小程序提供onShareAppMessage 函数,此函数只支持分享给我微信朋友。小程序如何分享到朋友圈呢?我提供的方法是,使用canvas绘制一张图片,并用wx.previewImage预览图片,然后长按图片保存图片到手机。再通过发朋友圈的方式,选择保存的图片,当用户浏览朋友圈时,可以长按图片、识别图中二维码进入小程序。
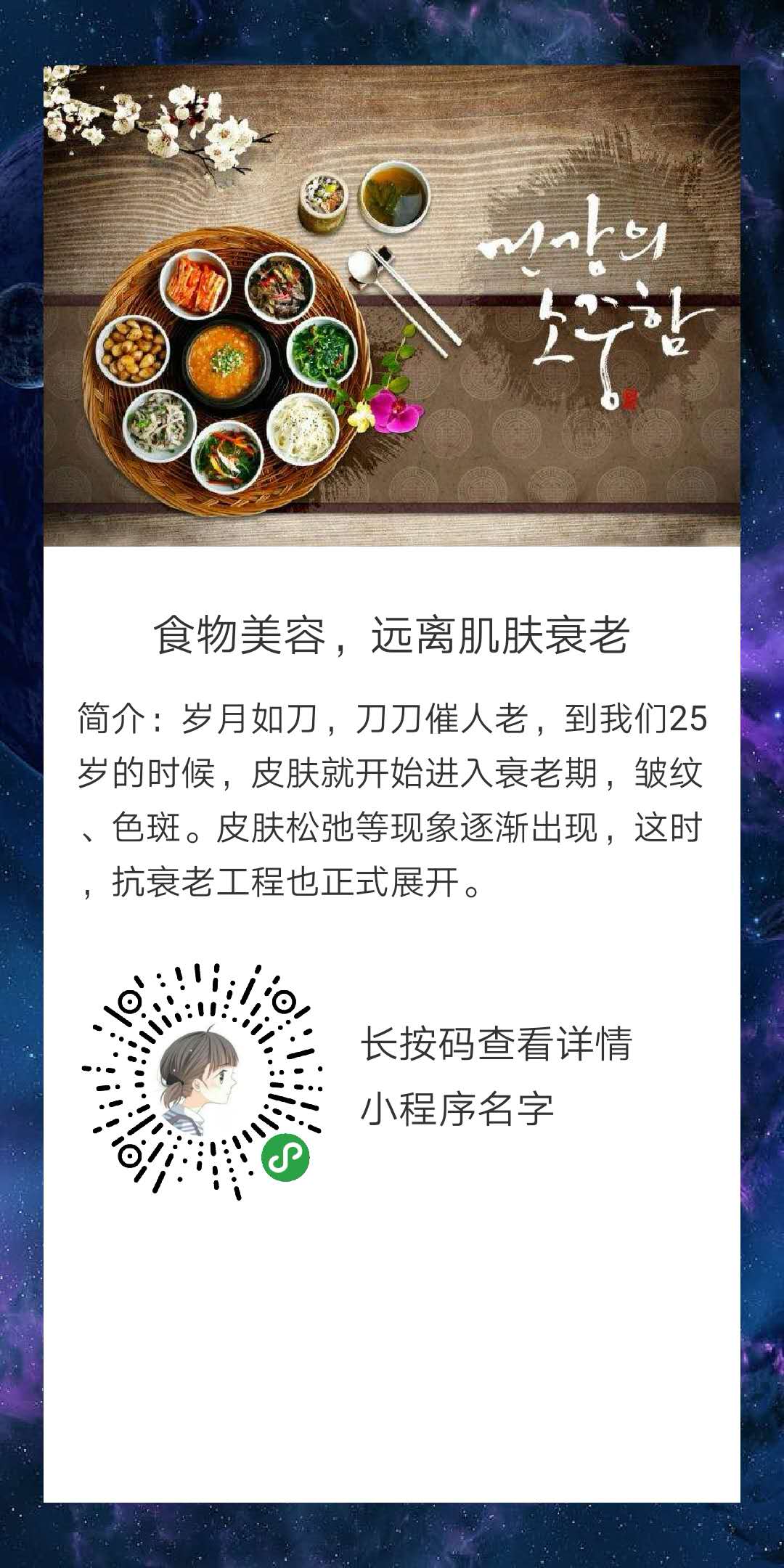
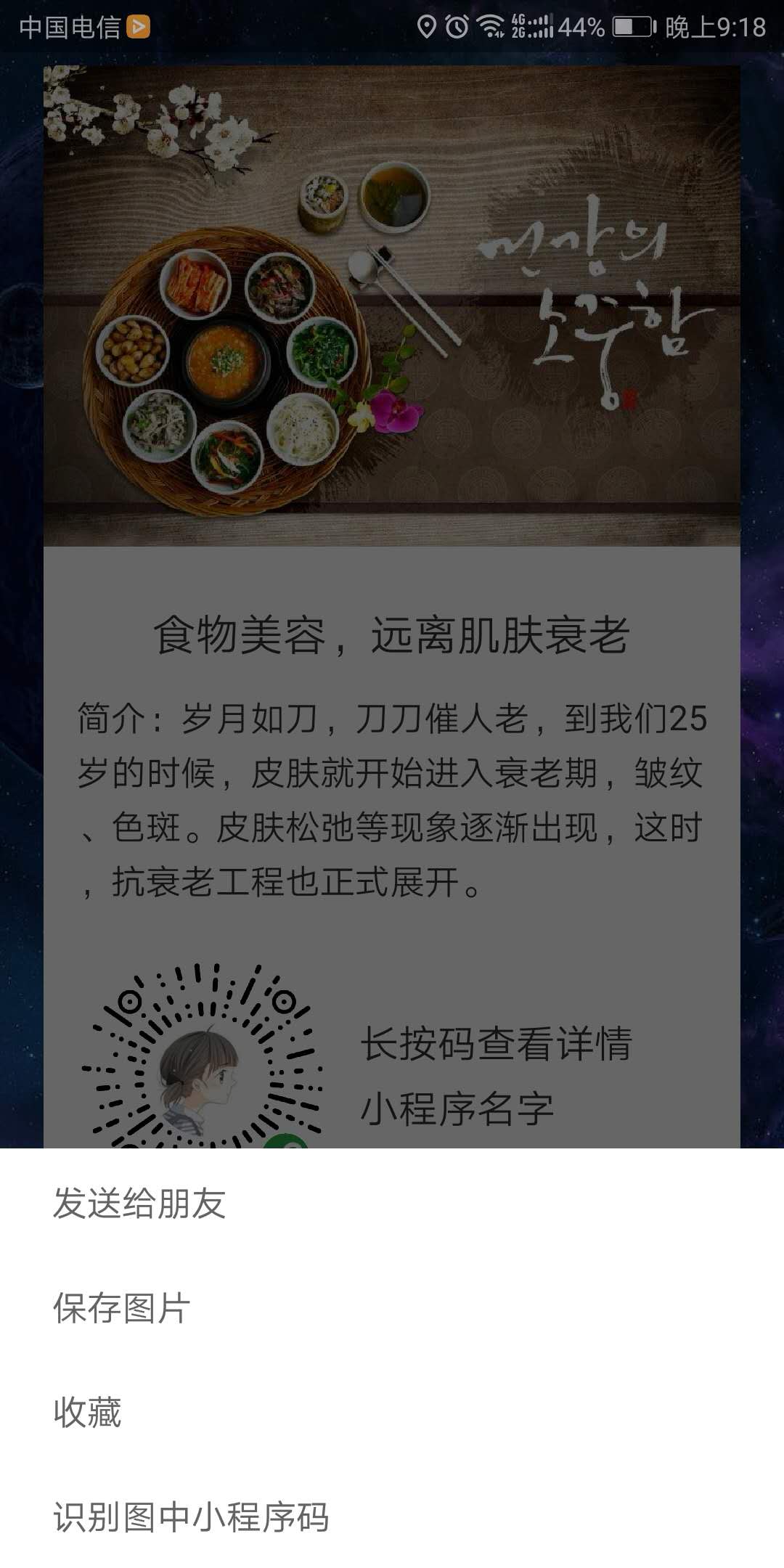
效果展示



准备工作和小程序配置(步骤一和步骤二)
Page({
data: {
bgImg: "http://image.lqmohun.com/canvasbg.jpg", //背景图
dataImg: "http://image.lqmohun.com/ceshi.jpg", //内容缩略图
ewrImg: "http://image.lqmohun.com/erweima.jpg", //小程序二维码图片
systemInfo: null, //系统类型
canvasWidth:0, //canvas的宽
canvasHeight: 0 //canvas的高
},downloadImages: function () {
let that = this;
wx.downloadFile({ //背景图
url: that.data.bgImg,
success: function (res) {
wx.downloadFile({ //内容缩略图
url: that.data.dataImg,
success: function (res1) {
wx.downloadFile({
url: that.data.ewrImg,
success: function (res2) {// 小程序二维码图
that.convas(res.tempFilePath, res1.tempFilePath, res2.tempFilePath);
},
fail: function () {
}
});
}
});
}
})
},步骤四:将需要分享的信息绘制成图片
convas: function (bgImg, dataImg, ewrImg) {
let that = this;
var ctx = wx.createCanvasContext('myCanvas');
var scWidth = that.data.systemInfo.windowWidth;
var scHeight = that.data.systemInfo.screenHeight;
var defaultHeight = 0.020 * that.data.systemInfo.screenHeight;
//第一步:刻画背景图
ctx.drawImage(bgImg, 0, 0, scWidth, scHeight);
//第二步:刻画背景色
ctx.setFillStyle('white');
ctx.fillRect(20, 30, scWidth-40, scHeight-60);
//第三步:刻画内容缩略图
var imgHeight = parseInt(this.imageProportion());
ctx.drawImage(dataImg, 20, 30, scWidth - 40, imgHeight);
//第三步:刻画标题
ctx.setFontSize(0.056 * scWidth);
ctx.setFillStyle('#333333');
ctx.setTextAlign('center');
ctx.fillText("食物美容,远离肌肤衰老", (scWidth) / 2, imgHeight + 63 + defaultHeight );
//第四步:刻画内容;(备注:canvas好像没有自动换行,有需要此步骤的同学,可根据canvas宽度,设置文字个数)
ctx.setFontSize(0.044 * scWidth)
ctx.setFillStyle('#333333');
ctx.setTextAlign('left');
ctx.fillText("简介:岁月如刀,刀刀催人老,到我们25", 35, imgHeight + 100 + defaultHeight);
ctx.fillText("岁的时候,皮肤就开始进入衰老期,皱纹", 35, imgHeight + 125 + defaultHeight);
ctx.fillText("、色斑。皮肤松弛等现象逐渐出现,这时", 35, imgHeight + 150 + defaultHeight);
ctx.fillText(",抗衰老工程也正式展开。", 35, imgHeight + 175 + defaultHeight);
// 第五步:刻画小程序码
ctx.drawImage(ewrImg, 35, imgHeight + 200 + defaultHeight, 120, 120);
//第六步:提示用户,长按图片下载或分享
ctx.setFontSize(0.050 * scWidth)
ctx.setFillStyle('#333333')
ctx.fillText('长按码查看详情', 165, imgHeight + 250 + defaultHeight);
ctx.fillText('小程序名字', 165, imgHeight + 280 + defaultHeight);
//第七步将之前在绘图上下文中的描述(路径、变形、样式)画到 canvas 中
ctx.draw(false, function (e) {
//第八步:生成图片并预览
that.imageGeneratePreview();
});
}小程序canvas做测试时,文字好像不能自动换行。提供一种比较笨的方法,根据屏幕宽度判断文字个数,循环绘制文字就行了;
this.imageProportion()的方法获取缩略图等比例缩小之后的宽高。defaultHeight不同宽高屏幕,绘制内容上下间距优化
步骤五:将canvas画布导出成指定大小图片、并预览
imageGeneratePreview: function () {
let that=this;
//把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径
wx.canvasToTempFilePath({
width: this.data.systemInfo.windowWidth,
height: this.data.systemInfo.screenHeight,
destWidth: this.data.systemInfo.windowWidth * 3,
destHeight: this.data.systemInfo.screenHeight * 3,
canvasId: 'myCanvas',
success: function (res) {
//预览图片
wx.previewImage({
urls: res.tempFilePath.split(','), // 需要预览的图片http链接列表
fail: function (res) {
console.log("预览图片失败" + res)
}
})
},
fail: function (res) {
console.log("出错了:"+JSON.stringify(res));
},complete:function(){
wx.hideLoading();
}
})
},原文来源:https://www.cnblogs.com/Mohun-Blogs/archive/2018/05/23/9079942.html
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
微信小程序技巧_你需要知道的小程序开发技巧
一直以来进行了比较多的微信小程序开发... 总会接触到一些和官方组件或 api 相关或其无法解决的需求,于是决定在这里小小的整理一下微信小程序开发的一些技巧
前端新手程序员不知道的 20个小技巧
前端新手程序员不知道的 20个小技巧:作为前端开发者,使用双显示器能大幅提高开发效率、学编程最好的语言不是PHP,是English、东西交付之前偷偷测试一遍、问别人之前最好先自己百度,google一下、把觉得不靠谱的需求放到最后做,很可能到时候需求就变了...
小技巧:检查你本地及公共 IP 地址
本地的 IP 地址是分配给你计算机上的内部硬件或虚拟网卡的本地/私有 IP 地址。根据你的 LAN 配置,上述 IP 地址可能是静态或动态的。公共的 IP 地址是你的 Internet 服务提供商(ISP)为你分配的公共/外部 IP 地址。
12 个 CSS 高级技巧汇总
使用 :not() 在菜单上应用/取消应用边框;给body添加行高;所有一切都垂直居中;逗号分隔的列表;使用负的 nth-child 选择项目;对图标使用SVG;优化显示文本;对纯CSS滑块使用 max-height;继承 box-sizing
26 个 jQuery使用技巧
禁用右键点击;禁用搜索文本框;新窗口打开链接;检测浏览器;预加载图片;样式筛选;列高度相同;字体大小调整;返回页面顶部;获取鼠标的xy坐标;验证元素是否为空;替换元素
提高网站加载速度的一些小技巧
为你网站的用户留下良好的第一印象是非常必要的。随着商业领域的竞争,拥有一个吸引人的网站可以帮助你脱颖而出。研究表明,如果加载时间超过3秒,会有 40% 的用户放弃访问你的网站
《CSS世界》中提到的实用技巧
清除浮动主要用于子元素浮动(float)之后,父元素无法撑起高度和宽度。文字少时居中,多时靠左因为div嵌套着p,所以p的尺寸并不会超过div。但是要注意,当p的内容为英文单词组成的时候
不常被提及的JavaScript小技巧
这次我们主要来分享11个在日常教程中不常被提及的JavaScript小技巧,他们往往在我们的日常工作中经常出现,但是我们又很容易忽略。Set类型是在ES6中新增的,它类似于数组,但是成员的值都是唯一的
CSS-in-JS 库 styled-class
为什么要在JavaScript里写CSS?避免命名全局污染,条件和动态样式(比如选择主题色之类的),在框架层面进行限制或补充(比如补全供应商前缀),避免业务人员使用奇技淫巧
新网站如何快速收录技巧
让新网站如何快速收录的方法教程较为简单,实施较为复杂。简单之处在于做好内容与外链(推荐友情链接),做好基础的url推送以及站内的优化设置即可
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!




