前言
在有些 css 相互影响作用下,对元素设置的 z-index 并不会按实际大小叠加,一直不明白其中的原理,最近特意查了一下相关资料,做一个小总结。
层叠上下文与层叠顺序
层叠上下文(stacking content)是 html 中的三维概念,也就是元素z轴。层叠顺序(stacking order)表示层叠时有着特定的垂直显示顺序。
层叠准则
谁大谁上
当具有明显的层叠水平标示的时候,如识别的 z-indx 值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。
后来居上
当元素的层叠水平一致、层叠顺序相同的时候,在dom流中处于后面的元素会覆盖前面的元素。
层叠上下文的特性
层叠上下文有以下特性:
层叠上下文的层叠水平要比普通元素高;
层叠上下文可以阻断元素的混合模式;
层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文;
每个层叠上下文和兄弟元素独立,也就是当进行层叠变化或渲染的时候,只需考虑后代元素;
每个层叠上下文是自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的叠层顺序中;
z-index 值不是 auto 的时候,会创建层叠上下文
对于包含 position: relative; position: absolute; 的定位元素,以及 FireFox/IE浏览器下包含 position声明定位的元素,当其 z-index 值不是 auto 的时候,会创建层叠上下文。
HTML 代码
<div class="red-wrapper">
<div class="red">小红</div>
</div>
<div class="gray-wrapper">
<div class="gray">小灰</div>
</div>
CSS代码
.red-wrapper {
position: relative;
z-index: auto;
}
.red {
position: absolute;
z-index: 2;
width: 300px;
height: 200px;
text-align: center;
background-color: brown;
}
.gray-wrapper {
position: relative;
z-index: auto;
}
.gray {
position: relative;
z-index: 1;
width: 200px;
height: 300px;
text-align: center;
background-color: gray;
}

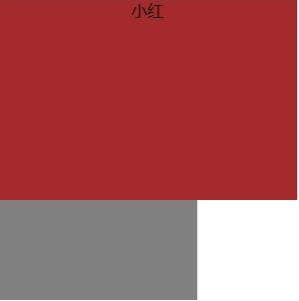
当两个兄弟元素 z-index 都为 auto 时,它们为普通元素,子元素遵循”谁大谁上“的原则,所以小灰 z-index: 1; 输给了小红的 z-index: 2;,被压在了下面
然而当 z-index 变成数值时,就会创建一个层叠上下文,各个层叠元素相互独立,子元素受制于父元素的层叠顺序。将兄弟元素的 z-index 从 auto 变成了数值 0,他们的子元素的之间的层叠关系就不不受本身 z-index 的影响,而是由父级元素的 z-index 决定。
下面小红和小灰的父级的 z-index 都调整成 0
.red-wrapper {
/* 其他样式 */
z-index: 0;
}
.gray-wrapper {
/* 其他样式 */
z-index: 0;
}

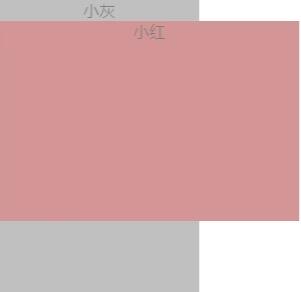
就会发现小灰在小红的上面了,因为小灰的父级和小红的父级都变成了层叠上下文元素,层叠级别一样,根据文档流中元素位置”后来居上“原则。
CSS3对层叠上下文的影响
display: flex|inline-flex 与层叠上下文
父级是 display: flex 或者 display: inline-flex;,子元素的 z-index 不是 auto,此时,这个子元素(注意这里是子元素)为层叠上下文元素。
HTML 代码
<div class="wrapper">
<div class="gray">
小灰
<div class="red">小红</div>
</div>
</div>
CSS代码
.wrapper {
display: flex;
}
.gray {
z-index: 1;
width: 200px;
height: 300px;
text-align: center;
background-color: gray;
}
.red {
z-index: -1;
width: 300px;
height: 200px;
text-align: center;
background-color: brown;
position: relative;
}
这样,由于小灰的父级的 display: flex;,自身的 z-index 不为 auto,因此变成了层叠上下文元素,原本小红垫底变成了小灰垫底了。
mix-blend-mode 与层叠上下文
具有 mix-blend-mode 属性的元素是层叠上下文元素
CSS 属性mix-blend-mode(混合模式),可以将叠加的元素的内容和背景混合在一起。
代码同上,只需在小灰上添加 mix-blend-mode 属性,为了能查看到混合效果,将外面容器增加一个背景图。
.wrapper {
background-image: url("./jz.png");
}
.gray {
/* 其他样式 */
mix-blend-mode: darken;
}

同理,小灰有 mix-blend-mode 属性,变成了层叠上下文元素,让小灰垫底。
opacity 与层叠上下文
如果元素的 opacity 不为1,这个元素为层叠上下文元素
HTML 代码
<div class="gray">
小灰
<div class="red">小红</div>
</div>
CSS代码
.gray {
z-index: 1;
width: 200px;
height: 300px;
text-align: center;
background-color: gray;
opacity: 0.5;
}
.red {
z-index: -1;
width: 300px;
height: 200px;
text-align: center;
background-color: brown;
position: relative;
}

由于小灰自身有 opacity 半透明属性,变成了层叠上下文元素,使得小红 z-index: -1;也无法穿透。
transform 与层叠上下文
应用了 transform 的元素为层叠上下文元素
代码同上,只不过把小灰应用 transform 变换。
.gray {
/* 其他相关样式 */
transform: rotate(30deg);
}

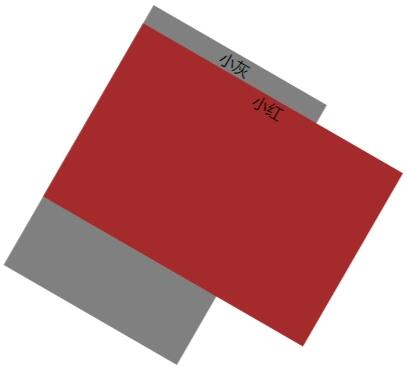
同理,小灰应用 transform 变换,变成了层叠上下文元素,使得小红 z-index: -1;也无法穿透。
filter 与层叠上下文
具有 filter 属性的元素是层叠上下文元素
代码同上,只不过把小灰加上 filter 属性。
.gray {
/* 其他相关样式 */
filter: blur(5px);;
}

同理,小灰有 filter 属性,变成了层叠上下文元素,使得小红 z-index: -1; 还是在小灰上层。
will-change 与层叠上下文
具有 will-change 属性的元素是层叠上下文元素
代码同上,只不过把小灰加上 will-change 属性。
.gray {
/* 其他相关样式 */
filter: will-change;;
}
结果,同理如上。
总结
综合来看元素层叠规则,首先要理解在什么情况下元素是层叠上下文元素
含有定位属性 position: relative|absolute|fixed;,且 z-index 不为 auto(webkit 内核浏览器,fixed 定位无此限制)的元素是层叠上下文元素;
元素有一些 CSS3 属性,可以变成层叠上下文元素:
父级是 display: flex|inline-flex; 子元素的 z-index 不是 auto,此时,这个子元素(注意这里是子元素)为层叠上下文元素
具有 mix-blend-mode 属性的元素
opacity 属性不为1的元素
有 transform 变换的元素
具有 filter 属性的元素
具有 will-change 属性的元素
其次要理解叠层准则:”谁大谁上“,”后来居上“,最后就是要了解层叠上下文主要特性(详见文章层叠上下文的特性)。完~
原文:https://segmentfault.com/a/1190000021545728
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
Js执行上下文
执行上下文,Execution Context,下面简称EC。当函数执行时,会创建一个称为执行上下文的内部对象(可理解为作用域)。一个执行上下文定义了一个函数执行时的环境。
理解js中的「上下文」
上下文是Javascript 中的一个比较重要的概念, 可能很多朋友对这个概念并不是很熟悉, 那换成「作用域」 和 「闭包」呢?是不是就很亲切了。「作用域」和「闭包」 都是和「执行上下文」密切相关的两个概念。
JavaScript中的执行上下文及调用堆栈
代码运行是在一定的环境之中运行的,这个运行环境我们就成为执行环境,也就是执行上下文,按照执行环境不同,我们可以分为三类:全局执行环境:代码首次执行时候的默认环境
理解Javascript中的执行上下文和执行栈
如果你是或者想成为一名Javascript开发者,那就必须要知道Javascript内部是如何执行的。正确的理解Javascript中的执行上下文和执行栈对于理解其它Javascript概念(比如变量提升,作用域,闭包等)至关重要。
CSS层叠上下文/层叠等级
层叠上下文(stacking context),是HTML中一个三维的概念。在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴,Y轴以及表示层叠的Z轴。一般情况下,元素在页面上沿X轴Y轴
什么是执行上下文
网上关于执行上下文的文章有很多,关于什么是执行上下文,很多文章说得很清晰。我说一下自己的理解。执行上下文包含三个东西:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




