Android4.4(KitKat)开始,使用Chrome开发者工具可以帮助我们在原生的Android应用中远程调试WebView网页内容。具体步骤如下:
(1)设置Webview调试模式
可以在Activity的init进行如下设置,WebView类包含一个公共静态方法,可应用于项目中的所有WebView,同时不受Manifest文件中的debuggable属性影响。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}(2)调试WebView
USB连接设备的前提下,PC打开Chrome浏览器,输入:
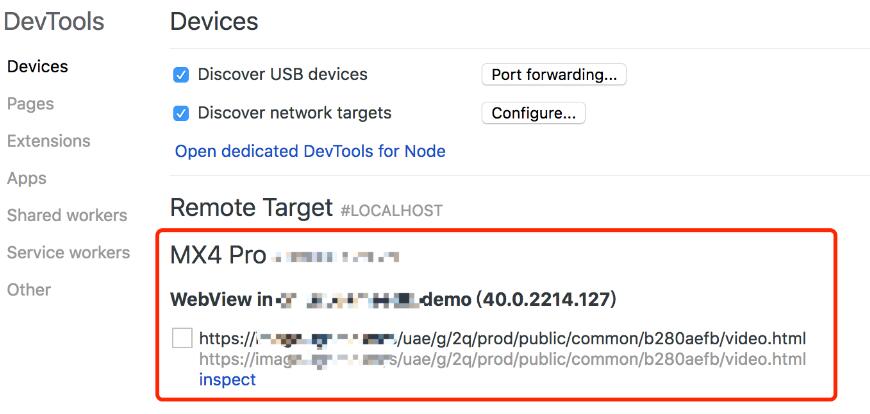
chrome://inspect/#devicesDevTools页面的Devices会显示当前连接的远程设备名称和序列号,以及当前原生App打开的WebView的网页地址,如图:

(3)修改H5页面内容
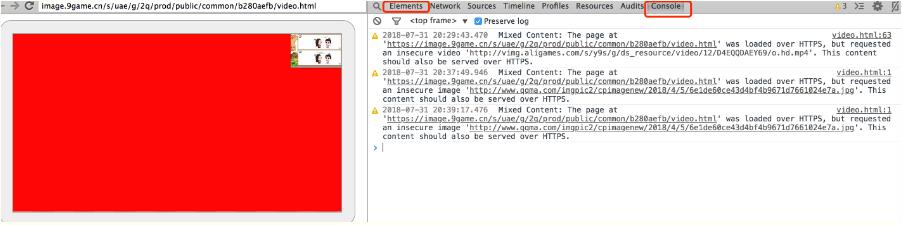
点击inspect选项进入开发者工具页面,可以修改html页面的html、js代码。

重点:
html代码:Elements直接修改,马上生效;
js:需要console修改js并提交才生效。
作者:AmyZYX
出处:http://www.cnblogs.com/amyzhu/
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
Android 与 JavaScript 交互 支持的数据类型
在Android混合开发中,WebView是中间件,承担着渲染网页的职责。当需要Android原生与H5之间交互的时候,需要调用WebView的getSettings().setJavaScriptEnabled(true);以及webView.addJavascriptInterface(Js对象名,Java对象);
如何使用点击超链接的方式打开Android手机上的应用
在Android应用的AndroidManifest.xml里加入如下的配置片段:然后在web页面里加入如下的标签在手机上打开web页面,点击超链接,就能自动打开Android应用了。
需要关注的5大Android开发技术
虽然编程环境每天都有新变化,但 Android 无疑是其中更新迭代最频繁的,每年甚至每个月都有新东西。本文介绍了 2020 年开发者最需要关注的 5 大 Android 开发技术。在众多 Android 开发团队参加的 Droidcon London 2019 大会上
Android权限大全 - Android Manifest 权限描述大全
Android Manifest是Android程序开发中控制各项功能权限的核心文件,该参考表详尽描述了Android Manifest各个参数项的名称与功能。是Android开发与学习必备的参考表,欢迎需要的朋友使用。
Android 如何编写垃圾代码 ?
人生得意须尽欢,莫使金樽空对月。 我们从小就有许多规则要求着做事思考,也常有人在耳边说应该这么做应该这么说。而自己内心最真实想法和观点慢慢都被磨灭,只留下了一副没有主见躯壳。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



