组件开发可以使代码的可复用性强,是指一些设计为通用性的,用来构建较大型应用程序。在小程序中,目前也支持简单的组件化编程,可以把页面通用功能模块抽象成自定义组件,以以便在不同的页面中复用,提供代码可读性,降低维护成本,这篇文章主要讲解小程序实现组件开发的2种方式
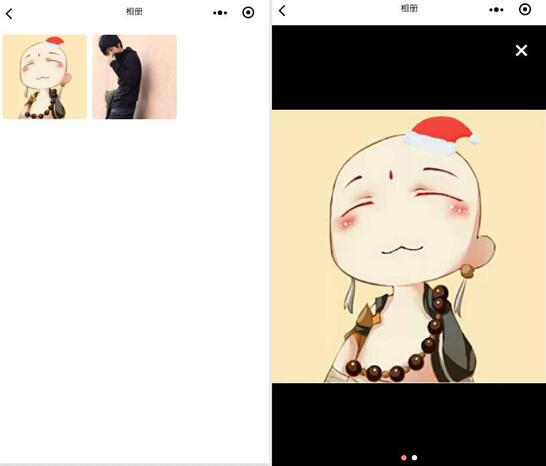
首先需要在根目录下新建一个文件夹components,用于存放组件模块。下面就以实现图片查看器来进行说明,效果图如下:

方式一:
在components目录下新建picture文件夹,生成对应js、json、wxml、wxss文件。然后里面的内容分别是:
picture.wxml文件:
<view class="picture" wx:if="{{ishow_pic}}">
<swiper indicator-dots="true" duration="500" current="{{index_pic}}" indicator-active-color="#FF7D7D" indicator-color="#fff">
<block wx:for="{{list}}" wx:key="{{key}}">
<swiper-item>
<image src='{{item}}' mode="aspectFit"></image>
</swiper-item>
</block>
</swiper>
<view>
<image src="/images/icon_Closecall@3x.png" bindtap="tap_closepic" class="tap_close"></image>
</view>
</view>picture.js文件:
Component({
options: {
multipleSlots: true
},
properties: {
list: {//图片列表
type: Array,
value:[]
},
index_pic: {//显示当前下标
type: Number,
value: 0
}
},
data: {
ishow_pic:false,//是否显示
},
methods: {
tap_closepic:function(){//显示或隐藏
this.setData({
ishow_pic: !this.data.ishow_pic
})
},
}
})说明:小程序中组件是由Component 构造器生成的,调用 Component 构造器时可以用来指定自定义组件的属性、数据、方法等。
picture. wxss文件:
.picture{
position: fixed;
height: 100%;
width: 100%;
background: #000;
top:0;
left: 0;
z-index: 99;
}
.picture swiper{
height: 100%;
width: 100%;
}
.picture swiper image{
width: 100%;
height: 100%;
}
.picture .tap_close{
width: 80rpx;
height: 80rpx;
position: absolute;
top: 30rpx;
right: 30rpx;
z-index: 99999;
}picture. json文件
{
"component": true,
"usingComponents": {}
}说明:
"component": true, // 自定义组件声明
"usingComponents": {} // 可选项,用于引用别的组件
在index页面中调用:
index.wxml文件中引入如下:
<picture id='picture' list="{{list}}" index_pic="{{index_pic}}"></picture>json中需要配置使用的组件名称,已经路径:
{
"usingComponents": {
"picture": "/components/picture/picture"
}
}在js中使用:
onLoad: function (options) {
this.picture = this.selectComponent("#picture") //组件的Id
},
tap_img:function(e){/**点击图片 */
this.setData({
index_pic:e.currentTarget.dataset.index,
})
this.picture.tap_closepic()
},方式二:
在picture文件夹,只使用wxml、wxss这2个文件
picture.wxml文件中使用<template>标签来声明为组件。如下:
<template name="picture">
<!--里面为方式一的代码-->
</template>picture.wxss文件不变。
在index页面中的调用:
index.wxml文件中引入如下,需要import引入文件
<import src="../../components/picture/picture.wxml"></import>
<template is="picture" data="{{list,ishow_pic,index_pic}}"/>在index.wxss头部需要引入组件的样式文件:
@import "../../components/picture/picture.wxss";在index.js中需要定义组件中的方法以及变量
data: {
list:[],
index_pic:0,
ishow_pic:false,
//...
},
tap_img:function(e){/**点击图片 */
this.setData({
index_pic:e.currentTarget.dataset.index,
})
},
tap_closepic:function(){//显示或隐藏
this.setData({
ishow_pic: !this.data.ishow_pic
})
},
方式三:
第三方模块实现,比如使用wepy,引入如下:
mport wepy from 'wepy'wepy对组件的支持非常接近vue.js 2.x,比如computed、watcher属性。这里就不做说明,有兴趣的可以去看文档哦。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!

微信小程序开发中遇到的坑
开发小程序的过程中踩的坑不可谓不多,而有些坑也实在是让人郁闷,不扒一扒难以平我心头之愤呐。

微信小程序更新机制_微信小程序的2种更新方式
小程序的启动方式:冷启动和热启动,小程序冷启动时,会检查小程序是否有最新版本。如果有则将异步下载最新版本,但是仍将运行当前版本等到下一次冷启动时再运行最新版本。
微信小程序报错Do not have xx handler in current page的解决方法总汇
最近在做小程序开发的时候,发现小程序老是报Do not have xxx handler in current page... 惊不惊喜,意不意外,这是什么原因引起的呢?下面就整排查错误的解决办法。
微信小程序-自动定位并将经纬度解析为具体地址
微信小程序-微信小程序可以通过API获取当前位置的经纬度,在微信小程序开发文档中可以找到这个API的使用示例,但是需要获取具体地址就需要使用到外部的API(此处用到的是腾讯的位置服务)

微信小程序框架推荐_分享好用的小程序前端开发框架
选择优秀的框架,能帮助我们节省开发时间,提高代码重用性,让开发变得更简单。下面就整理关于微信小程序的前端框架,推荐给大家。
微信小程序UI组件、实用库、开发工具、服务端、Demo整理分享
小程序开放至今,许多公司企业已经开发出了自己的小程序。这篇文章主要整理分享:微信小程序UI组件、开发框架、实用库、开发工具、服务端、Demo等
微信小程序实现右侧菜单的功能效果
这篇文章主要讲解微信小程序如何实现 侧边栏滑动 功能 ,首先实现的思路为:wxml页面结构分为2层:侧边栏菜单、正文部分;正文部分监听touchstart、touchmove、touchend触摸事件
微信小程序之程序、页面注册及生命周期
微信小程序生命周期函数:onLoad: 页面加载。onShow: 页面显示每次打开页面都会调用一次。onReady: 页面初次渲染完成,onHide: 页面隐藏,onUnload: 页面卸载。在小程序中所有页面的路由全部由框架进行管理
微信小程序_实现动画旋转的多种方式
三种办法实现小程序的动画效果: 每帧setData()、使用Animation实现旋转效果、使用keyfreams。在wxss中通过控制transform组件的属性,来实现旋转效果,我也是采用的这种方式,性能上面提示非常多
微信小程序Socket的实现_基于socket-io
在小程序进行socket链接的时候发现:在1.7.0版本之前,一个微信小程序同时只能有一个 WebSocket 连接,而且在连接socket的时候,发现在还没有进行subscribe的情况下,就直接进行了广播,并且自动关闭了socket连接。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




