JavaScript 基础教程JavaScript 简介JavaScript 用法JavaScript 输出JavaScript 语法JavaScript 语句JavaScript 注释JavaScript 变量JavaScript 数据类型JavaScript 对象JavaScript 函数JavaScript 作用域JavaScript 事件JavaScript 字符串JavaScript 运算符JavaScript 比较和逻辑运算符JavaScript if...else 语句JavaScript switch 语句JavaScript for 循环JavaScript while 循环JavaScript break 和 continue 语句JavaScript typeof, null, undefinedJavaScript 类型转换JavaScript 正则表达式JavaScript 错误throw try catchJavaScript 调试JavaScript 变量提升JavaScript 严格模式 (use strict)JavaScript 使用误区JavaScript 表单JavaScript 表单验证JavaScript 验证 APIJavaScript 保留关键字JavaScript JSONjavascript :void(0) 含义JavaScript 代码规范JavaScript 函数定义JavaScript 函数参数JavaScript 函数调用JavaScript 闭包JavaScript HTML DOMJavaScript DOM- 改变 HTMLJavaScript DOM - 改变 CSSJavaScript HTML DOM 事件JavaScript DOM EventListenerJavaScript DOM 元素(节点)JavaScript 对象类型JavaScript Number 对象JavaScript 字符串(String)对象JavaScript Date 对象JavaScript Array 对象JavaScript Boolean 对象JavaScript Math 对象JavaScript RegExp 对象JavaScript window 对象JavaScript window.screen 对象JavaScript window.location 对象JavaScript window.history 对象JavaScript window.navigator 对象JavaScript 弹窗JavaScript 计时事件JavaScript CookieJS中的if和switch该如何选择?JS优化多分支结构JS中的while和for循环该如何选择?JS优化循环结构JS输出杨辉三角JS定义字符串(3种方式)JS获取字符串长度JS字符串拼接/连接(3种方式)JS字符串查找(6种方法)JS截取字符串JS字符串替换replace()JS字符串大写小写转换JS字符串比较大小JS字符串和数组之间的转换JS给字符串添加HTML标签JS去除字符串前后空格JS Unicode编码和解码JS Base64编码和解码JS在接收表单数据时过滤特殊字符JS自定义编码和解码方案
JavaScript HTML DOM
通过 html dom,JavaScript 可访问 HTML 文档的所有元素
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型 ( Document Object Model )
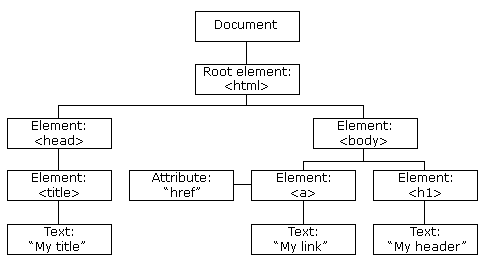
HTML DOM 模型被构造为 对象 的树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 css 样式
- JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
我们可以通过 JavaScript 来操作 HTML 元素
为了做到这件事情,我们必须首先找到该元素
有三种方法来做这件事
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id
document.getElementById() 方法用于使用元素的 id 来查找 HTML 元素
下面的范例查找 id="intro" 元素
var x=document.getElementById("intro");如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素
如果未找到该元素,则 x 将包含 null
通过标签名查找 HTML 元素
方法 getElementsByTagName 用于通过标签名查找 HTML 元素
下面的范例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素
var x = document.getElementById("main");
var y = x.getElementsByTagName("p");通过类名找到 HTML 元素
方法 getElementsByClassName 用于通过类名查找 HTML 元素
下面的范例查找了 的元素
var x=document.getElementsByClassName("intro");
HTML DOM 教程
我们会在接下来的章节中学习以下知识
- 如何改变 HTML 元素的内容 (innerHTML)
- 如何改变 HTML 元素的样式 (CSS)
- 如何对 HTML DOM 事件对出反应
- 如何添加或删除 HTML 元素
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
目录选择




