像淘宝网站等,页面中有着大量图片,一次性全部加载这些图片会使浏览器发送大量请求和造成浪费。采用懒加载技术,即用户浏览到哪儿,就加载该处的图片。这样节省网络资源、提升用户体验、减少服务器压力。
方法1:使用scrollTop/innerHeight/offsetTop
基本知识点:
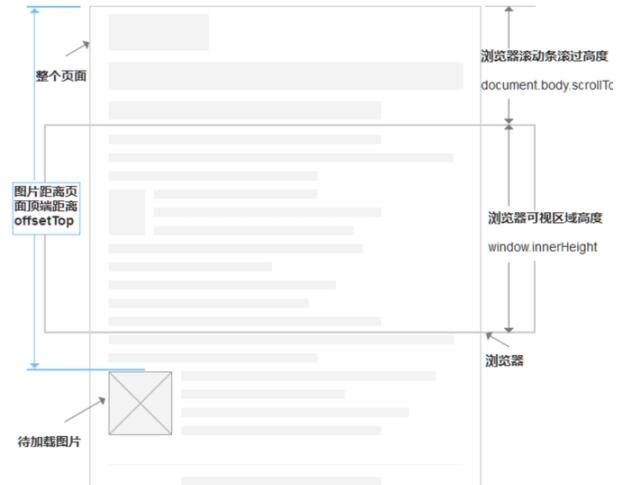
window.innerHeight:浏览器可视区域高度
document.body.scrollTop || document.documentElement.scrollTop:浏览器滚动条滚过高度
img.offsetTop:元素距文档顶部的高度
这里有张图可以非常清晰的理解上述概念:

加载条件:
img.offsetTop < window.innerHeight + document.body.scrollTop;代码如下:
<script type="text/javascript">
var imgs = document.querySelectorAll('img');
window.onscroll = function(){
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
var winTop = window.innerHeight;
for(var i=0;i < imgs.length;i++){
if(imgs[i].offsetTop < scrollTop + winTop ){
imgs[i].src = imgs[i].getAttribute('data-src');
}
}
}
</script>函数节流:
<script type="text/javascript">
var imgs = document.querySelectorAll('img');
var lazyload = function(){
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
var winTop = window.innerHeight;
for(var i=0;i < imgs.length;i++){
if(imgs[i].offsetTop < scrollTop + winTop ){
imgs[i].src = imgs[i].getAttribute('data-src');
}
}
}
function throttle(method,delay){
var timer = null;
return function(){
var context = this, args=arguments;
clearTimeout(timer);
timer=setTimeout(function(){
method.apply(context,args);
},delay);
}
}
window.onscroll = throttle(lazyload,200);
</script>方法2:使用IntersectionObserver方法
基础知识
var io = new IntersectionObserver(callback, option);
//开始观察
io.observe(document.getElementById('example'));
//停止观察
io.unobserve(element);
// 关闭观察器
io.disconnect();上面代码中,构造函数IntersectionObserver接收两个参数:callback是可见性变化时的回调函数,option是配置对象(该参数可选)。 这个构造函数的返回值是一个观察器实例。构造函数的返回值是一个观察器实例,实例的observe方法可以指定观察哪个dom节点。
observe的参数是一个DOM节点对象。如果要观察多个节点,就要多次调用这个方法。 callback函数的参数(entries)是一个数组,每个成员都是一个IntersectionObserverEntry对象。举例来说,如果同时有两个被观察的对象的可见性发生变化,entries数组就会有两个成员。
intersectionRatio:目标元素的可见比例,完全可见时为1,完全不可见时小于等于0。
代码如下:
<script type="text/javascript">
//获取观察器实例 changes是被观察的对象数组
var observer = new IntersectionObserver(function(changes){
console.log(changes);
changes.forEach(function(index,item){
if(item.intersectionRatio > 0 && item.intersectionRatio < 1)
//target:被观察的目标元素,是一个 DOM 节点对象
item.target.src = item.target.dataset.src;
});
});
function addObserver(){
var listItems = document.querySelectorAll('.img-item');
listItems.forEach(function(item){
//实例的observe方法可以指定观察哪个DOM节点
//开始观察 observe的参数是一个 DOM 节点对象
observer.observe(item);
});
}
addObserver();
</script>完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>LozyLoad</title>
<style>
.images{
display: flex;
flex-direction: column;
text-align: center;
width: 500px;
}
.img-item{
height:400px;
width: 400px;
margin: 20px;
}
</style>
</head>
<body>
<div class="images">
<img class="img-item" alt="loading" data-src="./img/img1.png">
<img class="img-item" alt="loading" data-src="./img/img2.png">
<img class="img-item" alt="loading" data-src="./img/img3.png">
<img class="img-item" alt="loading" data-src="./img/img4.png">
<img class="img-item" alt="loading" data-src="./img/img5.png">
</div>
<!--
<script type="text/javascript">
//获取观察器实例 changes是被观察的对象数组
var observer = new IntersectionObserver(function(changes){
console.log(changes);
changes.forEach(function(index,item){
if(item.intersectionRatio > 0 && item.intersectionRatio < 1)
//target:被观察的目标元素,是一个 DOM 节点对象
item.target.src = item.target.dataset.src;
});
});
function addObserver(){
var listItems = document.querySelectorAll('.img-item');
listItems.forEach(function(item){
//实例的observe方法可以指定观察哪个DOM节点
//开始观察 observe的参数是一个 DOM 节点对象
observer.observe(item);
});
}
addObserver();
</script>
-->
<script type="text/javascript">
var imgs = document.querySelectorAll('img');
var lazyload = function(){
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
var winTop = window.innerHeight;
for(var i=0;i < imgs.length;i++){
if(imgs[i].offsetTop < scrollTop + winTop ){
imgs[i].src = imgs[i].getAttribute('data-src');
}
}
}
function throttle(method,delay){
var timer = null;
return function(){
var context = this, args=arguments;
clearTimeout(timer);
timer=setTimeout(function(){
method.apply(context,args);
},delay);
}
}
window.onscroll = throttle(lazyload,200);
</script>
</body>
</html>提高js加载速度,实现js无阻塞加载方式,高性能的加载执行JavaScript
为解决JS加载速度慢,采用js的延时加载,和动态加载。由于js的堵塞特性,当浏览器在加载javascript代码时,不能同时做其他任何事情,如果javascript执行时间越久,浏览器等待响应的时间就越久。

如何提高CSS性能?CSS优化、提高性能提升总汇
如何提高CSS性能,根据页面的加载性能和CSS代码性能,主要表现为: 加载性能 (主要是从减少文件体积,减少阻塞加载,提高并发方面入手),选择器性能,渲染性能,可维护性。
前端性能优化_css加载会造成哪些阻塞现象?
css的加载是不会阻塞DOM的解析,但是会阻塞DOM的渲染,会阻塞link后面js语句的执行。这是由于浏览器为了防止html页面的重复渲染而降低性能,所以浏览器只会在加载的时候去解析dom树,然后等在css加载完成之后才进行dom的渲染以及执行后面的js语句。
2018 前端性能检查表
性能十分重要。然而,我们真的知道性能瓶颈具体在哪儿吗?是执行复杂的 JavaScript,下载缓慢的 Web 字体,巨大的图片,还是卡顿的渲染?研究摇树(Tree Shaking),作用域提升(Scope Hoisting)

高性能Javascript总结
Js高性能总结:加载和运行、数据访问、DOM编程、算法和流程控制、响应接口、Ajax 异步JavaScript和XML、编程实践...
优化网站性能规则_前端性能优化策略【网络加载、页面渲染】
前端网站性能优化规则:网络加载类、页面渲染类。包括:减少 HTTP 资源请求次数、减小 HTTP 请求大小、避免页面中空的 href 和 src、合理设置 Etag 和 Last-Modified、使用可缓存的 AJAX、减少 DOM 元素数量和深度等
前端性能的本质是什么?
性能一直以来是前端开发中非常重要的话题。随着前端能做的事情越来越多,浏览器能力被无限放大和利用:从 web 游戏到复杂单页面应用,从 NodeJS 服务到 web VR/AR 和数据可视化,前端工程师总是在突破极限
BigPipe_高性能流水线页面技术
BigPipe是一个重新设计的基础动态网页服务体系。大体思路是,分解网页成叫做Pagelets的小块,然后通过Web服务器和浏览器建立管道并管理他们在不同阶段的运行。这是类似于大多数现代微处理器的流水线执行过程:多重指令管线通过不同的处理器执行单元,以达到性能的最佳。
用CSS开启硬件加速来提高网站性能
你知道我们可以在浏览器中用css开启硬件加速,使GPU (Graphics Processing Unit) 发挥功能,从而提升性能吗?现在大多数电脑的显卡都支持硬件加速。鉴于此,我们可以发挥GPU的力量,从而使我们的网站或应用表现的更为流畅。
php中一些提高性能的技巧
【概述】* 把类定义成static* echo比print快* 用全等号代替双等,减少类型转换* echo用逗号连接字符串效率高* require比require_once()快,并且尽量不要使用相对路径
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
