Bootstrap 4 基础教程Bootstrap 4 安装Bootstrap 4 基本框架Bootstrap 4 网格系统Bootstrap 4 文字排版Bootstrap 4 文本颜色Bootstrap 4 背景颜色Bootstrap 4 表格Bootstrap4 图像效果Bootstrap 4 超大屏幕 ( Jumbotron )Bootstrap 4 信息提示框Bootstrap 4 按钮Bootstrap 4 按钮组Bootstrap4 徽章 ( Badges )Bootstrap4 进度条Bootstrap 4 分页Bootstrap 4 面包屑导航Bootstrap 4 列表组Bootstrap 4 卡片组件Bootstrap 4 下拉菜单Bootstrap 4 折叠组件Bootstrap 4 手风琴Bootstrap 4 导航组件Bootstrap 4 导航栏Bootstrap 4 选项卡组件Bootstrap 4 胶囊导航组件Bootstrap 4 表单Bootstrap 4 表单控件Bootstrap4 轮播组件Bootstrap 4 模态框Bootstrap 4 提示框Bootstrap 4 弹出框Bootstrap 4 自动更新导航插件Bootstrap 4 小工具
Bootstrap 4 文字排版
Bootstrap 4 针对排版重制和提供了一些非常有用的 css 类
默认设置
Bootstrap 4 默认的 font-size 为 16px, line-height 为 1.5
默认的 font-family为 "Helvetica Neue", Helvetica, Arial, sans-serif
所有的 <p> 元素样式重置为 margin-top: 0;margin-bottom: 1rem(16px)
<h1> - <h6>
Bootstrap 4 重置了所有的 html 标题 (h1 到 h6 )的样式

<h1>h1 Bootstrap 标题 (2.5rem = 40px)</h1>
<h2>h2 Bootstrap 标题 (2rem = 32px)</h2>
<h3>h3 Bootstrap 标题 (1.75rem = 28px)</h3>
<h4>h4 Bootstrap 标题 (1.5rem = 24px)</h4>
<h5>h5 Bootstrap 标题 (1.25rem = 20px)</h5>
<h6>h6 Bootstrap 标题 (1rem = 16px)</h6>
display-* 标题 CSS 类
Bootstrap 4 提供了四个 display CSS 类来控制标题的样式
.display-1
.display-2
.display-3
.display-4
display-* 下的字体会比默认的字体大很多

<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>
<small>
Bootstrap 4 中的 <small> 元素用于创建字号更小的颜色更浅的文本

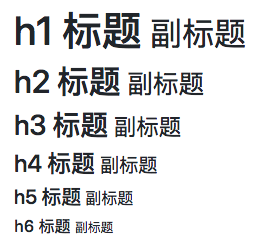
<h1>h1 标题 <small>副标题</small></h1>
<h2>h2 标题 <small>副标题</small></h2>
<h3>h3 标题 <small>副标题</small></h3>
<h4>h4 标题 <small>副标题</small></h4>
<h5>h5 标题 <small>副标题</small></h5>
<h6>h6 标题 <small>副标题</small></h6>
</div>
<mark>
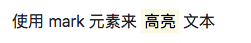
Bootstrap 4 <mark> 元素为黄色背景及有一定的内边距

<p>使用 mark 元素来 <mark>高亮</mark> 文本</p>
<abbr>
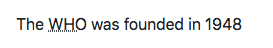
Bootstrap 4 中的 <abbr> 元素会在文本底部的一条虚线边框

<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948</p>
<blockquote>
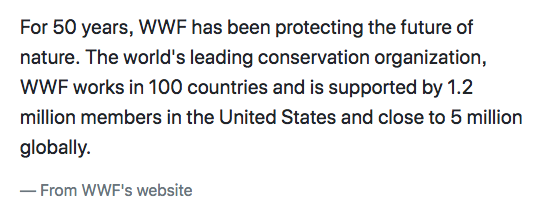
Bootstrap 4 提供了 <blockquote> 来设置引用的内容样式

<div class="container">
<h1>Blockquotes</h1>
<p>The blockquote element is used to present content from another source:</p>
<blockquote class="blockquote">
<p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
<footer class="blockquote-footer">From WWF's website</footer>
</blockquote>
</div>
<dl>
Bootstrap 4 重置了 <dl> 元素的样式

<div class="container">
<h1>Description Lists</h1>
<p>The dl element indicates a description list:</p>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</div>
<code>
Bootstrap 4 中 <code> 元素的样式如下

<div class="container">
<h1>代码片段</h1>
<p>可以将一些代码元素放到 code 元素里面:</p>
<p>以下 HTML 元素: <code>span</code>, <code>section</code>, 和 <code>div</code> 用于定义部分文档内容。</p>
</div>
<kbd>
Bootstrap 4 中 <kbd> 元素的样式如下

<div class="container">
<h1>Keyboard Inputs</h1>
<p>To indicate input that is typically entered via the keyboard, use the kbd element:</p>
<p>Use <kbd>ctrl + p</kbd> to open the Print dialog box.</p>
</div>
<pre>
Bootstrap 4 中 <pre> 元素的样式如下

<div class="container">
<h1>Multiple Code Lines</h1>
<p>For multiple lines of code, use the pre element:</p>
<pre>
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
</pre>
</div>
更多排版类
下表列出了 Bootstrap 4 支持的排版类
| 类名 | 描述 | |
|---|---|---|
| .font-weight-bold | 加粗文本 | |
| .font-weight-normal | 普通文本 | |
| .font-weight-light | 更细的文本 | |
| .font-italic | 斜体文本 | |
| .lead | 让段落更突出 | |
| .small | 指定更小文本 (为父元素的 85% ) | |
| .text-left | 左对齐 | |
| .text-center | 居中 | |
| .text-right | 右对齐 | |
| .text-justify | 设定文本对齐,段落中超出屏幕部分文字自动换行 | |
| .text-nowrap | 段落中超出屏幕部分不换行 | |
| .text-lowercase | 设定文本小写 | |
| .text-uppercase | 设定文本大写 | |
| .text-capitalize | 设定单词首字母大写 | |
| .initialism | 显示在 <abbr> 元素中的文本以小号字体展示 且可以将小写字母转换为大写字母 | |
| .list-unstyled | 移除默认的列表样式 设置列表项中左对齐 ( <ul> 和 <ol> 中) 这个类仅适用于直接子列表项 | |
| .list-inline | 将所有列表项放置同一行 | |
| .pre-scrollable | 设置 <pre> 元素可滚动,最大高度为 340px 一旦超出这个高度,就会在Y轴出现滚动条 |
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
目录选择




