽然实现了样式的改变,但由于没有过渡效果会显得很生硬。以前如果要实现过渡,就需要借助第三方的js框架来实现。现在只需要使用CSS3的过渡(transition)功能,就可以从一组样式平滑的切换到另一组样式。

js如何实现新手引导效果?
js最近有个小伙伴问到了怎么实现新手引导的效果,然后便去网上找了下实现方案。可以通过css的border来实现。

css3 斜切角/斜边的实现方式
设计图含有斜切角的效果时,我们一般想到的方法是切出四个角为背景,然后用border连起来,这样就能显示出该效果了,那么直接使用css呢?下面就整理css做斜边的效果。

JavaScript 实现打字机效果,跑马灯效果
这篇文章在不使用任何插件的情况,以最简洁的原生javascript来实现打字机效果和跑马灯效果。打字效果即把一段话一个字一个字的显示出来。

CSS遮罩效果(模糊效果,阴影效果,毛玻璃效果)
一般遮罩加上透明度opacity就是阴影效果。阴影效果和一般遮罩一样,唯一不同的是设置.mask遮罩的背景色用rgba()表示,当然hsla()也是可以的。模糊效果(毛玻璃效果) 通过 filter来实现
纯css实现气泡效果
主要运用的是1.border 组成的直角三角形。2,before 和 after 伪元素 。3,z-index属性;将元素的长宽设置为0,并且将border的3条边设置为透明的,就会出现border颜色的直角三角形

css文字选中效果
文字选中效果,这个可能很少有人注意过。在默认状态先一般选中的文本颜色是白字蓝底的,不过可以通过CSS进行设置。::selection定义元素上的伪选择器,以便在选定元素时设置其中文本的样式。
text-fill-color:仿苹果官网介绍效果 CSS设置文字渐变效果 文字背景图遮罩
发布iPhone XR的时候 各种心动 去官网看了一遍又一遍。闲着无聊发现 里面的介绍很用大篇幅的有背景文字来介绍。Like this:看着挺酷炫的还不错 就看了下实现方式。还挺简单的。
Vue 中多个元素、组件的过渡,及列表过渡
多元素之间如何实现过渡动画效果呢?这么写行不行呢?肯定是不行的,因为 Vue 在两个元素进行切换的时候,会尽量复用dom,就是因为这个原因,导致现在动画效果不会出现。如果不让 Vue 复用dom的话,应该怎么做呢?只需要给这两个div不同的key值就行了
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
