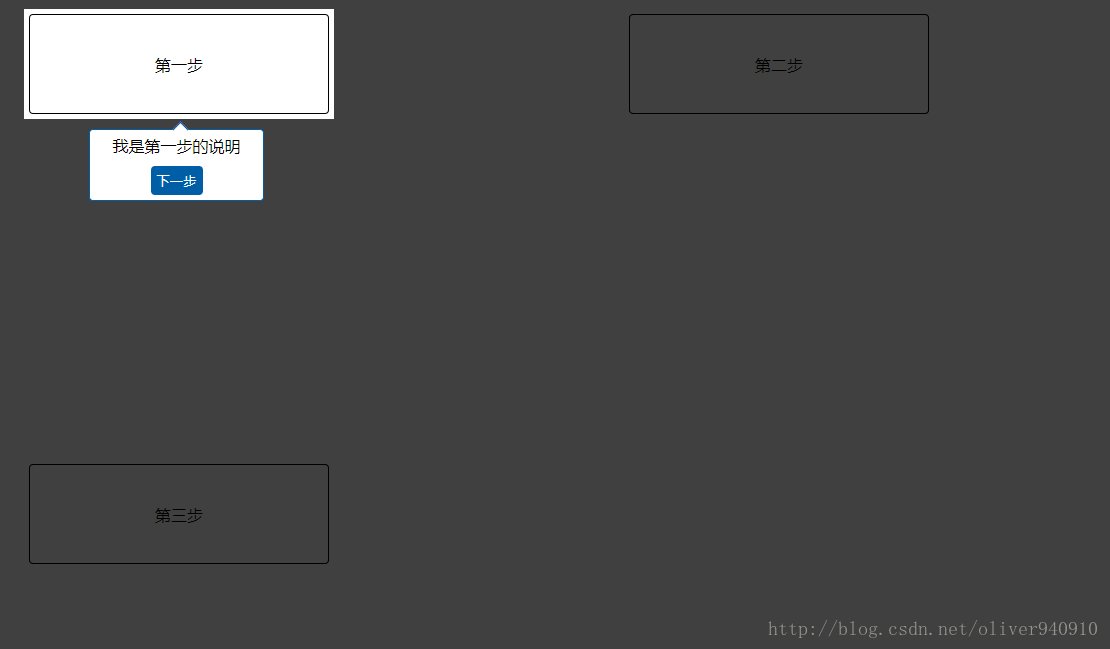
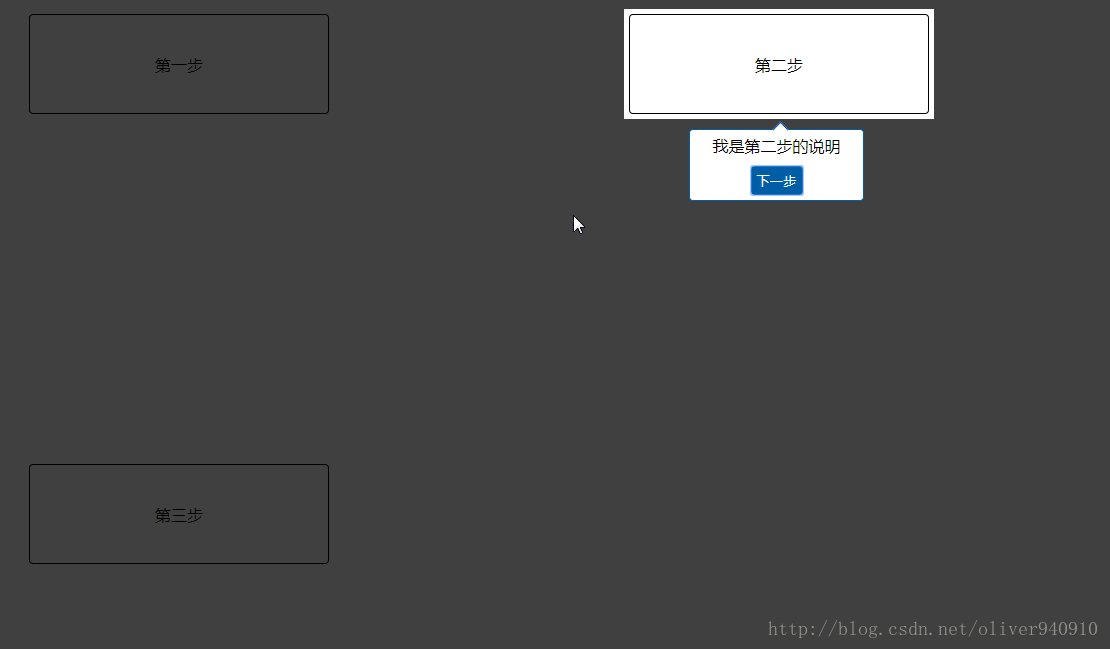
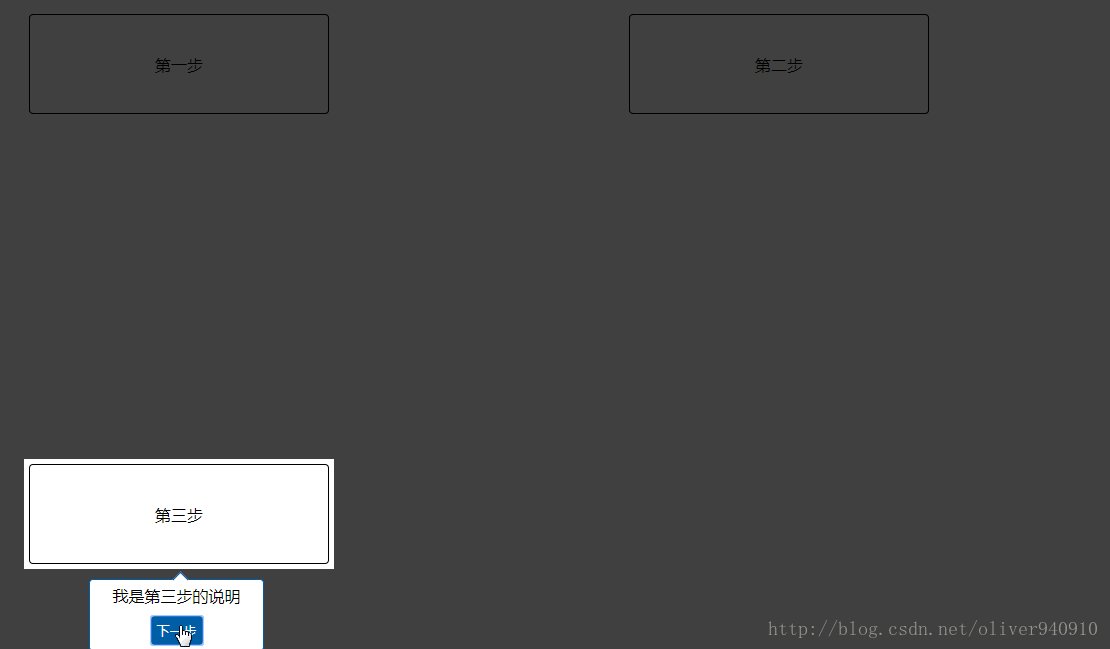
js最近有个小伙伴问到了怎么实现新手引导的效果,然后便去网上找了下实现方案。可以通过css的border来实现。效果图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>css实现用户引导</title>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#first-step {
height: 100px;
width: 300px;
border: 1px solid black;
border-radius: 4px;
line-height: 100px;
text-align: center;
position: absolute;
top: 50px;
left: 200px;
}
#second-step {
height: 100px;
width: 300px;
border: 1px solid black;
border-radius: 4px;
line-height: 100px;
text-align: center;
position: absolute;
top: 50px;
left: 800px;
}
#third-step {
height: 100px;
width: 300px;
border: 1px solid black;
border-radius: 4px;
line-height: 100px;
text-align: center;
position: absolute;
top: 500px;
left: 200px;
}
.mask-tip {
min-width: 175px;
text-align: center;
border: 1px solid rgb(0, 94, 166);
border-radius: 4px;
padding: 5px 10px;
position: absolute;
top: 120px;
left: 65px;
background: white;
}
.mask-tip:before {
content: "";
width: 10px;
height: 10px;
border: 1px solid rgb(0, 94, 166);
background: white;
position: absolute;
transform: rotate(45deg);
top: -6px;
left: 85px;
border-right-width: 0;
border-bottom-width: 0;
}
.mask-tip-desc {
display: block;
margin-bottom: 10px;
}
.mask-tip-btn {
border-radius: 4px;
padding: 6px;
border: none;
background-color: rgb(0, 94, 166);
cursor: pointer;
color: white;
}
</style>
</head>
<body>
<div id="first-step">第一步</div>
<div id="second-step">第二步</div>
<div id="third-step">第三步</div>
<div id="mask">
<div class="mask-tip">
<span id="mask-desc" class="mask-tip-desc"></span>
<button id="mask-next" class="mask-tip-btn">下一步</button>
</div>
</div>
</body>
<script type="text/javascript">
function getElementById(id) {
return document.getElementById(id);
};
function mask(params) {
var mask = getElementById('mask');
if (params.length === 0) {
mask.style.display = 'none';
return;
}
var {id, desc} = params[0];
/**************** 获取要cover的元素基本信息 ****************/
var ele = getElementById(id);
var offsetWidth = ele.offsetWidth;
var offsetHeight = ele.offsetHeight;
var offsetLeft = ele.offsetLeft;
var offsetTop = ele.offsetTop;
console.log(offsetWidth, offsetHeight, offsetLeft, offsetTop);
/**************** 获取屏幕大小,包含滚动区域 ****************/
var scrollWidth = document.body.scrollWidth;
var scrollHeight = document.body.scrollHeight;
console.log(scrollWidth, scrollHeight);
/**************** 为Mask设置css ****************/
mask.style.width = scrollWidth + 'px';
mask.style.height = scrollHeight + 'px';
mask.style.borderColor = "rgba(0, 0, 0, 0.75)";
mask.style.borderStyle = 'solid';
mask.style.borderLeftWidth = offsetLeft - 5 + 'px';
mask.style.borderRightWidth = (scrollWidth - offsetWidth - offsetLeft - 5) + 'px';
mask.style.borderTopWidth = offsetTop - 5 + 'px';
mask.style.borderBottomWidth = (scrollHeight - offsetHeight - offsetTop - 5) + 'px';
mask.style.position = 'absolute';
mask.style.left = 0;
mask.style.top = 0;
/**************** 为Mask设置desc ****************/
var maskDesc = getElementById('mask-desc');
maskDesc.innerHTML = desc;
/**************** 绑定next事件 ****************/
var nextBtn = getElementById('mask-next');
(function(mask) {
nextBtn.onclick = function() {
params.shift();
mask(params);
};
})(arguments.callee);
};
mask([
{
id: 'first-step',
desc: '我是第一步的说明'
},
{
id: 'second-step',
desc: '我是第二步的说明'
},
{
id: 'third-step',
desc: '我是第三步的说明'
}
]);
</script>
</html>来源:https://blog.csdn.net/oliver940910/article/details/75451847
使用 JavaScript 实现分屏视觉效果
今天这篇文章就来讲讲使用JavaScript来实现这种分屏的视觉UI效果。现在在网站上这种分屏视觉效果应用的也非常广泛,比如 Corsair website。
CSS3的过渡效果,使用transition实现鼠标移入/移出效果
在css中使用伪类虽然实现了样式的改变,但由于没有过渡效果会显得很生硬。以前如果要实现过渡,就需要借助第三方的js框架来实现。现在只需要使用CSS3的过渡(transition)功能,就可以从一组样式平滑的切换到另一组样式。

css3 斜切角/斜边的实现方式
设计图含有斜切角的效果时,我们一般想到的方法是切出四个角为背景,然后用border连起来,这样就能显示出该效果了,那么直接使用css呢?下面就整理css做斜边的效果。

JavaScript 实现打字机效果,跑马灯效果
这篇文章在不使用任何插件的情况,以最简洁的原生javascript来实现打字机效果和跑马灯效果。打字效果即把一段话一个字一个字的显示出来。

CSS遮罩效果(模糊效果,阴影效果,毛玻璃效果)
一般遮罩加上透明度opacity就是阴影效果。阴影效果和一般遮罩一样,唯一不同的是设置.mask遮罩的背景色用rgba()表示,当然hsla()也是可以的。模糊效果(毛玻璃效果) 通过 filter来实现
纯css实现气泡效果
主要运用的是1.border 组成的直角三角形。2,before 和 after 伪元素 。3,z-index属性;将元素的长宽设置为0,并且将border的3条边设置为透明的,就会出现border颜色的直角三角形

css文字选中效果
文字选中效果,这个可能很少有人注意过。在默认状态先一般选中的文本颜色是白字蓝底的,不过可以通过CSS进行设置。::selection定义元素上的伪选择器,以便在选定元素时设置其中文本的样式。
text-fill-color:仿苹果官网介绍效果 CSS设置文字渐变效果 文字背景图遮罩
发布iPhone XR的时候 各种心动 去官网看了一遍又一遍。闲着无聊发现 里面的介绍很用大篇幅的有背景文字来介绍。Like this:看着挺酷炫的还不错 就看了下实现方式。还挺简单的。
Vue 中多个元素、组件的过渡,及列表过渡
多元素之间如何实现过渡动画效果呢?这么写行不行呢?肯定是不行的,因为 Vue 在两个元素进行切换的时候,会尽量复用dom,就是因为这个原因,导致现在动画效果不会出现。如果不让 Vue 复用dom的话,应该怎么做呢?只需要给这两个div不同的key值就行了
css 遮照镂空效果
一:最简单最粗暴的方法!截图!二:利用css3的阴影效果。三:利用css的边框属性。四:最麻烦的一个,利用canvas的绘图功能。五:遮罩层加box
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

