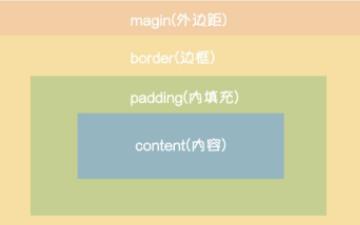
什么是margin、padding?
marigin:就是外边距。padding:就是内边距。怎么就容易记住两者呢?马蓉大家都知道吧,给王宝强带帽子的那位,假如你认识了马蓉是不是想离他远点呢?而马蓉的拼音是marong,是不是和margin特别像呢?那么你看着maring是不是就知道了margin是外边距呢?
那么padding就更容易记住了,panda是熊猫大家都是知道吧,熊猫是我们中国的国宝而且都很可爱,所以看见padding就知道了是内边距是吧。
margin和padding的用法
| margin-top | 设置元素的上外边距 |
| padding-top | 设置元素的上内边距 |
| margin-left | 设置元素的左外边距 |
| padding-top | 设置元素的左内边距 |
| margin-right | 设置元素的右外边距 |
| padding-right | 设置元素的右内边距 |
| margin-bottom | 设置元素的下外边距 |
| padding-bottom | 设置元素的下内边距 |
除了这几种方法外还有其他的方法吗?
当然是有的,margin和padding都是简写属性他们可以直接在里面设置他们的属性。即:margin/padding:值 。但是这个样子写的话都把所有的值都设置了还能让其他的值都单个的写吗?方法是有的:
- margin/padding:值1 值2 值3 值4 //设置元素上右下左的内/外边距
- marign/padding:值1 值2 //设置元素上下、 左右的内/外边距
- marign/padding:值1 值2 值3 //设值元素上、左右、下的内外边距
当我写的margin/padding写的没毛病的时候他没有给我显示出来我想要的结果是什么情况?
这种情况出现的时候请你先检查你的代码是否有问题,若是代码没有问题的话就是出现了BUG。那么该如何解决的?
当你的margin出现问题的时候只要在父元素中加入overflew:hidden 就可以解决它的问题。但是当你的父元素出现溢出情况的时候就回隐藏。
当你的padding出现问题的时候只要在元素中加入box-sizing:border-box 就可以解决它的问题
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
相邻元素之间的margin合并问题
外边距合并:指的是,当两个垂直外边距相遇时,它们将形成一个外边距。 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。 外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。

css盒子_用Margin还是用Padding?
用margin还是用padding这个问题是每个学习CSS进阶时的必经之路。CSS边距属性定义元素周围的空间。通过使用单独的属性,可以对上、右、下、左的外边距进行设置。也可以使用简写的外边距属性同时改变所有的外边距。
CSS margin的一些让你模糊的点
当我们学习CSS时,我们大多数人学到的第一件事是CSS中盒子的各个部分的细节,这部分通过叫做 CSS盒、模型。“盒模型”中的元素之一是margin,即盒子周围的透明区域,它会将其他元素从盒子内容中推开。
css设置margin-top失效及解决办法
在web网站开发中,有时候我们给html元素设置的margin-top或margin-bottom属性,但是无效,并没有取到任何作用,这是什么原因呢?常出现两种情况:
子元素margin-top导致父元素移动的问题
今天在修改页面样式的时候,遇到子元素设置margin-top 但是并没有使得子元素与父元素之间产生间隔,而是作用在了其父元素上,导致父元素产生了一个margin-top 的效果。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




