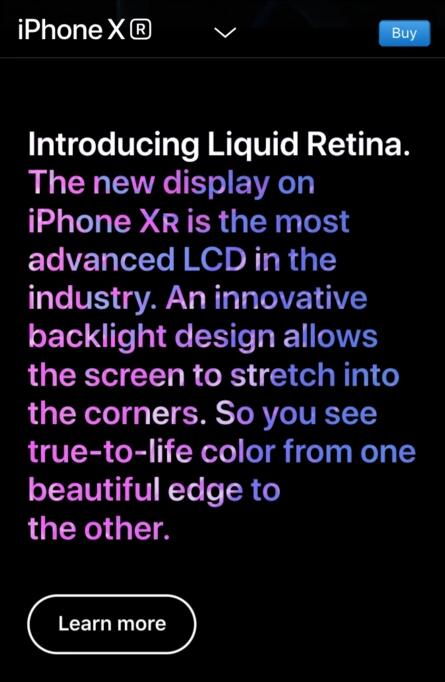
发布iPhone XR的时候 各种心动 去官网看了一遍又一遍。
(贫穷使我节省。。。。。。。。。。)
闲着无聊发现 里面的介绍很用大篇幅的有背景文字来介绍。Like this:

看着挺酷炫的还不错 就看了下实现方式。
还挺简单的。
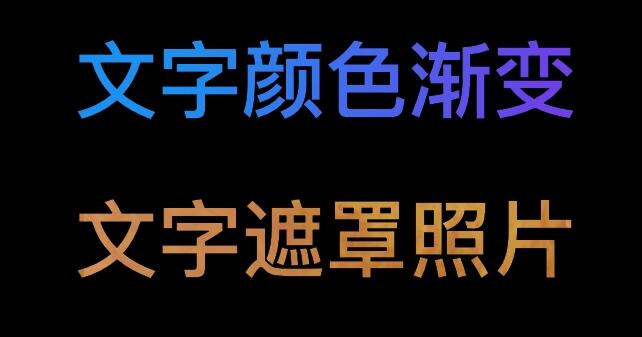
附上demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-fill-color css web前端开发</title>
<style>
html{background: #000;}
.text1{
margin:60px auto;
font-size: 120px;
text-align: center;
font-weight: bold;
background:-webkit-gradient(linear,30% 20%,80% 80%,from(#088df3),to(#6a38ec));
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}
.text2{
margin:60px auto;
font-size: 120px;
text-align: center;
font-weight: bold;
background: url(https://www.apple.com/v/iphone-xs/a/images/overview/copy_texture_1_medium.jpg) repeat center center;
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}
.record{
color: #737373;text-align: center;font-size: 24px;position: fixed;bottom: 0%;left: 0;width: 100%;padding: 20px 0;
}
</style>
</head>
<body>
<div class="text1">文字颜色渐变</div>
<div class="text2">文字遮罩照片</div>
<p class="record">by Jerry yu </p>
</body>
</html>

来自:https://segmentfault.com/a/1190000018087718
使用 JavaScript 实现分屏视觉效果
今天这篇文章就来讲讲使用JavaScript来实现这种分屏的视觉UI效果。现在在网站上这种分屏视觉效果应用的也非常广泛,比如 Corsair website。
CSS3的过渡效果,使用transition实现鼠标移入/移出效果
在css中使用伪类虽然实现了样式的改变,但由于没有过渡效果会显得很生硬。以前如果要实现过渡,就需要借助第三方的js框架来实现。现在只需要使用CSS3的过渡(transition)功能,就可以从一组样式平滑的切换到另一组样式。

js如何实现新手引导效果?
js最近有个小伙伴问到了怎么实现新手引导的效果,然后便去网上找了下实现方案。可以通过css的border来实现。

css3 斜切角/斜边的实现方式
设计图含有斜切角的效果时,我们一般想到的方法是切出四个角为背景,然后用border连起来,这样就能显示出该效果了,那么直接使用css呢?下面就整理css做斜边的效果。

JavaScript 实现打字机效果,跑马灯效果
这篇文章在不使用任何插件的情况,以最简洁的原生javascript来实现打字机效果和跑马灯效果。打字效果即把一段话一个字一个字的显示出来。

CSS遮罩效果(模糊效果,阴影效果,毛玻璃效果)
一般遮罩加上透明度opacity就是阴影效果。阴影效果和一般遮罩一样,唯一不同的是设置.mask遮罩的背景色用rgba()表示,当然hsla()也是可以的。模糊效果(毛玻璃效果) 通过 filter来实现
纯css实现气泡效果
主要运用的是1.border 组成的直角三角形。2,before 和 after 伪元素 。3,z-index属性;将元素的长宽设置为0,并且将border的3条边设置为透明的,就会出现border颜色的直角三角形

css文字选中效果
文字选中效果,这个可能很少有人注意过。在默认状态先一般选中的文本颜色是白字蓝底的,不过可以通过CSS进行设置。::selection定义元素上的伪选择器,以便在选定元素时设置其中文本的样式。
Vue 中多个元素、组件的过渡,及列表过渡
多元素之间如何实现过渡动画效果呢?这么写行不行呢?肯定是不行的,因为 Vue 在两个元素进行切换的时候,会尽量复用dom,就是因为这个原因,导致现在动画效果不会出现。如果不让 Vue 复用dom的话,应该怎么做呢?只需要给这两个div不同的key值就行了
css 遮照镂空效果
一:最简单最粗暴的方法!截图!二:利用css3的阴影效果。三:利用css的边框属性。四:最麻烦的一个,利用canvas的绘图功能。五:遮罩层加box
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
