Mocha (发音"摩卡")诞生于 2011 年,是现在最流行的 JavaScript 测试框架之一,在浏览器和 Node 环境都可以自由使用。
所谓"测试框架",就是运行测试的工具。通过它,可以为 JavaScript 应用添加测试,从而保证代码的质量。
本文全面介绍如何使用 Mocha,让你轻松上手。如果你以前对测试一无所知,本文也可以当作 JavaScript 单元测试入门。值得说明的是,除了 Mocha 以外,类似的测试框架还有 Jasmine、Karma、Tape 等,也很值得学习。
一、安装
原作者为了本文,写了一个示例库Mocha-demos,清闲安装这个库。
$ git clone https://github.com/ruanyf/mocha-demos
如果你的电脑没有安装 Git,则可以直接下载 zip压缩包,进行解压。
然后,进入 mocha-demos 目录,在每个 demo 中安装依赖(你的电脑必须有 Node)。
$ cd mocha-demos
$ npm ** install
上面的代码会在目录内部安装 Mocha,为了操作方便,请在全局环境也安装一下 Mocha。
$ npm install -g mocha二、测试脚本的写法
Mocha 的作用是运行测试脚本,首先必须学会写测试脚本。所谓"测试脚本",就是用来测试源码的脚本。下面是一个加法模块 add.js 的代码。// add.js
function add(x, y) {
return x + y;
}
module.exports = add;
要测试这个加法模块是否正确,就要写测试脚本。
通常,测试脚本与所要测试的源码脚本同名,但是后缀名为 .test.js(表示测试)或者 .spec.js(表示规格)。比如 add.js 的测试脚本名字就是 add.test.js。
// add.test.js
var add = require('./add.js');
var expect = require('chai').expect;
describe('加法函数的测试', function(){
it('1 加 1 应该等于 2', function(){
expect(add(1, 1)).to.be.equal(2);
});
});
上面这段代码,就是测试脚本,它可以独立执行。测试脚本里面应该包括一个或多个 describe 块,每个 describe 块应该包括一个或多个 it 块。
describe 块被称为"测试套件"(test suite),表示一组相关的测试。它是一个函数,第一个参数是测试套件的名称("加法函数的测试"),第二个参数是一个实际执行的函数。
it 块被称为"测试用例"(test case),表示一个单独的测试,是测试的最小单位。它是一个函数,第一个参数是测试用例的名称("1 加 1 应该等于 2"),第二个参数是一个实际执行的函数。
三、断言库的用法
上面的测试脚本里面,有一句断言。
expect(add(1, 1)).to.be.equal(2);
所谓"断言",就是判断源码的实际执行结果与预期结果是否一致,如果不一致就抛出一个错误。上面这句断言的意思是,调用 add(1, 1) 函数,结果应该等于 2。
所有的测试用例(it块)都应该含有一句或多句的断言。它是编写测试用例的关键。断言功能由断言库来实现,Mocha 本身不带断言库,所以必须引入断言库。
var expect = require('chai').expect;
断言库有很多种,Mocha 并不限制使用哪一种。上面代码引入的断言库是 chai,并且指定使用它的 expect 断言风格。
expect 断言的有点是很接近自然语言,下面是一些例子:
// 相等或不相等
expect(4 + 5).to.be.equal(9);
expect(4 + 5).to.be.not.equal(10);
expect(foo).to.be.deep.equal({ bar: 'baz' });
// 布尔值为true
expect('everthing').to.be.ok;
expect(false).to.not.be.ok;
// typeof
expect('test').to.be.a('string');
expect({ foo: 'bar' }).to.be.an('object');
expect(foo).to.be.an.instanceof(Foo);
// include
expect([1,2,3]).to.include(2);
expect('foobar').to.contain('foo');
expect({ foo: 'bar', hello: 'universe' }).to.include.keys('foo');
// empty
expect([]).to.be.empty;
expect('').to.be.empty;
expect({}).to.be.empty;
// match
expect('foobar').to.match(/^foo/);
基本上,expect 断言的写法都是一样的。头部是 expect 方法,尾部是断言方法,比如 equal、a/an、ok、match 等。两者之间使用 to 或 to.be 连接。
如果 expect 断言不成立,就会抛出一个错误,事实上,只要不抛出错误,测试用例就算通过。
it('1 加 1 应该等于 2', function(){});
上面的这个测试用例,内部没有任何代码,由于没有抛出了错误,所以还是会通过。
四、Mocha的基本用法
有了测试脚本以后,就可以用Mocha运行它。请进入 demo01 子目录,执行下面的命令。
$ mocha add.test.js
加法函数的测试
✓ 1 加 1 应该等于 2
1 passing (8ms)
上面的运行结果表示,测试脚本通过了测试,一共只有 1 个测试用例,耗时是 8 毫秒。
mocha 命令后面紧跟测试脚本的路径和文件名,可以指定多个测试脚本。
$ mocha file1 file2 file3
Mocha 默认运行 test 子目录里面的测试脚本。所以,一般都会把测试脚本放在 test 目录里面,然后执行 mocha 就不需要参数了。请进入 demo02 子目录,运行下面的命令:
$ mocha
加法函数的测试
✓ 1 加 1 应该等于 2
✓ 任何数加0应该等于自身
2 passing (9ms)
这时可以看到,test 子目录里面的测试脚本执行了。但是,你打开 test 子目录,会发现下面还有一个 test/dir 子目录,里面还有一个测试脚本 multiply.test.js,并没有得到执行。原来,Mocha 默认只执行 test 子目录下面第一层的测试用例,不会执行更下层的用例。
为了改变这种行为,就必须加上 --recursive 参数,这时 test 子目录下面所有的测试用例----不管在哪一层----都会执行。
$ mocha --recursive
加法函数的测试
✓ 1 加 1 应该等于 2
✓ 任何数加0应该等于自身
乘法函数的测试
✓ 1 乘 1 应该等于 1
3 passing (9ms)五、通配符
命令行指定测试脚本时,可以使用通配符,同事指定多个文件。
$ mocha spec/{my, awesome}.js
$ mocha test/unit/*.js
上面的第一行命令,指定执行 spec 目录下面的 my.js 和 awesome.js。第二行命令,指定执行 test/unit 目录下面的所有 js 文件。
除了使用 Shell 通配符,还可以使用 Node 通配符。
$ mocha 'test/**/*.@(js|jsx)'
上面代码指定运行 test 目录下面任何子目录中、文件后缀名为 js 或 jsx 的测试脚本。注意,Node 的通配符要放在单引号之中,否则星号(*)会先被 Shell 解释。
上面这行 Node 通配符,如果改用 Shell 通配符,要写成下面这样:
$ mocha test/{,**/}*.{js|jsx}六、命令行参数
除了前面介绍的 --recursive,Mocha 还可以加上其他命令行参数。请在 demo02 子目录里面,运行下面的命令,查看效果:
6.1 --help,-h
--help 或 -h 参数,用来查看 Mocha 的所有命令行参数
$ mocha --help
6.2 --reporter, -R
--reporter 参数用来指定测试报告的格式,默认是 spec 格式。
$ mocha
# 等同于
$ mocha --reporter spec
除了 spec 格式,官方网站还提供了其他许多报告格式。
$ mocha --reporter tap
1..2
ok 1 加法函数的测试 1 加 1 应该等于 2
ok 2 加法函数的测试 任何数加0应该等于自身
# tests 2
# pass 2
# fail 0
上面是 tap 格式报告的显示结果。
--reporters 参数可以显示所有内置的报告格式:
$ mocha --reporters
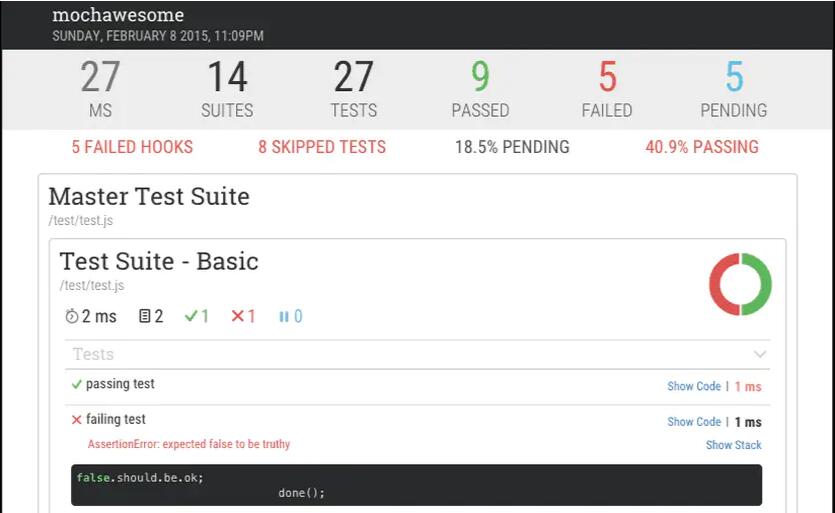
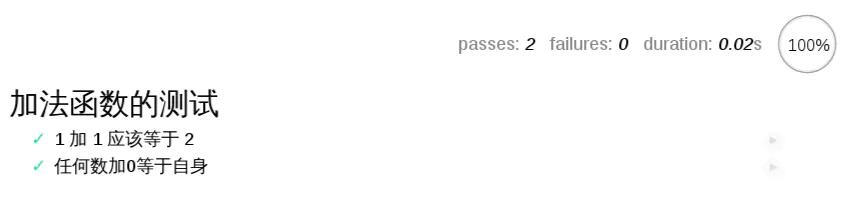
使用 mochawesome 模块,可以生成漂亮的 html 格式的报告:

$ npm install --save-dev mochawesome
$ mocha --reporter mochawesome
上面代码中,mocha 命令使用了项目内安装的版本,而不是全局安装的版本,因为 mochawesome 模块是安装在项目内的。
然后,测试结果报告就在 mochaawesome-reports 子目录生成。
6.3 --growl,-G
打开 --growl 参数,就会将测试结果在桌面上显示。
$ mocha --growl

6.4 --watch -W
--watch 参数用来监视指定的测试脚本。只要测试脚本有变化,就会自动运行 Mocha。
$ mocha --watch
上面命令行执行以后,并不会退出。这个时候你可以另外打开一个终端窗口,修改 test 目录下面的测试脚本 add.test.js,比如删除一个测试用例,一旦保存,Mocha 就会再次自动运行。
6.5 --bail, -b
--bail 参数指定只要有一个测试用例没有通过,就停止执行后面的测试用例,这对持续集成很有帮助。
$ mocha --bail
6.6 --grep, -g
--grep 参数用于搜索测试用例的名称(即 it 块的第一个参数),然后只执行匹配的测试用例。
$ mocha --grep "1 加 1"
上面代码只测试名称中包含"1 加 1"的测试用例。
6.7 --invert, -i
-- invert 参数表示只运行不符合条件的测试脚本,必须与 --grep 参数配合使用。
$ mocha --grep "1 加 1" --invert七、配置文件 mocha.opts
Mocha 允许在 test 目录下面,放置配置文件 mocha.opts,把命令行参数写在里面。请先进入 demo03 目录,运行下面的命令:
mocha --recursive --reporter tap --growl
上面这个命令有三个参数 --recursive、--reporter tap、--growl。
然后,把这三个参数写入test目录下的 mocha.opts 文件。
--reporter tap
--recursive
--growl
如果测试用例不是存放在 test 子目录,可以在 mocha.opts 写入一下内容。
server-tests
--recursive
上面代码指定运行 server-tests 目录及其子目录之中的测试脚本。
八、ES6测试
如果测试脚本使用 ES6 来编写,那么运行测试之前,需要先用 babel 转码。进入 demo04 目录,打开 test/add.test.js 文件,可以看到这个测试用例是用 ES6 编写的。
import add from '../src/add.js';
import chai from 'chai';
let expect = chai.expect;
describe('加法函数的测试', function(){
it('1 加 1 应该等于 2', function(){
expect(add(1, 1)).to.be.equal(2);
});
});
ES6 转码,需要安装 Babel
$ npm install babel-core babel-preset-es2015 --save-dev
然后,在项目目录下面,新建一个 .babelrc 配置文件。
{
"presets": ["es2015"]
}
最后,使用 --compilers 参数指定测试脚本的转码器
$ mocha --compilers js:babel-core/register
上面代码中,--compilers 参数后面紧跟一个用冒号分隔的字符串,冒号左边是文件的后缀名,右边是用来处理这一类文件的模块名。上面代码表示,运行测试之前,先用 babel-core/register 模块,处理一下 .js 文件。由于这里的转码器安装在项目内,所以要使用项目内安装的 Mocha,如果转码器安装在全局,就可以使用全局的 Mocha。
下面是另外一个例子,使用 Mocha 测试 CoffeeScript 脚本。测试之前,先将 .coffee 文件转成 .js 文件。
$ mocha --compilers coffee:coffee-script/register
注意,Babel 默认不会对 Iterator、Generator、Promise、Map、Set 等全局对象,以及一些全局对象的方法(比如 Object.assign)转码,如果你想要对这些对象转码,就要安装 babel-polyfill。
$ npm install --save-dev babel-polyfill
然后,在你的脚本头部加上一行:
import 'babel-polyfill'九、异步测试
Mocha 默认每个测试用例最多执行 2000 毫秒,如果到时没有得到结果,就报错。对于涉及异步操作的测试用例,这个时间往往是不够的,需要用 -t 或 --timeout 参数指定超时门槛。
进入 demo05 子目录,打开测试脚本 timeout.test.js:
it('测试应该 5000 毫秒后结果', function(done){
var x = true;
var f = function(){
x = false;
expect(x).to.be.not.ok;
done();// 通知 Mocha 测试结束
};
setTimeout(f, 4000);
});
上面的测试用例,需要 4000 毫秒之后,才有运行结果。所以,需要用 -t 或 --timeout 参数,改变默认的超时设置。
$ mocha -t 5000 timeout.test.js
上面命令将测试的超时时限指定为 5000 毫秒。
另外,上面的测试用例里面,有一个 done 函数。it 块执行的时候,传入一个 done 参数,当测试结束的时候,必须显式调用这个函数,告诉 Mocha 测试结束了。否则,Mocha 就无法知道,测试是否结束,会一直等到超时报错。你可以把这行代码删除试试看。
Mocha 默认会高亮显示超过 75 毫秒的测试用例,可以用 -s 或 --slow 调整这个参数。
$ mocha -t 5000 -s 1000 timeout.test.js
上面命令指定高亮显示耗时超过 1000 毫秒的测试用例。
下面是另外一个异步测试的例子 async.test.js
it('异步请求应该返回一个对象', function(done){
request.get('https://api.github.com')
.end(function(err, res){
expect(res).to.be.an('object');
done();
});
});
运行下面命令,可以看到这个测试会通过。
$ mocha -t 10000 async.test.js
另外,Mocha 内置对 Promiss 的支持,允许直接返回 Promiss,等到它的状态改变,在执行断言,而不用显示调用 done 方法。请看 promise.test.js。
it('异步请求应该返回一个对象', function(){
return fetch('https://api.github.com')
.then(function(res){
return res.json();
}).then(function(json){
expect(json).to.be.an('object');
});
});十、测试用例的钩子
Mocha 在 describe 块之中,提供测试用例的四个钩子:before()、after()、beforeEach()、afterEach()。它们会在指定的时间执行。
describe('hooks', function(){
before(function(){
// 在本区块的所有测试用例之前执行
});
after(function() {
// 在本区块的所有测试用例之后执行
});
beforeEach(function() {
// 在本区块的每个测试用例之前执行
});
afterEach(function() {
// 在本区块的每个测试用例之后执行
});
// test cases
});
进入 demo06 子目录,可以看到下面两个例子。首先是 beforeEach 的例子 beforeEach.test.js。
// beforeEach.test.js
describe('beforeEach示例', function() {
var foo = false;
beforeEach(function() {
foo = true;
});
it('修改全局变量应该成功', function() {
expect(foo).to.be.equal(true);
});
});
上面代码中,beforeEach 会在 it 之前执行,所以会修改全局变量。
另一个例子 beforeEach-async.test.js 则是演示,如何在 beforeEach 之中使用异步操作。
// beforeEach-async.test.js
describe('异步 beforeEach 示例', function(){
var foo = false;
beforeEach(function(done){
setTimeout(function(){
foo = true;
done();
}, 50);
});
it('全局变量异步修改应该成功', function(){
expect(foo).to.be.equal(true);
});
});十一、测试用例管理
大型项目有很多测试用例。有时,我们希望只运行其中的几个,这时可以用 only 方法。 describe 块和 it 块都允许调用 only 方法,表示只运行某个测试套件或测试用例。
进入 demo07 子目录,测试脚本 test/add.test.js 就使用了 only。
it.only('1 加 1 应该等于 2', function(){
expect(add(1, 1)).to.be.equal(2);
});
it('任何数加0应该等于自身', function() {
expect(add(1, 0)).to.be.equal(1);
});
上面代码中,只有带有 only 方法的测试用例会运行:
$ mocha test/add.test.js
加法函数的测试
✓ 1 加 1 应该等于 2
1 passing (10ms)
此外,还有 skip 方法,表示跳过指定的测试套件或测试用例。
it.skip('任何数加0应该等于自身', function(){
expect(add(1, 0)).to.be.equal(1);
});
上面代码的这个测试用例不会执行。
十二、浏览器测试
除了在命令行运行,Mocha 还可以在浏览器运行

首先,使用 mocha init 命令在指定目录生成初始化文件。
$ mocha init demo08
运行上面命令,就会在 demo08 目录下生成 index.html 文件,以及配套的脚本和样式表。
<!DOCTYPE html>
<html>
<body>
<h1>Unit.js test in the browser with Mocha</h1>
<div id="mocha"></div>
<script type="text/javascript" src="mocha.js"></script>
<script type="text/javascript">
mocha.setup('bdd');
</script>
<script type="text/javascript" src="tests.js"></script>
<script type="text/javascript">
mocha.run();
</script>
</body>
</html>
然后,新建一个源码文件 add.js:
// add.js
function add(x, y){
return x + y;
}
然后,把这个文件,以及断言库 chai.js,加入 index.html;
<script type="text/javascript">
mocha.setup('bdd');
</script>
<script type="text/javascript" src="http://chaijs.com/chai.js"></script>
<script type="text/javascript" src="tests.js"></script>
<script type="text/javascript">
mocha.run();
</script>
最后,在 tests.js 里面写入测试脚本。
var expect = chai.expect;
describe('加法函数的测试', function(){
it('1 加 1 应该等于 2', function(){
expect(add(1, 1)).to.be.equal(2);
});
it('任何数加0应该等于自身', function(){
expect(add(1, 0)).to.be.equal(1);
expect(add(0, 0)).to.be.equal(0);
});
});
现在,在浏览器里面打开 index.html,就可以看到测试脚本的运行结果。
十三、生成规格文件
Mocha 支持从测试用例生成规格文件。

进入 demo09 子目录,运行下面的命令:
$ mocha --recursive -R markdown > spec.md
上面命令根据 test 目录的所有测试脚本,生成一个规格文件 spec.md。-R markdown 参数指定规格报告是 markdown 格式。
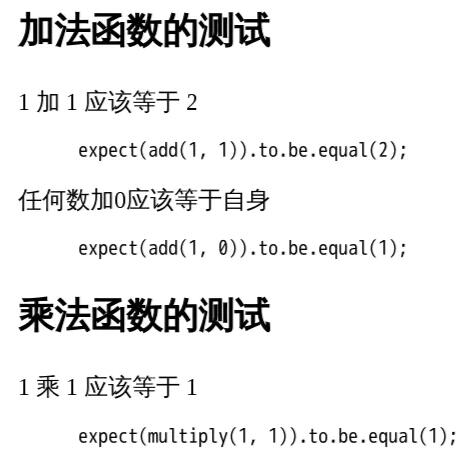
如果想生成 HTML 格式的报告 spec.html,使用下面的命令:
$ mocha --recursive -R doc > spec.html原作者: 阮一峰
原文地址:http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
测试工具比较:选Jest,不选Mocha
Jest的未来看起来非常令人激动!看到Jest推陈出新如此快速,我感觉它将很快成为整个React生态系统中大部分项目的首选工具。我建议,应该把测试迁移到Jest上去。
你需要了解的前端测试“金字塔”
如果您正在测试前端应用程序,则应该了解前端测试金字塔。在本文中,我们将看到前端测试金字塔是什么,以及如何使用它来创建全面的测试套件。
web网页性能测试工具都有哪些
作为前端开发,我们不仅需要满足产品需求功能的实现,同时也需要对自己做的网站进行安全、易用性、性能等方面的考虑。随着目前技术不断进步,web页面的性能测试工具也在不断完善,通过这些工具,我们可以客观的评价web网站的质量水平。
js单元测试工具-jest自动化测试
jest 是 facebook 开源的,用来进行单元测试的框架,可以测试 javascipt 和 react。jest 提供了非常方便的 API,可以对下面的场景方便的测试:一般函数、异步函数、测试的生命周期、react 测试

web测试要点、方法_web端测试大全总结
web测试大全,测试web网站有哪些点呢?主要包括:功能测试、兼容性测试、安全测试、输入框测试、用户权限测试等
前端性能测试工具整理简介_性能测试工具都有哪些?
前端性能测试工具都有哪些:Favicon、Open Graph、图片优化-压缩图像、CSS 优化-Autoprefixer、Purifycss、minify CSS、减少载入时间、GZIP、CDN、优化平台-Sentry、Google Tag Manager
不用写代码,也能做好接口测试
本文你将了解到:1、接口测试基本概念,包含什么是接口,什么是接口测试,为什么要做接口测试;2、接口测试用例设计,3、怎样不用写代码,也能快速的根据开发的API文档完成接口自动化测试脚本
Selenium打开浏览器加载慢的原因
在自动化元素定位操作中经常使用智能等待来加强定位的强壮性,主要就是因为WebDriver没有提供页面加载场景的方法;在使用JavaScript知识的突然心生灵感,可以使用JavaScript来配合验证页面加载,结果发现我真是井底之蛙。
power assert_更智能、优雅的全方位 assert 断言库
在写测试代码时,以往我们需要翻阅文档,学习各种 API 才能明白如何操作断言。而现在我们可以透过 power-assert 的 assert 方法来减轻调试压力。不仅如此,它还提供更加直观,具体的运行效果,帮助 DEBUG。写测试代码,其实可以很容易。

常用的web网站负载/压力/性能测试工具
在网站上线发布之前,我们除了必要的安全、功能测试外,往往还需要进行压力测试。通过模拟实际应用的软硬件环境及用户使用过程的系统负荷,长时间或超大负荷地运行测试软件。包括:Apache JMeter 、LoadRunner、NeoLoad等
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




