图片局部放大效果结合的知识点主要是dom的操作,以及事件的应用,所以首先要对DOM的操作有一定了解,其次能对事件的应用有一定的累积。

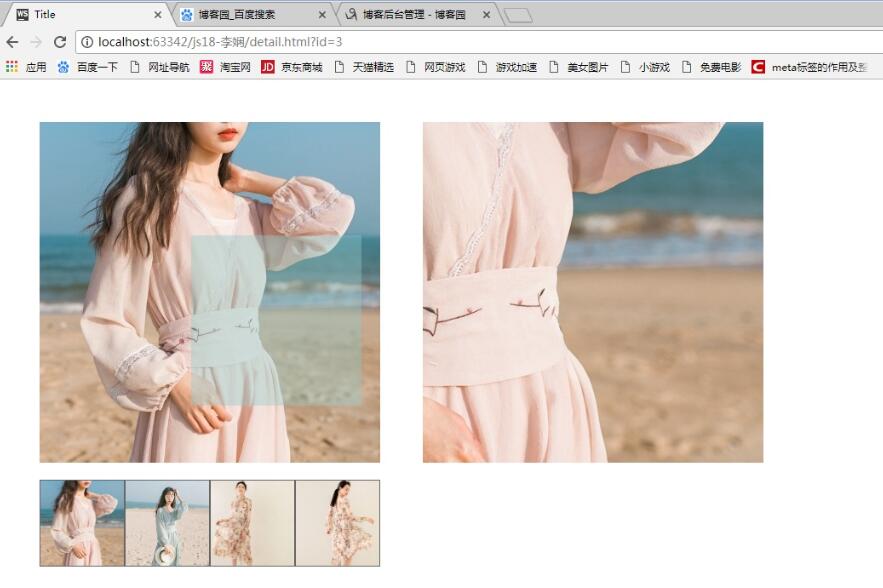
如上图,可以看到,这是放大镜的基本效果,主要分成左右两个部分。左边分成一张大图,和一个导航栏,在右边则是一个放大镜放大后的图片。因此,我在画页面的时候,大体的html结构如下:
<body>
<div class="choose">
<div class="content">
<img src="images/small1.jpg" id = "small">
<div class="shadow"></div>
</div>
<ul id = "listshow">
<li class="selected">
<img src="images/small1.jpg" data-img = "images/big1.jpg" alt="">
</li>
<li>
<img src="images/small2.jpg" data-img = "images/big2.jpg" alt="">
</li>
<li>
<img src="images/small3.jpg" data-img = "images/big3.jpg" alt="">
</li>
<li>
<img src="images/small4.jpg" data-img = "images/big4.jpg" alt="">
</li>
</ul>
</div>
<div class="larger">
<img src="images/big1.jpg" id = "big">
</div>
</body>在这个时候,将静态页面按常规方式进行布局,给予css样式如下:
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
.choose{
width: 400px;
height: 600px;
float: left;
margin:50px 0 0 50px;
}
.content{
width: 400px;
height: 400px;
position: relative;
}
.content img {
width: 400px;
height: 400px;
}
#listshow{
width: 400px;
height: 100px;
margin-top: 20px;
}
#listshow li{
width: 98px;
height: 100px;
float: left;
border:1px solid #666;
}
#listshow li img{
width: 98px;
height: 100px;
}
#listshow .selected{
border-color: brown;
}
.larger{
width: 400px;
height: 400px;
position: absolute;
top: 50px;
left: 500px;
float: left;
overflow: hidden;
display: none;
}
#big{
width: 800px;
height: 800px;
position: absolute;
left: 0;
top: 0;
}
.shadow{
width: 200px;
height: 200px;
background-color: rgba(145,200,200,.4);
position: absolute;
left: 0;
top: 0;
z-index: 10;
display: none;
}
</style>那么这个时候,开始写js样式,分布书写的话,第一步要考虑到左边的选项卡。选项卡我采用直接使用src赋值的方法,将滑过的图片对应的src给大图,代码呈现:
for(var i = 0;i<showli.length;i++){
var showitem = showli[i];
showitem.onmouseover =showitem.onclick = function(e){
let evt = window.event||e;
for(var j =0;j<showli.length;j++){
showli[j].className = "";
}
var showimg = this.getElementsByTagName("img")[0];
var imgsrc = showimg.src;
small.src = imgsrc;
var bigsrc = showimg.getAttribute("data-img");
big.src = bigsrc;
this.className = "selected";
}
}这样就可以成功实现选项卡功能,比较简单粗暴的一种方式,当然,大家使用selected结合点击下标和大图下标相等的这一点,也一样可以做出来。
接下来要考虑到,鼠标在大图上移动时,遮罩层的移动效果。值得一提的时候,这个地方其实存在一个视觉上的误区,看起来是在滑动遮罩层,其实是鼠标的滑动,而遮罩层通过获取鼠标的clientX,clientY来确定自己的位置,遮罩层位置获取代码:
content.onmousemove = function (e) {
var evt = window.event||e;
larger.style.display = "block";
shadow.style.display = "block";
var clientX = evt.clientX;
var clientY = evt.clientY;
var scrollLeft = document.documentElement.scrollLeft||document.body.scrollLeft;
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop;
var X = clientX+scrollLeft-chooseMarginL-shadowW/2;
var Y = clientY+scrollTop-chooseMarginT-shadowH/2;
if(X<=0){
X = 0;
}
if(X>=maxX){
X = maxX;
}
if(Y<=0){
Y = 0;
}
if(Y>=maxY){
Y = maxY;
}
// 防止遮罩层粘滞,跟随鼠标一起滑出大图位置
var bigX = X*bigW/contentW;
var bigY = Y*bigH/contentH;
// bigX / bigW = X / contentW,主图和遮罩层之间存在两倍关系,放大图和原图之间也有两倍关系
shadow.style.left = X+"px";
shadow.style.top = Y+"px";
big.style.left = -bigX+"px";
big.style.top = -bigY+"px";
}在这里,计算较多,尤其要注意遮罩层阴影,主图以及放大图之间的倍数关系。到这里,基本功能就实现了,这里面涉及的计算可以适当配图理解,尤其注意点击位置的获取。
转载:https://www.cnblogs.com/galio/archive/2018/04/24/8933964.html
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
原生Js对文件类型的判断,判断文件是图片,视频等格式
在我们开发中,会遇到这样的场景:1.服务器返回Json数据,根据数据类型来显示是图片还是视频。2.前端上传文件,需要指定文件类型才能上传到服务器。这时候就需要使用Js来判断对应文件的类型
前端图片懒加载的实现,采用Lazy Load 图片延迟加载提高用户体验
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。这样子对于页面加载性能上会有很大的提升,也提高了用户体验。

web前端图片加载优化,从图片模糊到清晰的实现过程
在网页图片显示的时候,会发现许多网站采用了先模糊,然后在慢慢清晰的过程,这样的加载用户体验是比较好的,那么如何实现呐?默认加载2张图片,一张缩略图,一张原图,当打开网页的时候默认只显示缩略图

lazysizes.js使用方法_实现图片懒加载、延迟加载的js插件
当你的网站使用了大量图片时候,如果一次性全部加载,那么会严重影响网站的速度。通过lazysizes.js插件就能很好解决这个问题,它可以实现图片的延迟加载【懒加载】
网站图片优化的重要性与技巧方案
网站图片优化技巧:1、图片名包括关键词,2、Alt标签包括关键词,3、图片周边文本包括关键词,4、GLF和JPGE图画优化,5、在图片链接中运用锚文本关键字

css实现不定宽高的图片img居中裁剪_类似微信朋友圈图片效果
前端需要显示矩形的缩略图,接口返回的图片尺寸大小不一,宽高不相等,需要前端来处理并显示成正方形,类似微信朋友圈图片的效果。那么使用纯css该如何实现不定宽高的图片居中裁剪呢?

原生js 生成海报图_利用canvas合成图片的实现方法
目前浏览器对html5的支持越来越好,我们现在不用服务器端,直接在前端利用canvas就可以进行图片的合成了。下面就介绍下如何通过原生js 来生成海报图

网页中默认图片的几种解决方式
现在网页中图片随处可见,但避免不了有时会出现图片资源失败的情况,这里的alt属性是为了当图片加载失败时告诉用户图片信息的 ,能不能美化一下呢?下面给出几种方式

h5移动端禁止长按图片保存
在移动端访问H5页面的时候,长按图片就会把图片保存起来,为了能够让用户体验更好一些,我们需要长按的时候也不保存图片。那该如何实现呢?下面给出3种解决方案。使用 pointer-events:none、全局属性、加一层遮罩层
JS实现图片放大镜功能
将一个小图放置在一个小盒子里,当鼠标在小盒子里移动时,出现一个移动块,右侧出现一个大盒子,显示出小盒子中移动块所在区域的等比例放大的图片内容。基本实现思路为:右侧大盒子为一个可视区域,有左侧小盒子中的图片的等比例放大图片,通过计算图片需要移动的距离来显示出想要放大的内容,超出部分设置为隐藏。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!



