子元素margin-top导致父元素移动的问题
今天在修改页面样式的时候,遇到子元素设置margin-top 但是并没有使得子元素与父元素之间产生间隔,而是作用在了其父元素上,导致父元素产生了一个margin-top 的效果。
阅读量: 2.3k标签: margin
css设置margin-top失效及解决办法
在web网站开发中,有时候我们给html元素设置的margin-top或margin-bottom属性,但是无效,并没有取到任何作用,这是什么原因呢?常出现两种情况:
阅读量: 2k标签: margin
CSS margin的一些让你模糊的点
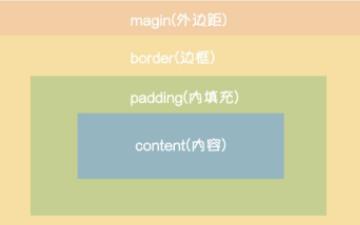
当我们学习CSS时,我们大多数人学到的第一件事是CSS中盒子的各个部分的细节,这部分通过叫做 CSS盒、模型。“盒模型”中的元素之一是margin,即盒子周围的透明区域,它会将其他元素从盒子内容中推开。
阅读量: 2.2k标签: margin
margin和padding的区别和用法
marigin:就是外边距。padding:就是内边距。怎么就容易记住两者呢?马蓉大家都知道吧,给王宝强带帽子的那位,假如你认识了马蓉是不是想离他远点呢?而马蓉的拼音是marong,是不是和margin特别像呢?
阅读量: 3.5k标签: margin

css盒子_用Margin还是用Padding?
用margin还是用padding这个问题是每个学习CSS进阶时的必经之路。CSS边距属性定义元素周围的空间。通过使用单独的属性,可以对上、右、下、左的外边距进行设置。也可以使用简写的外边距属性同时改变所有的外边距。
阅读量: 3.9k标签: margin
相邻元素之间的margin合并问题
外边距合并:指的是,当两个垂直外边距相遇时,它们将形成一个外边距。 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。 外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
阅读量: 3.8k标签: margin



