Facebook的网站速度做为最关键的公司任务之一。在2009年,我们成功地实现了Facebook网站速度提升两倍 。而正是我们的工程师团队的几个关键的创新使它成为可能。在本文中,我将向大家介绍我们的秘密武器之一,我们称之为BigPipe的伟大底层技术。
BigPipe是一个重新设计的基础动态网页服务体系。大体思路是,分解网页成叫做Pagelets的小块,然后通过Web服务器和浏览器建立管道并管理他们在不同阶段的运行。这是类似于大多数现代微处理器的流水线执行过程:多重指令管线通过不同的处理器执行单元,以达到性能的最佳。虽然BigPipe是对现有的服务网络基础过程的重新设计,但它却不需要改变现有的网络浏览器或服务器,它完全使用php和JavaScript来实现。
动机
为了更好的了解BigPipe,我们需要了解一下现有的动态Web服务系统,它的历史可以追溯到万维网的初期,但现在与初期相比却并没有多少改变。现代网站有着远远高于10年前的动态效果和互动性,但传统的网页服务系统早已无法跟上当今互联网速度的要求。
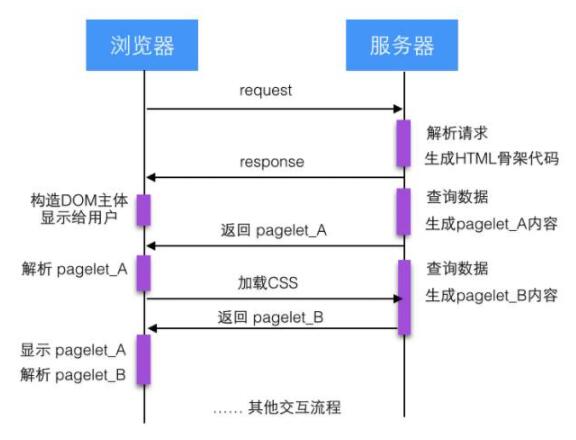
为了理解BigPipe,我们先看一下传统方式下用户请求的过程:

传统模式在现代网站中效率是非常低下的,因为很多系统的操作顺序,不能互相重叠。一些如延时加载JavaScript、并行下载等优化技术已被网络社区广泛采用,以此来克服的一些限制。
然而,这些优化却很少涉及Web服务器和浏览器的执行顺序造成的瓶颈。当Web 服务器正忙生成一个页面,浏览器处于闲置状态,浪费其周期无所事事。当Web 服务器完成生成页面,并将其发送到浏览器,浏览器则成为性能瓶颈并且Web 服务器对其无从帮助。重叠服务器的生成时间与浏览器的渲染时间,我们不仅可以减少最终的时间延迟,也能使网页更早显示用户可见区域给用户,从而大大减少用户对延迟的感知。
Web 服务器的产生时间和浏览器的渲染时间重叠,是特别有用的,如Facebook这样内容丰富的网站。一个典型的Facebook网页包含许多来源不同的数据资料:好友名单,好友动态,广告等。在传统网页呈现模式的用户将不得不等到这些查询数据都返回并生成最终文件,然后将其发送到用户的电脑。任何一个查询延迟都将拖慢整个最终文件的生成。
BigPipe如何工作
BigPipe首先分解网页成多个pagelet,每个Pagelet都经过以下几个阶段:
(1)Server请求解析和检查request
(2)Server从存储层获取数据
(3)Server生成html响应内容
(4)网络响应从Web服务器传送到浏览器侧
(5)响应css的下载请求
(6)构建dom树和应用CSS样式
(7)JavaScript下载
(8)JavaScript执行
感觉和传统模式下的页面请求过程一样啊,但BigPipe能让多个Pagelet在同一时刻处于不同的阶段

(Facebook主页的pagelets,每个矩形对应一个Pagelet。)
该Facebook主页包括多个pagelet,相互独立,从用户的角度来看,页面是一块一块逐步呈现的,感觉网页内容呈现得非常快,大大减少了用户对页面延时的感知。例如当“导航pagelet”处于页面显示阶段时,“新闻动态pagelet”可能正处于Server生成阶段。在BigPipe中,一个用户请求的生命周期是这样的:在浏览器发送一个HTTP请求到Web服务器。在收到的HTTP请求,并在上面进行一些全面的检查,服务器收到请求后,进行一些必要的检查,然后立即返回一个不完整的HTML文件:其中有<head>和<body>
<head>中包括BigPipe的JavaScript库,用来解析Pagelet
<body>中是一个模板,描述了页面的逻辑结构,每个逻辑部分使用pagelet占位符进行占位,例如:
<div>
<div>
<div id="pagelet_nav"></div>
</div>
<div>
<div id="pagelet_composer"></div>
<div id="pagelet_ads"></div>
</div>Web服务器一个接一个的生成pagelet,只要一个pagelet生成了,立即被发送到客户端,客户端收到一个pagelet后就开始解析并加载CSS,然后渲染显示出来,于此同时,服务器在并行处理下一个pagelet
例如,浏览器可以在下载3个pagelet的CSS的同时,渲染另一个pagelet内容,与此同时,服务器在生成另一个pagelet的内容。

所以BigPipe的结果就是:多个pagelet同时执行,但处于不同阶段,使浏览器和服务器并行高效处理
pagelet的内容是一个JSON对象,包括HTML内容,和需要引用的CSS、JavaScript
BigPipe首先下载pagelet的CSS,然后在这个pagelet占位符所在的位置进行显示,多个pagelet的CSS可同时下载,可以无序,JavaScript的优先级最低,所有pagelet都显示出来之后才开始下载JavaScript
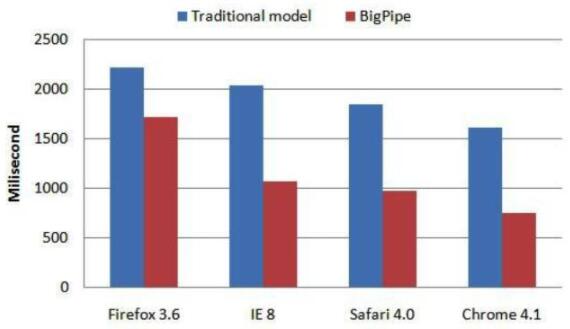
性能测试结果
下图是传统模式与BigPipe的性能比较图,对Facebook主页的延迟时间进行了对比,收集数据方式是在禁用浏览器缓存的情况下加载页面50次,该图显示BigPipe使用户在大多数浏览器中感受到的延迟减少了一半。

值得一提的是BigPipe是从微处理器的流水线中得到启发。然而,他们的流水线过程之间存在一些差异。例如,虽然大多数阶段BigPipe只能操作一次Pagelet,但有时多个Pagelets的CSS和JavaScript下载却可以同时运作,这类似于超标量微处理器。
BigPipe另一个重要区别是,我们实现了从并行编程引入的“障碍”概念,所有的Pagelets要完成一个特定阶段,如多个Pagelet显示区,它们都可以进行进一步JavaScript下载和执行。
在Facebook,我们鼓励创造性思考。我们不断的尝试创新技术,以使我们的网站更快。
内容整理自Facebook文章:https://www.facebook.com/note.php?note_id=389414033919
提高js加载速度,实现js无阻塞加载方式,高性能的加载执行JavaScript
为解决JS加载速度慢,采用js的延时加载,和动态加载。由于js的堵塞特性,当浏览器在加载javascript代码时,不能同时做其他任何事情,如果javascript执行时间越久,浏览器等待响应的时间就越久。

如何提高CSS性能?CSS优化、提高性能提升总汇
如何提高CSS性能,根据页面的加载性能和CSS代码性能,主要表现为: 加载性能 (主要是从减少文件体积,减少阻塞加载,提高并发方面入手),选择器性能,渲染性能,可维护性。
前端性能优化_css加载会造成哪些阻塞现象?
css的加载是不会阻塞DOM的解析,但是会阻塞DOM的渲染,会阻塞link后面js语句的执行。这是由于浏览器为了防止html页面的重复渲染而降低性能,所以浏览器只会在加载的时候去解析dom树,然后等在css加载完成之后才进行dom的渲染以及执行后面的js语句。
2018 前端性能检查表
性能十分重要。然而,我们真的知道性能瓶颈具体在哪儿吗?是执行复杂的 JavaScript,下载缓慢的 Web 字体,巨大的图片,还是卡顿的渲染?研究摇树(Tree Shaking),作用域提升(Scope Hoisting)

高性能Javascript总结
Js高性能总结:加载和运行、数据访问、DOM编程、算法和流程控制、响应接口、Ajax 异步JavaScript和XML、编程实践...
优化网站性能规则_前端性能优化策略【网络加载、页面渲染】
前端网站性能优化规则:网络加载类、页面渲染类。包括:减少 HTTP 资源请求次数、减小 HTTP 请求大小、避免页面中空的 href 和 src、合理设置 Etag 和 Last-Modified、使用可缓存的 AJAX、减少 DOM 元素数量和深度等
前端性能的本质是什么?
性能一直以来是前端开发中非常重要的话题。随着前端能做的事情越来越多,浏览器能力被无限放大和利用:从 web 游戏到复杂单页面应用,从 NodeJS 服务到 web VR/AR 和数据可视化,前端工程师总是在突破极限
用CSS开启硬件加速来提高网站性能
你知道我们可以在浏览器中用css开启硬件加速,使GPU (Graphics Processing Unit) 发挥功能,从而提升性能吗?现在大多数电脑的显卡都支持硬件加速。鉴于此,我们可以发挥GPU的力量,从而使我们的网站或应用表现的更为流畅。
原生js实现懒加载并节流
像淘宝网站等,页面中有着大量图片,一次性全部加载这些图片会使浏览器发送大量请求和造成浪费。采用懒加载技术,即用户浏览到哪儿,就加载该处的图片。这样节省网络资源、提升用户体验、减少服务器压力。
php中一些提高性能的技巧
【概述】* 把类定义成static* echo比print快* 用全等号代替双等,减少类型转换* echo用逗号连接字符串效率高* require比require_once()快,并且尽量不要使用相对路径
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

