什么是“层叠上下文”
层叠上下文(stacking context),是html中一个三维的概念。在css2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴,Y轴以及表示层叠的Z轴。一般情况下,元素在页面上沿X轴Y轴平铺,我们察觉不到它们在Z轴上的层叠关系。而一旦元素发生堆叠,这时就能发现某个元素可能覆盖了另一个元素或者被另一个元素覆盖。
什么是“层叠等级”
层叠等级(stacking level,叫“层叠级别”/“层叠水平”也行)
在同一个层叠上下文中,它描述定义的是该层叠上下文中的层叠上下文元素在Z轴上的上下顺序。
在其他普通元素中,它描述定义的是这些普通元素在Z轴上的上下顺序。
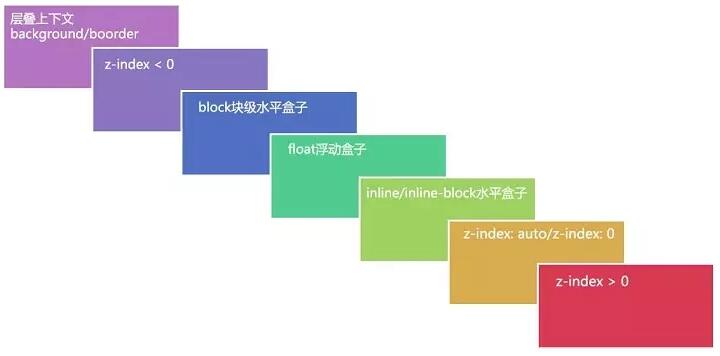
z-inx为正 > z-index为0 > 行内元素 > 浮动元素 > 块级元素 > z-index为负 > bk/border
层叠顺序示意图:(在同一层叠上下文中,层叠顺序才有意义)
实例:
<!-- 因为在同一层叠上下文中优先级为:行内元素>浮动元素>块级元素,因此span中的字符会完整展示出来 -->
<div>
<div style="border:1px blue solid; width: 50px; height: 50px; background-color: blue">
<div style="border:1px black solid; width: 50px; height: 30px; float: left; background-color: black">
<span style="border:1px red solid; background-color: red">6666666666666666</span>
</div>
</div>
</div>本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
Js执行上下文
执行上下文,Execution Context,下面简称EC。当函数执行时,会创建一个称为执行上下文的内部对象(可理解为作用域)。一个执行上下文定义了一个函数执行时的环境。
理解js中的「上下文」
上下文是Javascript 中的一个比较重要的概念, 可能很多朋友对这个概念并不是很熟悉, 那换成「作用域」 和 「闭包」呢?是不是就很亲切了。「作用域」和「闭包」 都是和「执行上下文」密切相关的两个概念。
CSS中层叠上下文
在有些 CSS 相互影响作用下,对元素设置的 z-index 并不会按实际大小叠加,一直不明白其中的原理,最近特意查了一下相关资料,做一个小总结。层叠上下文(stacking content)是 HTML 中的三维概念,也就是元素z轴。
JavaScript中的执行上下文及调用堆栈
代码运行是在一定的环境之中运行的,这个运行环境我们就成为执行环境,也就是执行上下文,按照执行环境不同,我们可以分为三类:全局执行环境:代码首次执行时候的默认环境
理解Javascript中的执行上下文和执行栈
如果你是或者想成为一名Javascript开发者,那就必须要知道Javascript内部是如何执行的。正确的理解Javascript中的执行上下文和执行栈对于理解其它Javascript概念(比如变量提升,作用域,闭包等)至关重要。
什么是执行上下文
网上关于执行上下文的文章有很多,关于什么是执行上下文,很多文章说得很清晰。我说一下自己的理解。执行上下文包含三个东西:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



