页面加载的时候,vue生命周期的触发顺序是怎样的呢?
那么进入某个路由对应的组件的时候,我们会触发哪些类型的周期呢?
根实例的加载相关的生命周期(beforeCreate、created、beforeMount、mounted)
组件实例的加载相关的生命周期(beforeCreate、created、beforeMount、mounted)
全局路由勾子(router.beforeEach)
组件路由勾子(beforeRouteEnter)
组件路由勾子的next里的回调(beforeRouteEnter)
指令的周期(bind,inserted)
nextTick方法的回调
接下来,让我们用vue-cli简单改造后的项目,做一个测试,看看各个声明周期的触发顺序是怎样的
main.js:
router.beforeEach((to, from, next) => {
console.log('路由全局勾子:beforeEach')
next()
})
router.afterEach((to, from) => {
console.log('路由全局勾子:afterEach')
})
new Vue({
beforeCreate () {
console.log('根组件:beforeCreate')
},
created () {
console.log('根组件:created')
},
beforeMount () {
console.log('根组件:beforeMount')
},
mounted () {
console.log('根组件:mounted')
}
el: '#app',
router,
template: '<App/>',
components: { App }
})test.vue
<template>
<h1 v-ooo @click = "$router.push('/')">test</h1>
</template>
<script>
export default {
beforeRouteEnter (to, from, next) {
console.log('组件路由勾子:beforeRouteEnter')
next(vm => {
console.log('组件路由勾子beforeRouteEnter的next')
})
},
beforeCreate () {
console.log('组件:beforeCreate')
},
created () {
this.$nextTick(() => {
console.log('nextTick')
})
console.log('组件:created')
},
beforeMount () {
console.log('组件:beforeMount')
},
mounted () {
console.log('组件:mounted')
},
directives: {
ooo: {
bind (el, binding, vnode) {
console.log('指令binding')
},
inserted (el, binding, vnode) {
console.log('指令inserted')
}
}
}
}
</script>
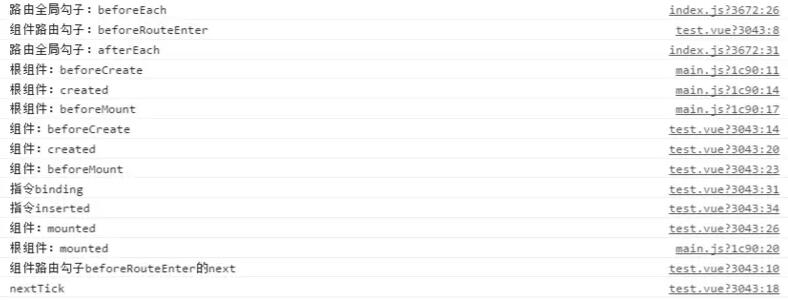
接下来,直接进入test.vue对应的路由。在控制台,我们看到如下的输出

我们看到执行的顺序为
路由勾子 (beforeEach、beforeRouteEnter、afterEach)
根组件 (beforeCreate、created、beforeMount)
组件 (beforeCreate、created、beforeMount)
指令 (bind、inserted)
组件 mounted
根组件 mounted
beforeRouteEnter的next的回调
nextTick
结论
路由勾子执行周期非常早,甚至在根实例的渲染之前。
具体的顺序 router.beforeEach > beforeRouteEnter > router.afterEach
tip:在进行路由拦截的时候要避免使用实例内部的方法或属性。 在开发项目时候,我们脑门一拍把,具体拦截的程序,写在了根实例的方法上了,到beforeEach去调用。 结果导致整个拦截的周期,推迟到实例渲染的之后。 因此对于一些路由组件的beforeRouteEnter里的请求并无法拦截,页面看上去好像已经拦截下来了。 实际上请求依然发了出去,beforeRouteEnter内的函数依然执行了。
指令的绑定在组件mounted之前,组件的beforeMount之后
不得不提的, beforeRouteEnter的next勾子
beforeRouteEnter的执行顺序是如此靠前,而其中next的回调勾子的函数,执行则非常靠后,在mounted之后!!
我们通常是在beforeRouteEnter中加载一些首屏用数据,待数据收到后,再调用next勾子,通过回调的参数vm将数据绑定到实例上。
因此,请注意next的勾子是非常靠后的。
越早注册的nextTick触发越早。
懒加载的3种实现方式
优势:性能收益:浏览器加载图片、decode、渲染都需要耗费资源,懒加载能节约性能消耗,缩短onload事件时间。节约带宽:这个不需要解释。
图片懒加载的前世今生
到此,实现图片懒加载主要有两种方法: 监听 scroll 事件,通过 getBoundingClientRect() 计算目标元素与视口的交叉状态;IntersectionObserver 接口。
Vue实现懒加载
什么叫懒加载?就是只有在访问的时候才会进行请求加载,这可以有效提升网站打开的速度,加上这行,就可以做到懒加载↓===括号里的路径改成组件的路径,然后就不需要在上面import了
页面性能优化-原生JS实现图片懒加载
在项目开发中,我们往往会遇到一个页面需要加载很多图片的情况。我们可以一次性加载全部的图片,但是考虑到用户有可能只浏览部分图片。所以我们需要对图片加载进行优化

js实现图片惰性加载
在讲图片的惰性加载前,我们先来聊聊惰性加载。惰性加载又称为延迟加载、懒加载等,还有个好听的英文名字叫做 lazyload。需要注意的是,惰性加载并不只是图片的专利,Javascript 中函数也有惰性加载的概念
小程序如何使用分包加载
在小程序开发的过程中,小程序的体积会随着版本的迭代变的越来越大,这时候我们就希望能够将小程序分成多个包从服务器下载,这样既可以加快首屏的渲染也便于后续按需加载的实现
php的自动加载的使用
在autoload机制引入前,要引用其他文件中的函数和类需使用include/require把文件加载。随着SPL库中的autoload机制以及命名空间的完善,现代化PHP开发鲜少见到以include/require的方式加载类
js判断异步引入的js文件是否加载完毕
在正常的加载过程中,js的加载都是同步的,也就是在加载过程中,浏览器会阻塞接下来的内容的加载。这时候我们就要用到动态加载,动态加载是异步的,如果我们在后边要用到这个动态加载的js文件里的东西
Flutter异步加载:Future,async/await
Future对象表示异步操作的结果,我们通常通过then()来处理返回的结果;async用于标明函数是一个异步函数,其返回值类型是Future对象;await用来等待耗时操作的返回结果,这个操作会阻塞到后面的代码
简单高效实现一个按需加载图片的逻辑
需求:根据页面滚动,当图片进入视野,就开始加载,否则不加载任何图片。页面加载完成时先调用一下,首屏内的图片。代码简单,却很通用,很实用。方便扩展
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
