jQuery 基础教程jQuery 简介jQuery 安装jQuery 语法jQuery 选择器jQuery 事件jQuery 隐藏和显示jQuery 效果 -淡入淡出jQuery 效果 -滑动jQuery 效果 animate() 方法jQuery 停止动画 stop() 方法jQuery 动画 callback 回调方法jQuery 方法链 ( chaining )jQuery 获取HTML元素的内容属性jQuery 设置HTML元素的内容属性jQuery - 添加元素jQuery - 删除元素jQuery - 获取并设置 CSS 类jQuery css() 方法jQuery 尺寸jQuery 遍历jQuery 遍历 祖先元素jQuery 遍历 后代jQuery 遍历 - 同胞 ( siblings )jQuery 遍历-过滤jQuery AJAX 简介jQuery AJAX load() 方法jQuery AJAX get() 和 post() 方法jQuery - noConflict() 方法jQuery Validate 验证插件jQuery UI Accordion 折叠菜单jQuery UI Autocomplete 插件jQuery Growl 消息提醒jQuery Password ValidationjQuery Prettydate 友好日期插件jQuery TooltipjQuery 树型菜单插件(Treeview)
jQuery 尺寸
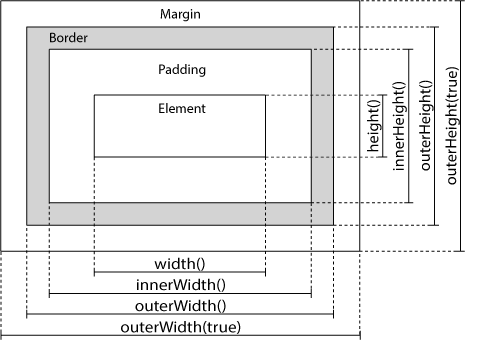
jquery 提供了 width() 、 height() 、innerWidth() 、innerHeight() 、 outerWidth() 、 outerHeight() 用来处理元素和浏览器窗口的尺寸
jQuery 尺寸方法
jQuery 提供六个方法用来处理尺寸
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
jQuery 尺寸

jQuery width() 和 height() 方法
jQuery width() 方法设置或返回元素的宽度,不包括内边距、边框或外边距
jQuery height() 方法设置或返回元素的高度,不包括内边距、边框或外边距
下面的范例返回指定的 <div> 元素的宽度和高度
$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});
jQuery innerWidth() 和 innerHeight() 方法
jQuery innerWidth() 方法返回元素的宽度,包括内边距
jQuery innerHeight() 方法返回元素的高度,包括内边距
下面的范例返回指定的 <div> 元素的 inner-width/height
$("button").click(function(){
var txt="";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
jQuery outerWidth() 和 outerHeight() 方法
jQuery outerWidth() 方法返回元素的宽度,包括内边距和边框
jQuery outerHeight() 方法返回元素的高度,包括内边距和边框
下面的范例返回指定的 <div> 元素的 outer-width/height
$("button").click(function(){
var txt="";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
目录选择




