目前在做一个个人网站,写了一半没有数据填充,也不知道写啥了,就顺带学习下mockjs这个东西,官网上主要介绍它是一个可以随机生成各种类型数据,拦截ajax请求等优点。接下来就近距离结束下mockjs吧!
1.安装
通过npm为自己的项目安装mockjs。
npm install mockjs安装完成后对mockjs进行使用:
const Mock \= require('mockjs')
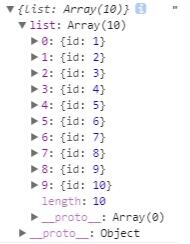
let data \= Mock.mock({
'list|10': \[{'id|+1': 1}\]
})先不要管里面的语法,这上面生成的是一个对象数组,里面每个元素是一个对象,每个对象的key是从0-9,value是一个对象,对象中的key是id,value是1-10.

这里只介绍commonjs中的用法,其实用es6的模块引入方法也可以,但是最终被babel转义的也是通过require引入的。关于import,require这些区别建议看下这篇文章
2. 语法规范
mockjs的语法规范包括两部分:
1\. 数据模板定义规范
2\. 数据占位符定义规范数据模板定义规范
数据模板中的属性由三个部分组成:属性名,生成规则,属性值
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': valueNotice:
1\. 属性名和生成规则之间用 | 分割。
2\. 生成规则是可选
3\. 生成规则有7种格式:
(1)'name|min-max': value
(2)'name|count': value
(3)'name|min-max.dmin-dmax': value
(4)'name|min-max.dcount': value
(5)'name|count.dmin-dmax': value
(6)'name|count.dcount': value
(7)'name|+step': value
4\. 生成规则的含义需要依赖属性值得类型才能确定。
5\. 属性值中可以含有'@占位符'
6\. 属性值还指定了最终值得初始值和类型。(1) 属性值是字符串String
1\. name|min-max: string
通过重复string生成一个字符串,重复次数大于等于min,小于等于max。这里的重复是指对初始化string的重复次数。
2\. name|count: string
通过重复string生成一个字符串,重复次数等于count。(2) 属性值是数字Number
1. name|+1 : number
属性值自动加1, 初始值为number
2. name|min\-max: number
生成一个大于等于min,小于等于max的整数。
3. name|min\-max.dmin\-dmax: number
生成一个浮点数,整数部分大于等于min,小于等于max,小数部分保留dmin到dmax位。
Mock.mock({
'number1|1-100.1-10': 1,
'number2|123.1-10': 1,
'number3|123.3': 1,
'number4|123.10': 1.123
})
// =>
{
"number1": 12.92,
"number2": 123.51,
"number3": 123.777,
"number4": 123.1231091814
}(3)属性值是布尔类型Boolean
1. name|1: boolean
随机生成一个布尔值,值为true的概率为1/2, 值为false的概率为1/2。
2. name|min\-max: value
随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。(4)属性值是对象Object
1. name|count: object
从属性值object中随机选取count个属性
2. name|min\-max: object
从属性值object中随机选取min到max个属性(5) 属性值是数组Array
1. name|1: array
从属性值array中随机选取一个元素,作为最终值
2. name|+1: array
从属性值array中顺序选取一个元素,作为最终值
3. name|min\-max: array
通过重复属性值array生成一个新数组,重复次数大于等于min,小于等于max。
4. name|count: array
通过重复属性值array生成一个新数组,重复次数为count。(6) 属性值是函数Function
'name': function
执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 'name' 所在的对象。(7) 属性值是正则表达式RegExp
1\. name: regexp
根据正则表达式regexp反向生成可以匹配他的字符串。用于生成自定义格式的字符串。
Mock.mock({
'regexp1': /\[a-z\]\[A-Z\]\[0-9\]/,
'regexp2': /\\w\\W\\s\\S\\d\\D/,
'regexp3': /\\d{5,10}/
})
// =>
{
"regexp1": "pJ7",
"regexp2": "F)\\fp1G",
"regexp3": "561659409"
}数据占位符定义规范DPD
占位符只是在属性值字符串中占个位置,并不出现在最终的属性值中。占位符格式:
@占位符
@占位符(参数 \[, 参数\])Notice:
1\. 用@来标识其后的字符串是占位符。
2\. 占位符引用的是Mock.Random中的方法。
3\. 通过Mock.Random.extend()来扩展自定义占位符。
4\. 占位符也可以引用数据模板中的属性。
5\. 占位符会有限引用数据模板中的属性。
6\. 占位符支持相对路径和绝对路径。3. Mock.mock()
Mock.mock(rurl?, rtype?, template|function(options)) 根据数据模板生成模拟数据
Mock.mock(template) 根据数据模板生成模拟数据。
Mock.mock(rurl, template) 记录数据模板,当拦截到匹配rurl的ajax请求时,根据数据模板生成模拟数据,并作为响应数据返回。
Mock.mock(rurl, function(options)) 记录用于生成响应数据的函数。当拦截到匹配rurl的ajax请求时,函数function执行,并把执行结果作为响应数据返回。
Mock.mock(rurl, rtype, template) 记录数据模板,当拦截到匹配rurl和rtype的ajax请求时,将根据数据模板生成模拟数据,并作为响应数据返回。
Mock.mock(rurl, rtype, function(options)) 记录用于生成响应数据的函数。当拦截到匹配rurl和rtype的ajax请求时,函数function(options)将被执行,并把执行结果作为响应数据返回。
rurl 标识需要拦截的url,可以是url字符串或者url正则:
/\\/domain\\/list\\.json/、'/domian/list.json'。rtype 可选,标识需要拦截的ajax请求类型。例如GET, POST, PUT, DELETE等。
template 可选,标识数据模板,可以是对象或字符串。
function(options) 可选,表示用于生成响应数据的函数。
options 指向本次请求的ajax选项集,含有url, type和body三个属性。
4. Mock.setup()
Mock.setup(setting) 配置拦截ajax请求时的行为。支持的配置项有:timeout。
setting 必选,配置项集合
timeout 可选,执行拦截的ajax请求的响应时间,单位是毫秒,值可以是正整数。例如400标识400ms后才会返回响应的内容;也可以是200-600这样表示响应时间介于200和600毫秒之间,默认是10-100.
Mock.setup({
timeout: 400
})
Mock.setup({
timeout: '200-600'
})目前,接口 Mock.setup( settings ) 仅用于配置 Ajax 请求,将来可能用于配置 Mock 的其他行为。
5. Mock.Random
Mock.Random是一个工具类,用于生成各种随机数据。 Mock.Random的方法在在数据模板中称为占位符,书写格式为'@占位符(参数,[,参数])'
var Random = Mock.Random
Random.email()
// => "n.clark@miller.io"
Mock.mock('@email')
// => "y.lee@lewis.org"
Mock.mock( { email: '@email' } )
// => { email: "v.lewis@hall.gov" }
扩展 Mock.Random中的方法与数据模板的‘@占位符’一一对应,在需要时还可以为Mock.Random扩展方法,然后在数据模板中通过'@扩展方法'引用:
Random.extend({
constellation: function(date) {
var constellations = \['白羊座', '金牛座', '双子座', '巨蟹座', '狮子座', '处女座', '天秤座', '天蝎座', '射手座', '摩羯座', '水瓶座', '双鱼座'\]
return this.pick(constellations)
}
})
Random.constellation()
// => "水瓶座"
Mock.mock('@CONSTELLATION')
// => "天蝎座"
Mock.mock({
constellation: '@CONSTELLATION'
})
// => { constellation: "射手座" 还有一些其他的生成随机数据的方法,大家可以直接去官网看下,这里就不一一的描述了。地址:https://github.com/nuysoft/
6. Mock.valid()
Mock.valid(template, data) 校验真实数据data是否与数据模板template匹配。
template 必选,表示数据模板,可以是对象或者字符串“{ 'list|1-10':[{}] }、'@EMAIL'”
data 必选,表示真实数据。
var template = {
name: 'value1'
}
var data = {
name: 'value2'
}
Mock.valid(template, data)
// =>
\[
{
"path": \[
"data",
"name"
\],
"type": "value",
"actual": "value2",
"expected": "value1",
"action": "equal to",
"message": "\[VALUE\] Expect ROOT.name'value is equal to value1, but is value2"
}
\]7. Mock.toJSONSchema()
Mock.toJSONSchema( template ) 把Mock.js风格的数据模板template转换成JSON Schema
template 必选,表示数据模板,可以是对象或者字符串。
关于mock.js的介绍也这么多,这些基本上是根据官文摘抄,但是基本上够我们日常使用。
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
双向数据绑定与单向数据绑定的各自优势和关系
在react中是单向数据绑定,而在vue和augular中的特色是双向数据绑定。为什么会选择两种不同的机制呢?我猜测是两种不同的机制有不同的适应场景,查了一些资料后,总结一下。
原生JS数据绑定的实现
双向数据绑定是非常重要的特性 —— 将JS模型与HTML视图对应,能减少模板编译时间同时提高用户体验。我们将学习在不使用框架的情况下,使用原生JS实现双向绑定 —— 一种为Object.observe
JavaScript判断数据类型的多种方法【 js判断一个变量的类型】
js判断数据类型的多种方法,主要包括:typeof、instanceof、 constructor、 prototype.toString.call()等,下面就逐一介绍它们的异同。
javascript中的typeof返回的数据类型_以及强制/隐式类型转换
由于js为弱类型语言拥有动态类型,这意味着相同的变量可用作不同的类型。 typeof 运算符返回一个用来表示表达式的数据类型的字符串,目前typeof返回的字符串有以下这些: undefined、boolean、string、number、object、function、“symbol

使用typeof obj===‘object’潜在的问题,并不能确定obj是否是一个对象?
在js中我们直接这样写typeof obj===‘object’有什么问题呢?发现Array, Object,null都被认为是一个对象了。如何解决这种情况,能保证判断obj是否为一个对象
js进制数之间以及和字符之间的转换
js要处理十六进制,十进制,字符之间的转换,发现有很多差不多且书写不正确的方法.一个一个实践才真正清楚如何转换,现在来记录一下它们之间转换的方法。
js判断数字是奇数还是偶数的2种方法实现
奇数和偶数的判断是数学运算中经常碰到的问题,这篇文章主要讲解通过JavaScript来实现奇偶数的判断。2种判断方法:求余% 、&1

js算法_判断数字是否为素数/质数
质数又称素数。指在一个大于1的自然数中,除了1和此整数自身外,没法被其他自然数整除的数。比如100以内共25个,js实现代码如下。
Js数据类型转换_JavaScript 那些不经意间发生的数据类型自动转换
JavaScript自动类型转换真的非常常见,常用的一些便捷的转类型的方式,都是依靠自动转换产生的。比如 转数字 : + x 、 x - 0 , 转字符串 : \\\"\\\" + x 等等。现在总算知道为什么可以这样便捷转换。

Js中实现XML和String相互转化
XML是标准通用标记语言 (SGML) 的子集,非常适合 Web 传输。XML 提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据。 这篇文章主要介绍Js中实现XML和String相互转化
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




