图片,在一张网页上起到了相当大的作用。一个充满艺术的网站,它们的排版往往十分简洁、大方,整张网页的美感全体现在了一张背景图和产品图=== 而在浏览这样的网页时,其响应速度决定了用户体验。如果你正在打开一个自己比较感兴趣的网站,却发现它加载了数十秒,你是不是感觉很不爽甚至想关掉它?如果是我,我着实是会关闭的。为了让更多朋友了解重视这个问题,所以在这篇博文里,我就把自己积累的小小图片优化经验分享出来,给大家参考学习。
速度与呈现
加载速度,永远是建立在 “带宽/文件大小” 之下的。如果你的带宽很小,而这张图片很大,那么你加载它的速度自然会很慢。如果你的带宽很大,而这张图却很小,那自然是顺的一批啦!所以我们一旦要把图片添加到网页上,绝不是就应该把图片的文件大小做到更小呢?
质量与失真
从平常的角度来看,文件尺寸越小意味着图片的分辨率或质量会更低。用设计的术语来讲这叫做 “失真” - 就是图片失去了真实的原有的还原度。下面的这张图片,可以让大家感受的更加直观一些。

我们可以看到,在左侧的图片放大之后,每个相邻颜色的像素从小块变成了一个大块,意味着其颜色信息变少了,自然它的大小也就随之下降了。而我们在制作网站中,大家肯定不会喜欢看到这样失真的图片吧~ 所以我们要在合适的条件下使用合适的图片格式和压缩比例。这样我们的网站既能在良好速度的前提下保证图片的观感不会太差强人意。
常用图片格式
目前在 Web 领域中比较常用的图片格式有 JPG、PNG、SVG。
- JPG:有损的格式。适合存储非透明背景的图片,还原度看压缩程度
- PNG:透明图层的格式。适合存储动漫类的图片,还原度可以更好
- SVG:矢量图格式。由于为点线构成,占用空间最小
但大家可能会注意到,是不是少了一个谷歌的 WEBP 格式呢?其实 WEBP 格式的容量相对于 JPG 更小,但相对于 JPG,它在浏览器上的兼容性比较低,没有被广泛采用。所以我们还是回到这三种格式的怀抱吧!
总的来说,如果我们需要上传照片,或是有背景的图片,那么我们就选择 JPG 格式。有透明/半透明背景的动漫图片,选择 PNG 格式。简单的矢量图形则使用 SVG 格式。
处理与压缩
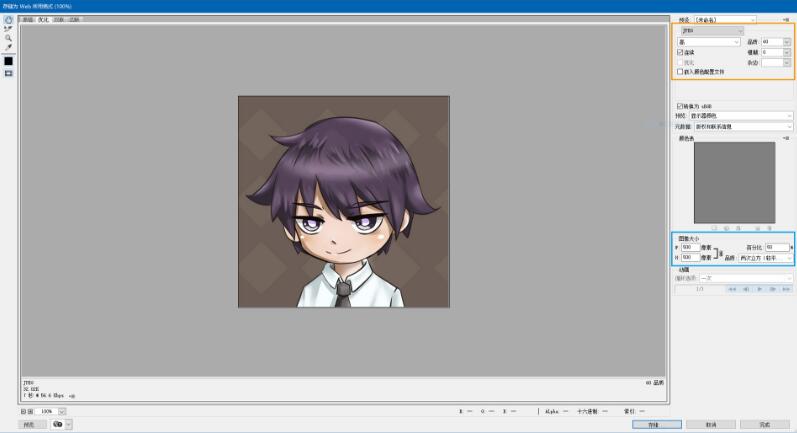
在 PS 里面有一项功能,可以说是专门为我们 Web 开发人员所设计,它叫做 “存储为 Web 所用格式”。我们可以在 “文件” 菜单里面找到它。打开窗口之后,我们在右侧可以看到对图片的一些设置。由于 JPG 和 PNG 格式的性质不同,因此右侧的设置并不相同。
JPG
我把比较常用的功能画成了两个框。其中橙色框内设置图片的 压缩比例(品质)、存储格式、是否多条路径下载,下面的蓝色框则是设置图片的 分辨率。关于 “多路径下载” 的讲解,可以移步浏览 “渲染体验” 章节。

在品质上,数值越高画面清晰度越高,同时占用的空间越大。
在分辨率上,数值越高画面越大,同时占用的空间也越大。
我们在网上发布文章的时候,其实分辨率设置在 1920*1080 以内是最合适的了,毕竟页面显示的区域也就这么大,太大的图片也影响了加载速度。而压缩程度上我一般选择 50 到 60 左右足矣。除非你做的是壁纸站,需要用户看到更高的图片质量,那就可以不对图片进行优化了。
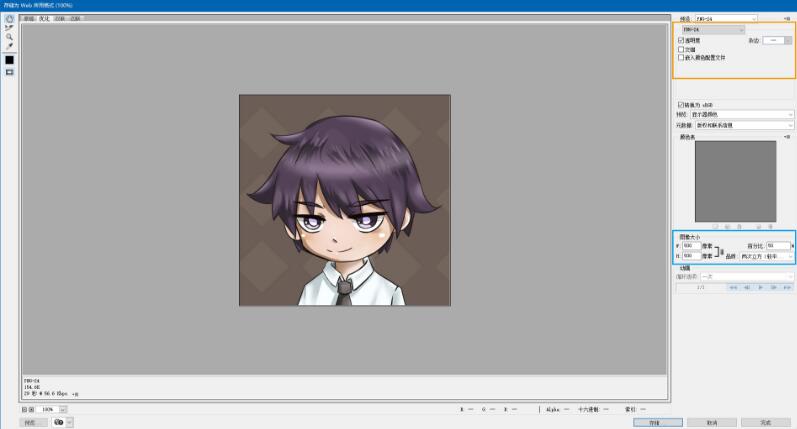
PNG
而 PNG 图片分为了两种。PNG8 和 PNG24,前者的保存质量很低(2 色到 256 色),还原度差,因此后者更加被广泛使用。

在 PNG24 模式下则没有了 JPG 的品质设定,并且 PNG 的透明度也是可以选择开启或关闭的。如果你将一张 JPG 图片存储为 PNG24,它可能会比原来大好几倍以上!

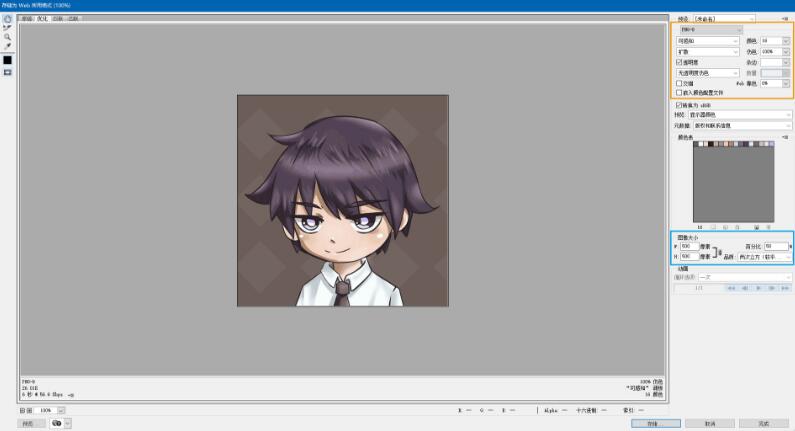
接下来是那个 “不受欢迎” 的 PNG8。在这种模式下,我们可以选择图片的 色彩数量,因此 PNG8 比 PNG24 会更加失真,但是这样做其容量也有很大的降低。相信大家会想到另外一种图片格式:GIF,它也是低色彩的图片存储格式。
因为 PNG8 颜色少的这个特性,原图的半透明内容会被分成全透明和不透明的像素,导致出现 毛边和锯齿,所以我们需要设置杂边颜色。假如你要在纯白色(#FFF)的网页背景下添加 PNG8 图片,就要把杂边颜色改成#FFF,这样我们插入图片之后就会发现这张图 “保持了原来的透明度”。而如果你采用了别的颜色作为网页背景,和杂边颜色不匹配,这个毛边也就暴露无遗了。
难道 PNG24 就没有办法再压缩大小了吗?有。一些第三方工具可以给 PNG24 做压缩,其中保罗我比较熟悉的是 TinyPNG。
图片压缩的差不多了,但是它在我网页上加载还是不够快,怎么办?难道用户体验没有办法提升了吗?
别着急,还有一招没有说呢,它就是我前面一直没有提到的一个特性。这个特性使得图片不再像传统那样一行一行加载出来了。
渲染体验
不知道大家有没有见过一些网站的图片是从模糊慢慢变清晰的。原因是浏览器解析这些图片的算法不同,而加入这个细节也会对网页的用户体验有一定的提升。
在 JPG 格式下,它被称作 “连续”,在 PNG 格式下,它被称作 “交错”。只要你导出图片的时候勾选了这个功能,意味着你的图片即便加载缓慢,也能挽救一部分浏览者。因为从马赛克逐渐变清晰的过程中,会使得浏览者对这张图片充满好奇心。
其他方法
- CDN(适合土豪)
使用 CDN 分发图片内容,即便你的图片没有优化,也能以较快的速度展现在浏览者面前。优势非常明显,其缺点就是大量的需要 Money~
- 图床(适合所有人)
图床绝大多数都自带了 CDN,而且市面上的免费图床特别多,有 SM.MS、新浪微博相册 等等。优势在于稳定存储,速度较快。其缺点就是地址非常长且没有规则,需要手动记录。
这个方法比较适合较小的图片(小图标)或是验证码,这样也能有效减少访问服务器的次数。图片内容将会随着网页加载而展现。Duri.me 提供了这个功能,同时我们也能用 php 内置函数 base64_encode 来实现这个效果。
HTML:
<img src="data:image..."/>
CSS:
.image{ background: url("data:image...") }
- 采用图片懒加载
可以随着页面的拖动而加载图片,可略微减少服务器的并发。用户在加载图片的过程中还能看到有意思的加载动画。不过这个类型的插件绝大多数采用 JQ 编写,如果你的站点没有使用 JQ 开发,则略显臃肿了... 其优点是可以略微减小一秒内的同时并发,缺点是一般需要 JQ 等库才可以实现。
- 生成中等质量的缩略图
这个是当下最常见的方式,将原图处理成各种尺寸的缩略图,并且和原图分开存储。其缺点就是文件特别多,同时给占用空间翻倍。特别是在 WordPress 搭建的博客上,缩略图也占用了很大一部分空间。最好的例子莫非就是淘宝、京东这样的电商网站了。缩略图既保证了速度也保证了质量。关于缩略图的生成,可以参考我写的 《生成网页缩略图的方法》 这篇文章。
总结
为了提升网页浏览的用户体验,我们可以使用更快的图片托管平台(CDN、图床),采用合理的图片格式、分辨率、压缩程度来优化图片内容。
来源:https://paugram.com/essay/talking-web-images.html
原生Js对文件类型的判断,判断文件是图片,视频等格式
在我们开发中,会遇到这样的场景:1.服务器返回Json数据,根据数据类型来显示是图片还是视频。2.前端上传文件,需要指定文件类型才能上传到服务器。这时候就需要使用Js来判断对应文件的类型
前端图片懒加载的实现,采用Lazy Load 图片延迟加载提高用户体验
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。这样子对于页面加载性能上会有很大的提升,也提高了用户体验。

web前端图片加载优化,从图片模糊到清晰的实现过程
在网页图片显示的时候,会发现许多网站采用了先模糊,然后在慢慢清晰的过程,这样的加载用户体验是比较好的,那么如何实现呐?默认加载2张图片,一张缩略图,一张原图,当打开网页的时候默认只显示缩略图

lazysizes.js使用方法_实现图片懒加载、延迟加载的js插件
当你的网站使用了大量图片时候,如果一次性全部加载,那么会严重影响网站的速度。通过lazysizes.js插件就能很好解决这个问题,它可以实现图片的延迟加载【懒加载】

js实现图片局部放大效果
图片局部放大效果结合的知识点主要是DOM的操作,以及事件的应用,所以首先要对DOM的操作有一定了解,其次能对事件的应用有一定的累积。
网站图片优化的重要性与技巧方案
网站图片优化技巧:1、图片名包括关键词,2、Alt标签包括关键词,3、图片周边文本包括关键词,4、GLF和JPGE图画优化,5、在图片链接中运用锚文本关键字

css实现不定宽高的图片img居中裁剪_类似微信朋友圈图片效果
前端需要显示矩形的缩略图,接口返回的图片尺寸大小不一,宽高不相等,需要前端来处理并显示成正方形,类似微信朋友圈图片的效果。那么使用纯css该如何实现不定宽高的图片居中裁剪呢?

原生js 生成海报图_利用canvas合成图片的实现方法
目前浏览器对html5的支持越来越好,我们现在不用服务器端,直接在前端利用canvas就可以进行图片的合成了。下面就介绍下如何通过原生js 来生成海报图

网页中默认图片的几种解决方式
现在网页中图片随处可见,但避免不了有时会出现图片资源失败的情况,这里的alt属性是为了当图片加载失败时告诉用户图片信息的 ,能不能美化一下呢?下面给出几种方式

h5移动端禁止长按图片保存
在移动端访问H5页面的时候,长按图片就会把图片保存起来,为了能够让用户体验更好一些,我们需要长按的时候也不保存图片。那该如何实现呢?下面给出3种解决方案。使用 pointer-events:none、全局属性、加一层遮罩层
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
